Cómo reducir el tiempo de respuesta inicial del servidor el WordPress (8 métodos)
Si tu sitio web tiene tiempos de carga lentos, es probable que primero consideres elegir un tema más rápido, optimizar las imágenes o minimizar el número de plugins. Al hacer esto, puedes pasar por alto el problema subyacente.
Cuando no reduces el tiempo de respuesta inicial del servidor en WordPress, el servidor tardará demasiado en procesar una solicitud y dejará esperando a los visitantes.
Afortunadamente, puedes mejorar el tiempo hasta el primer byte (TTFB) para minimizar esta latencia. Si recibes una puntuación baja en PageSpeed Insights, hay muchas formas de reducir el tiempo de respuesta inicial de tu sitio. Estos métodos pueden ser tan simples como implementar el almacenamiento en caché, actualizar tu plan de alojamiento u optimizar los archivos del sitio.
Este artículo explicará qué es el tiempo hasta el primer byte y por qué es esencial. Luego, te mostraremos cómo medir el tiempo de respuesta de tu sitio web y mejorar un puntaje de TTFB bajo. ¡Empecemos!
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
¿Qué es el tiempo hasta el primer byte (TTFB)?
Una de las mejores formas de WordPress para reducir el tiempo de respuesta inicial del servidor es mejorar el tiempo hasta el primer byte. En pocas palabras, esto es la cantidad de tiempo entre la solicitud inicial del servidor y la entrega del primer byte de tu página.
Sin embargo, no debes confundir TTFB con la misma métrica que el tiempo de carga de la página, ya que estos dos corresponden a diferentes momentos en la solicitud.
Cuando alguien intenta acceder a un sitio web, el tiempo hasta el primer byte es el tiempo que pasa conectándose al servidor y comenzando a mostrar la página. Después de enviar la respuesta inicial al navegador web, se descargará el contenido y se cargará la página.
El tiempo hasta el primer byte consta de estos componentes clave:
- Tiempo de redirección
- Tiempo de arranque del service worker
- Búsqueda de DNS
- Conexión y negociación de la Seguridad de la capa de transporte (TLS)
- Tiempo de solicitud hasta el primer byte de la respuesta
Un sitio web tendrá una puntuación de TTFB baja si es rápido y adaptativo. Un Tiempo hasta el primer byte más alto indica una demora más prolongada mientras se envía el primer byte de recursos al navegador web que envió la solicitud.
¿Por qué es importante el tiempo hasta el primer byte?
Al optimizar un sitio web, es importante centrarse en Core Web Vitals de Google. Estas métricas evalúan la experiencia del usuario (UX) de un sitio. Puedes aprender sobre la velocidad de carga de tu sitio web, la interacción del usuario y la estabilidad visual utilizando esta información.
Aquí están los principales Core Web Vitals:
- La pintura de mayor contenido (LCP) representa el tiempo de carga
- La interacción con la siguiente pintura (INP) ilustra la interactividad
- El cambio de diseño acumulativo (CLS) representa la estabilidad visual
El tiempo hasta el primer byte no es una de las tres métricas de Core Web Vitals, pero está estrechamente relacionado con el LCP. Al mejorar el TTFB, se puede reducir el tiempo de respuesta inicial del servidor y, a su vez, disminuir el tiempo de carga general.
