Cómo solucionar el error 401: 7 formas efectivas

| Código de error | Error HTTP 401 Unauthorized |
| Tipo de error | A menudo es un error del lado del cliente, pero también puede deberse a configuraciones del lado del servidor |
| Variaciones de error | HTTP Error 401 Unauthorized 401 Unauthorized Error Error 401 Unauthorized Access Denied 401 Authorization Required |
| Causas de error | Credenciales de acceso incorrectas (nombre de usuario/contraseña) Expiración de sesión que requiere reautenticación Ajustes de autenticación del servidor mal configurados Restricciones de la Lista de Control de Acceso (ACL) Caché y cookies del navegador obsoletas o dañadas Bloqueo de direcciones IP debido a ajustes o restricciones de seguridad |

Tabla de Contenidos
¿Qué es el error 401?
El error 401 es un código de estado HTTP que indica que la solicitud enviada al servidor del sitio web carece de credenciales de autenticación válidas. Esto significa que el servidor entiende la petición pero se niega a autorizarla.
¿Qué causa el error 401?
Una página de error 401 suele aparecer por varias razones:
- Credenciales de autenticación incorrectas: introducir un nombre de usuario o una contraseña incorrectos al intentar acceder a una página web o a un recurso que requiere credenciales de autenticación válidas es una de las razones más comunes de este error.
- URL incorrecta: asegúrate de que estás intentando acceder a la URL correcta.
- Tiempo de espera de la sesión: es posible que tu sesión haya expirado, especialmente si has estado conectado a una página durante mucho tiempo. Vuelve a conectarte para solucionar el error.
- Permisos mal configurados: los ajustes del servidor pueden estar mal configurados, denegando el acceso a usuarios que deberían tenerlo.
- Métodos de autenticación defectuosos: el error también puede producirse si el servidor o el recurso al que intentas acceder espera un método o protocolo de autenticación distinto del que se proporciona.
Variaciones del error 401
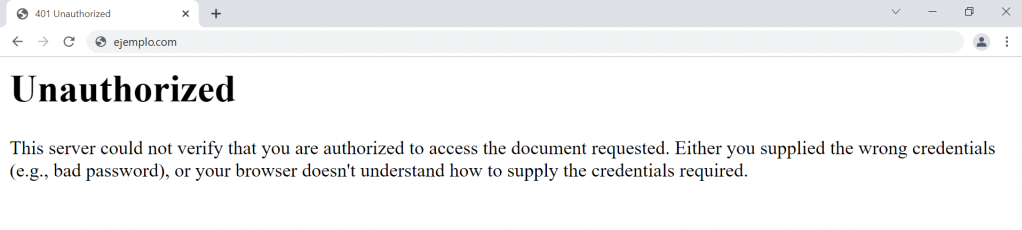
Cuando te encuentres con una respuesta 401, en lugar de llegar a la página web deseada, tu navegador mostrará un mensaje de error. Estos mensajes sirven como indicadores del tipo específico de error 401 que estás experimentando.

Los mensajes más frecuentes son:
- HTTP Error 401
- 401 Authorization Required
- 401 Unauthorized Error
- Access Denied
- Unauthorized
Cada variación del error 401 proporciona información sobre por qué falló el proceso de autenticación, lo que ayuda a diagnosticar y resolver los problemas de acceso.
A continuación encontrarás una lista detallada de varios códigos de error 401, junto con sus significados específicos:
- 401.1: el intento de inicio de sesión ha fallado, normalmente debido a que se han proporcionado credenciales de autenticación incorrectas.
- 401.2: el inicio de sesión se ha visto obstaculizado por problemas de configuración del servidor, lo que ha impedido que la autenticación se realice correctamente.
- 401.3: se deniega el acceso debido a la configuración de la lista de control de acceso (ACL), que restringe el acceso a los recursos en función de los permisos de usuario.
- 401.501: el cliente ha generado demasiadas solicitudes o ha alcanzado el límite máximo de solicitudes.
- 401.502: este error se produce cuando un cliente concreto (misma IP) envía varias solicitudes a un mismo servidor, alcanzando el límite de velocidad de solicitudes simultáneas de la restricción de IP dinámica.
- 401.503: la dirección IP del cliente se incluye en la lista de denegación del servidor.
- 401.504: el nombre de host del cliente se incluye en la lista de denegación del servidor.
Cómo arreglar el error 401 unauthorized
En esta sección, repasaremos los métodos más comunes para solucionar los mensajes de error 401.
¡Importante! Antes de proceder con cualquiera de los métodos, comprueba si el sitio web está caído para todos o sólo para ti. Esto te ayudará a determinar si el problema es local o del servidor.
1. Confirma que la URL es correcta
Una URL incorrecta es un culpable habitual de los códigos de estado HTTP 401. Asegúrate de que la dirección está escrita correctamente en la barra de direcciones de tu navegador, especialmente si incluye caracteres especiales o números.
Los errores tipográficos en hipervínculos de otros sitios también pueden provocar este error.
Si no estás seguro, navega desde la página principal del sitio web o utiliza un motor de búsqueda para encontrar las páginas web correctas.
2. Borra las cookies y la caché de tu navegador
Una caché y unas cookies del navegador corruptas u obsoletas pueden provocar un fallo en la autenticación del servidor. También es posible que la caché y las cookies actuales estén obsoletas y necesiten una actualización manual.
Para borrar los datos de la caché y las cookies del navegador, ve a la configuración de tu navegador y busca la opción para borrarlos. Si utilizas Google Chrome, sigue estos pasos:
- Haz clic en el icono de menú de tres puntos de la esquina superior derecha.