Aunque el tiempo hasta el primer byte mide la capacidad de respuesta de un sitio en lugar de la velocidad, una puntuación baja en cualquiera de las áreas puede causar problemas similares. Cuando un servidor no responde rápidamente, los usuarios tendrán que esperar mucho tiempo para que se cargue la página. Este retraso puede generar una experiencia de usuario deficiente y una tasa de rebote más alta.
El puntaje de tiempo hasta el primer byte también puede afectar las clasificaciones del sitio web en los motores de búsqueda. Dado que la velocidad del sitio es uno de los factores de clasificación de Google, reducir el tiempo de respuesta inicial del servidor puede ser la clave para mejorar el SEO en WordPress.
Sin embargo, el tiempo hasta el primer byte no es el único factor que debes considerar al mejorar el SEO y la experiencia de la página. Aquí hay otras formas de optimizar un sitio web:
- Priorizar el contenido optimizado para dispositivos móviles
- Centrarse en las funciones de accesibilidad web
- Mejorar el diseño web en general.
Combinados con un buen puntaje TTFB, estos métodos asegurarán que tu sitio web funcione de la mejor manera. Puedes acelerar WordPress, atraer nuevos visitantes y mantener a los usuarios interesados por más tiempo.
Causas de un tiempo de respuesta del servidor lento
Dado que el TTFB influye en el FCP y LCP, es importante reducir el tiempo de respuesta del servidor para lograr buenos puntajes de Core Web Vitals. En general, debes aspirar a una puntuación de TTFB de 800 milisegundos o menos.
Una de las causas comunes de un tiempo hasta el primer byte lento es el contenido dinámico. Una página web estática puede entregar instantáneamente el contenido de cada solicitud. Sin embargo, PHP y las consultas a la base de datos tardan más en procesar archivos dinámicos de gran tamaño.
Aquí hay algunas razones adicionales por las que podrías tener un tiempo hasta el primer byte alto:
- Código de servidor ineficiente
- Consultas de base de datos lentas
- Latencia de conexión
- Tráfico web alto
- Tiempo de respuesta de DNS retrasado
- Escasez de memoria o recursos del CPU
A menudo, la mayoría de estos problemas se pueden resolver adquiriendo mejores servicios de alojamiento web. Es probable que tengas un servidor configurado de manera inadecuada si tienes un plan de alojamiento de mala calidad. A su vez, esto puede conducir a tiempos de respuesta más lentos.
Cómo medir el tiempo de respuesta inicial del servidor (3 opciones)
Ahora que sabes qué es el tiempo hasta el primer byte, es esencial verificar el tiempo de respuesta de tu sitio web. Afortunadamente, hay muchas herramientas gratuitas que puedes usar para ejecutar una prueba de velocidad de un sitio web rápidamente. Estas son algunas de las opciones más comunes.
1. Google PageSpeed Insights
Una de las herramientas más populares para medir el rendimiento del sitio es PageSpeed Insights de Google. Utilizando datos de la experiencia del usuario real, el software proporciona informes Core Web Vitals, así como métricas experimentales como la Interacción hasta la siguiente pintura (INP) y el Tiempo hasta el primer byte.