- Selecciona Configuración y dirígete a Privacidad y seguridad.

- Elige Borrar datos de navegación. En el menú desplegable Intervalo de tiempo, selecciona Todos.

- Marca las Cookies y otros datos de sitios, así como las imágenes y archivos almacenados en caché.

- Selecciona Borrar datos.

Para obtener una guía detallada sobre cómo hacer esto en otros navegadores, consulta nuestro tutorial sobre cómo borrar la caché del navegador.
3. Vacía la caché DNS
Los datos de la caché del sistema de nombres de dominio (DNS) permiten a tu dispositivo hacer coincidir más rápidamente las URL con sus direcciones IP para reducir los tiempos de carga. Sin embargo, a diferencia de la caché y las cookies del navegador, la caché DNS funciona a nivel de sistema.
Aunque es poco frecuente, un error de DNS puede provocar el código de estado HTTP 401. La caché puede estar obsoleta y contener datos incorrectos sobre la URL y la dirección IP.
Limpiar tus DNS borrará los registros DNS existentes de tu dispositivo, obligándole a hacer una petición completamente nueva y a volver a autenticar las URL.
Sigue nuestra guía sobre cómo vaciar la caché DNS si no estás seguro de cómo hacerlo.
4. Comprueba las credenciales de autenticación
La página de error 401 puede aparecer cuando intentas acceder a recursos restringidos, como una página protegida por contraseña, con credenciales de autenticación no válidas. Como consecuencia, no podrás abrir la página.
Vuelve a comprobar si has iniciado sesión con un ID de usuario y una contraseña válidos. Si estás seguro de que has introducido credenciales de autenticación válidas, prueba a cambiar la contraseña.
Si tienes problemas para acceder a un sitio de WordPress protegido con contraseña, asegúrate de que sabes cómo cambiar la contraseña de administrador de WordPress.
5. Desactiva la protección por contraseña
Si eres el propietario de un sitio web que intenta resolver el error 401, vale la pena desactivar temporalmente la protección por contraseña de la sección problemática de tu sitio web.
Si has activado la protección por contraseña mediante los archivos .htaccess y .htpasswd, sigue estos pasos para desactivarla:
- Ve al Administrador de archivos de tu cuenta de alojamiento web.
- Abre el directorio del sitio web protegido con contraseña.
Busca el archivo .htaccess que creaste cuando activaste por primera vez la protección con contraseña. Su contenido debe ser similar a éste:
AuthType Basic AuthName "Your authorization required message." AuthUserFile /path/to/.htpasswd require valid-user
- Haz una copia de seguridad del contenido del archivo .htaccess por si quieres volver a activar la protección por contraseña en el futuro.
- Elimina el archivo .htaccess del directorio.
- Busca la ubicación secreta del archivo .htpasswd, haz una copia de seguridad y elimínalo también.
hPanel tiene una función fácil de usar que permite a los usuarios de Hostinger gestionar directorios de sitios web protegidos por contraseña.
Para más información, sigue esta guía para aprender a localizar y crear un archivo .htaccess de WordPress.
6. Comprueba la cabecera WWW-Authenticate
Según el IETF, un servidor que genere una respuesta de error 401: No autorizado tiene que enviar un campo de cabecera WWW-Authenticate que contenga al menos un desafío aplicable al recurso de destino.
Esta cabecera de respuesta determina el método de autenticación que debe seguir el navegador web para acceder a una página concreta. Saber qué respuesta envía la cabecera y qué método de autenticación se utiliza ayudará a determinar el problema.
Para comprobar un encabezado WWW-Autenticado en busca de la causa del error 401, sigue estos pasos:
- Accede a la página que genera el código de error 401. Si utilizas Chrome, haz clic con el botón derecho y selecciona Inspeccionar o pulsa Ctrl+Mayús+J para abrir la consola de desarrollador.
- Abre la pestaña Red y vuelve a cargar la página. Haz clic en la entrada con el estado de error 401.

- Abre la pestaña Cabeceras. Busca la entrada WWW-Authenticate en la sección Encabezados de respuesta. Mostrará el método de autenticación que aplica el servidor para proporcionar acceso al contenido.

- Consulta el Registro de Esquemas de Autenticación HTTP para averiguar el método de autenticación de la página. En este caso, la página utiliza el método de autenticación básica, lo que significa que sólo requiere credenciales de inicio de sesión estándar.
7. Desactiva plugins, módulos y temas
Si te encuentras con el error 401 como administrador del sitio web, puedes identificar su causa desactivando los plugins, módulos y temas que tengas instalados en tu sitio web.
Por ejemplo, si tienes un sitio de WordPress y puedes acceder a su panel de administración, considera la posibilidad de cambiar tu tema por el predeterminado y desactivar todos tus plugins.
Para volver al tema por defecto, ve a Apariencia → Temas y Activa el tema por defecto.
Para desactivar todos los plugins de WordPress WordPress al mismo tiempo, ve a Plugins → Plugins instalados. Selecciona en bloque todos los plugins, elige Desactivar en el menú desplegable y haz clic en Aplicar.
El proceso para cambiar tu plantilla de diseño y desactivar los módulos debería ser similar al de cualquier otro panel de control CMS.
Si no tienes acceso a tu panel de administración de WordPress, puedes desactivar tus plugins de WordPress abriendo el Administrador de archivos de tu cuenta de alojamiento y renombrando la carpeta Plugins.
Los usuarios de Hostinger pueden gestionar sus plugins directamente desde hPanel.
Del mismo modo, puedes cambiar el tema de WordPress sin abrir el panel de administración, realizando cambios en los archivos a través del Administrador de archivos y phpMyAdmin.
Conclusión
El error HTTP 401 se produce cuando la solicitud del navegador al servidor carece de credenciales de autenticación válidas. Aunque lo más habitual es que esté causado por un problema del lado del cliente que es fácil de solucionar, también puede deberse a un error del servidor.
En esta guía, hemos repasado los métodos más comunes para solucionar el error 401:
- Confirma que la URL es correcta: comprueba dos veces la URL por si está mal escrita o no está actualizada.
- Borra la caché: elimina la caché y las cookies del navegador para una posible solución. Si eso falla, prueba a vaciar la caché DNS.
- Comprueba las credenciales de autenticación: asegúrate de que has introducido un nombre de usuario y una contraseña válidos. Si el problema persiste, intenta restablecer la contraseña.
- Desactiva la protección por contraseña: si experimentas este problema como administrador del sitio web, prueba a desactivar temporalmente la protección por contraseña de la sección problemática borrando los archivos .htaccess y .htpasswd.
- Soluciona los problemas del código: verifica la cabecera WWW-Authenticate e intenta desactivar los plugins, módulos o temas problemáticos.
Esperamos que la información de este artículo te haya ayudado a solucionar el error 401. Si tienes alguna pregunta o consejo, no dudes en dejarnos un comentario en la sección de abajo.
Lecturas recomendadas
Mensaje de error 401 – Preguntas frecuentes
A continuación encontrarás respuestas a las preguntas más comunes sobre el mensaje de error 401.
¿Por qué recibo un error HTTP 401?
Se produce un error 401 cuando intentas acceder a una página que requiere credenciales de autenticación válidas, pero las que tienes no se reconocen o faltan.
Para resolverlo, ponte en contacto con el administrador de la página para obtener los datos de acceso correctos.
¿Cómo afecta un error 401 a mi capacidad de acceder a un sitio web?
Un error 401 bloquea temporalmente el acceso a una página o recurso específico hasta que proporciones unas credenciales de inicio de sesión válidas.
No afecta a tu capacidad para acceder a otras partes del sitio web que no requieran autenticación.
¿Cuál es la diferencia entre un error 401 y un error 403?
Mientras que un error 401 significa acceso no autorizado debido a credenciales no válidas o faltantes, un error 403 indica que tienes prohibido acceder a la página, incluso con credenciales válidas, a menudo debido a los permisos establecidos por el administrador del sitio web.