Simplemente pega la URL de tu sitio en el cuadro de texto y haz clic en Analizar para probar el tiempo de respuesta del servidor.
Con un plan de Hostinger, también puedes acceder a PageSpeed Insights desde hPanel:
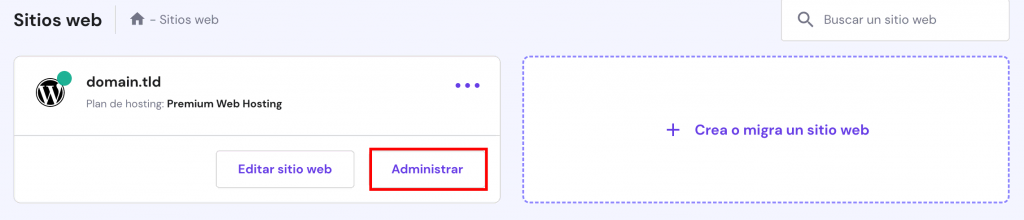
1. En primer lugar, acceda a su cuenta y vaya a la sección Sitios web. A continuación, seleccione el botón Administrar cerca de su dominio.

2. En el Tablero, vaya a la sección Velocidad de Página.

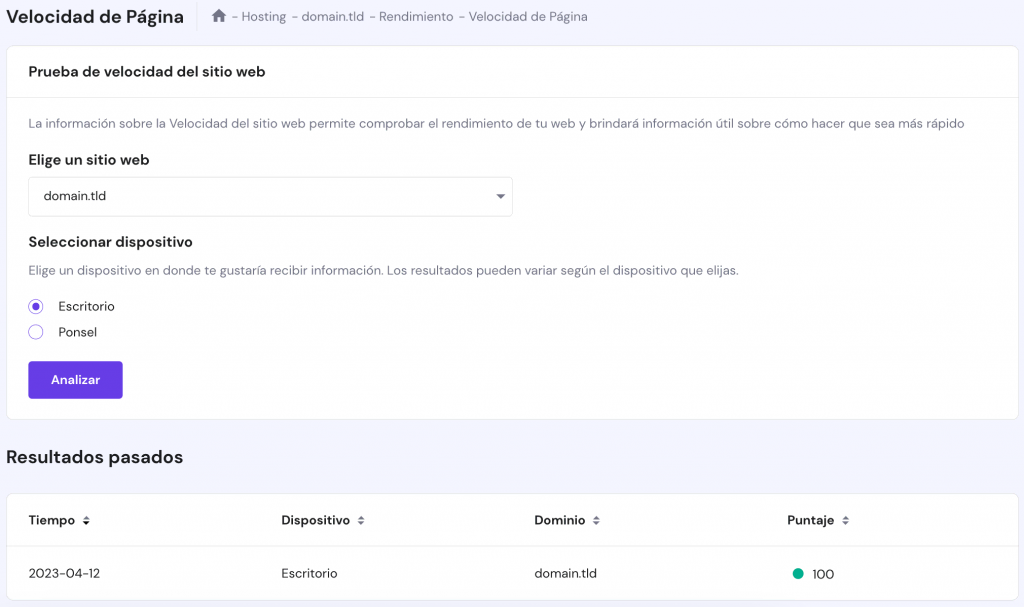
3. Puedes elegir analizar tu sitio web para una computadora de escritorio o un dispositivo móvil. Luego, haz clic en Analizar para ver los resultados.

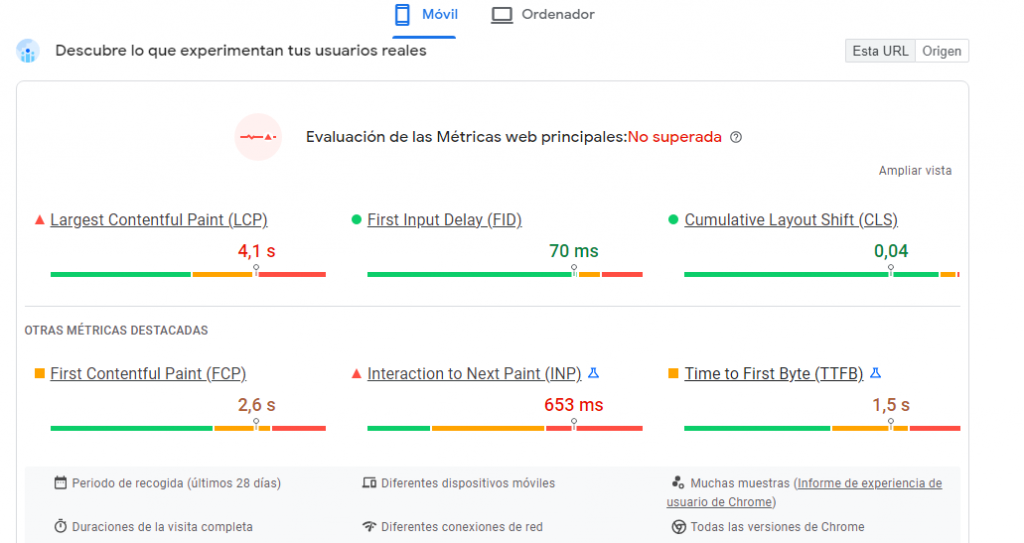
Verás la evaluación Core Web Vitals en la parte superior de la evaluación de PageSpeed Insights. Dependiendo de los resultados, tu sitio web pasará o fallará.

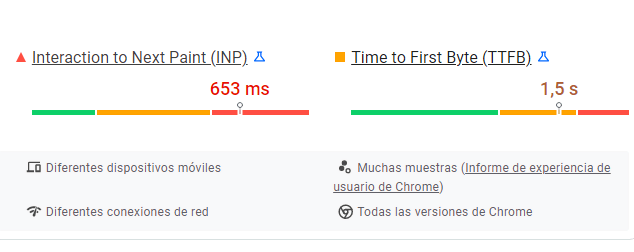
Cuando navegas a la sección del tiempo hasta el primer byte (TTFB), puedes ver el tiempo de respuesta del sitio web que se muestra en segundos. Para esta medición, se considera una buena puntuación 0,8 segundos o menos.

Si el puntaje TTFB de tu sitio web es de 0.8 a 1.8 segundos, se mostrará el estado Necesita mejorar. Una puntuación deficiente es cualquier valor superior a 1,8 segundos.
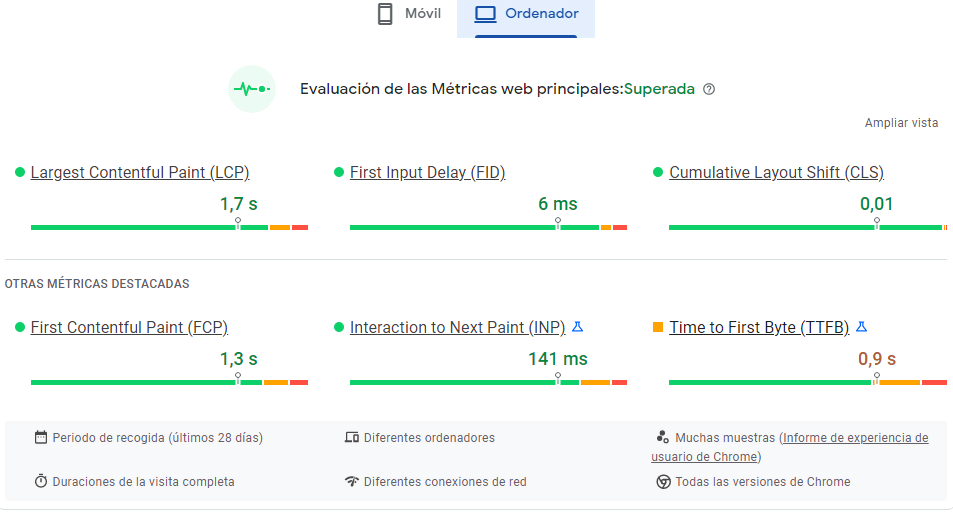
PageSpeed Insights te mostrará automáticamente la evaluación Core Web Vitals para pantallas móviles. Sin embargo, también puedes seleccionar Ordenador.

Verás las mismas métricas, pero es posible que muestren puntuaciones diferentes. Asegúrate de comprobar de nuevo el tiempo hasta el primer byte. Si la puntuación tiene un círculo verde, no necesitarás reducir el tiempo de respuesta inicial del servidor en WordPress.
2. GTmetrix
También puedes realizar una prueba de velocidad con GTmetrix. Esta herramienta analiza un sitio web con Google Lighthouse y encuentra formas de optimizar el rendimiento web:

Ingresa la URL de tu sitio en GTmetrix y presiona Test your site. Es posible que debas esperar unos segundos para que GTmetrix obtenga y analice el contenido.

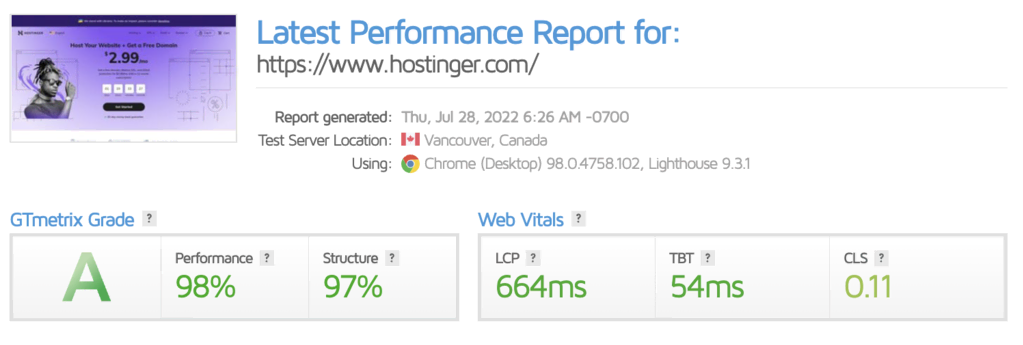
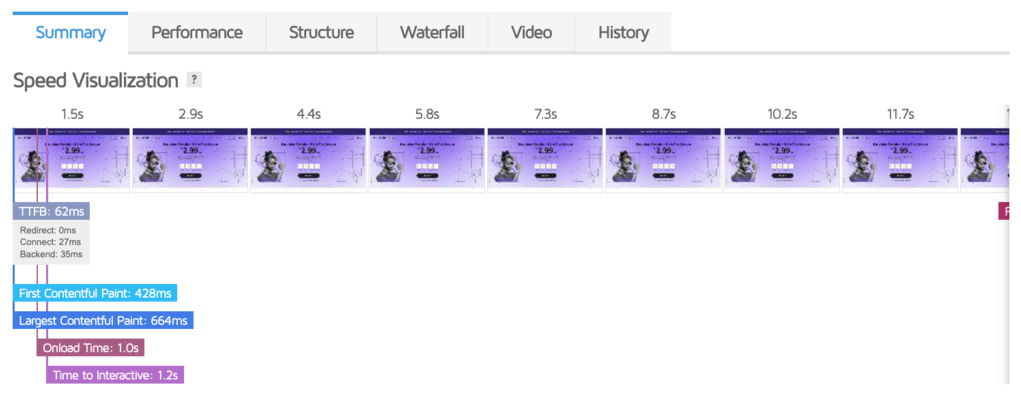
Una vez que se cargue el informe de GTmetrix, recibirás una calificación por el rendimiento general del sitio web. En la pestaña Summary, puedes ver el diagrama Speed Visualization.

En el lado izquierdo, busca el puntaje de TTFB. Este número mostrará el retraso general en milisegundos. Esta es la suma de la duración de la redirección, la conexión y el backend.
También puedes ver esta información si necesitas conocer las puntuaciones de Core Web Vitals. Justo debajo de TTFB, verás las puntuaciones de la primera pintura con contenido y la pintura de contenido más grande. A la derecha, puedes verificar el tiempo de carga completa.
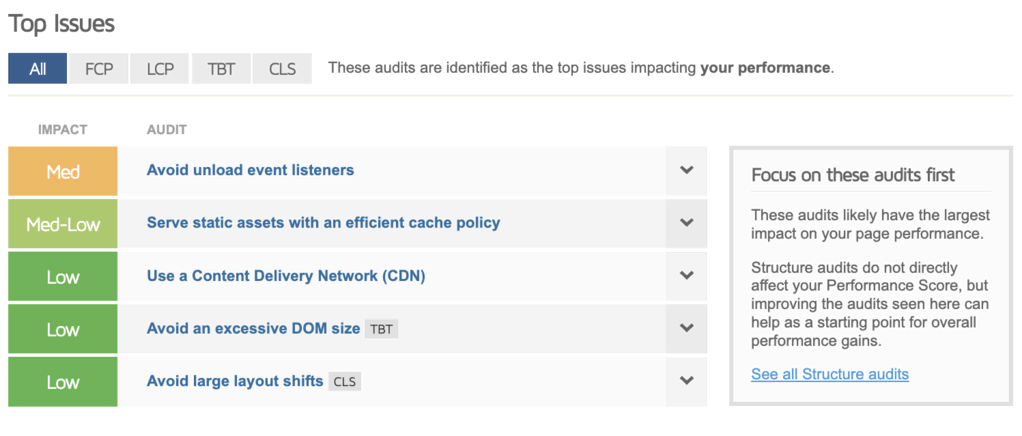
GTmetrix solo activará una auditoría de TTFB si este supera los 600 milisegundos. Puedes ver los detalles de la auditoría en la sección Top Issues si esto sucede.

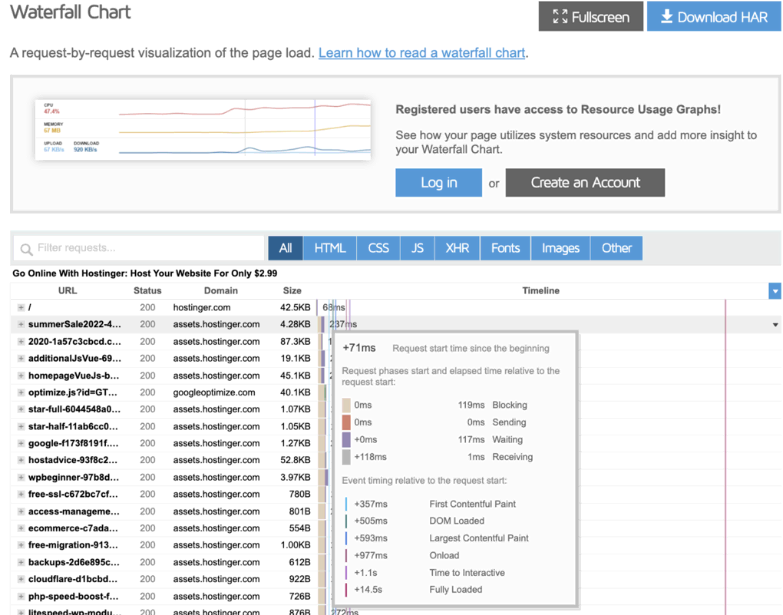
Abre el gráfico de cascada para obtener más información sobre el comportamiento de carga de tu sitio web. Aquí, puedes pasar el cursor sobre una solicitud de recurso específica para ver cuánto tarda en ejecutarse.

En estos datos, la puntuación de TTFB se mostrará como Waiting time. Este gráfico puede ayudarte a localizar recursos no optimizados y reducir el tiempo de respuesta inicial del servidor.
3. KeyCDN
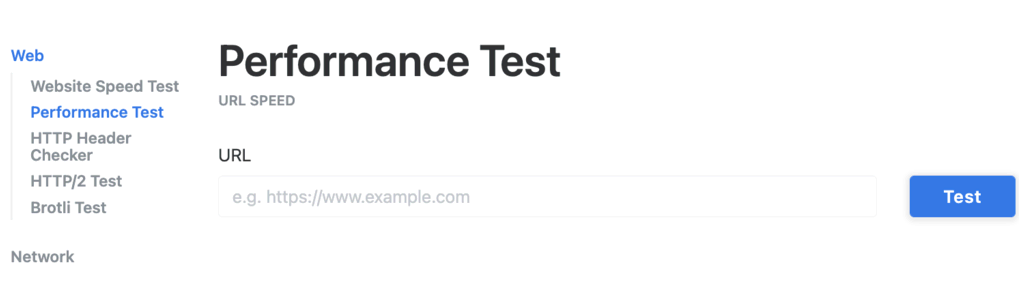
La prueba de rendimiento de KeyCDN mide el tiempo de respuesta de tu sitio web en diez ubicaciones de prueba. Esta herramienta puede ser útil si proporcionas contenido a una audiencia global.

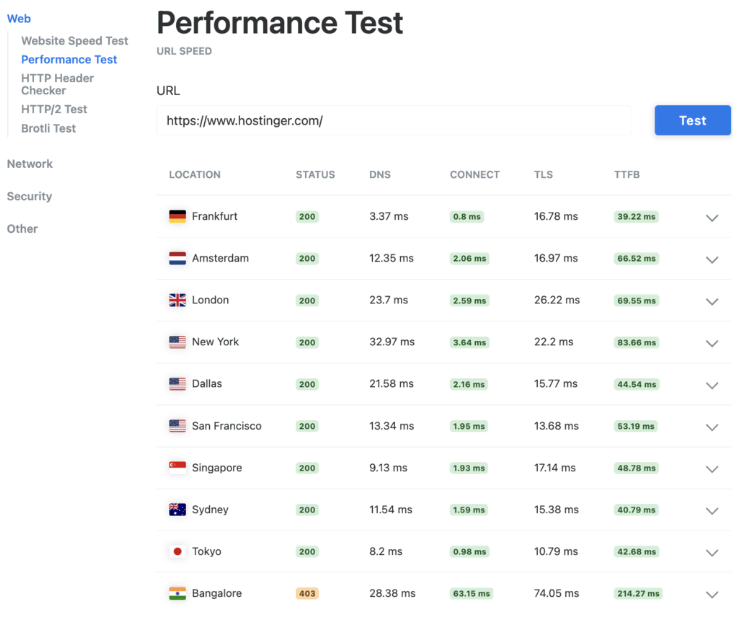
Para comenzar, ingresa tu URL y haz clic en Test. Luego, verás cómo funciona tu sitio web en diferentes ubicaciones.

En el lado derecho de cada ubicación, puedes ver tu puntaje TTFB. Ten en cuenta que este número debe ser inferior a 800 milisegundos.
Usando KeyCDN, también puedes evaluar el código de estado HTTP para cada ubicación solicitada. A continuación, verás el tiempo que lleva buscar el DNS. Estos resultados también te dirán si hay un retraso al conectarse al servidor.
Sin embargo, esta herramienta de rendimiento no proporcionará información detallada sobre Core Web Vitals. Solo debes considerar esta opción si deseas una evaluación rápida del tiempo hasta el primer byte en ubicaciones globales.
Cómo reducir el tiempo de respuesta inicial del servidor en WordPress (8 métodos)
Si notas que tu sitio web tiene un puntaje de TTFB alto, probablemente querrás disminuirlo. Aquí hay ocho métodos para empezar.
1. Actualiza tu alojamiento web
Una forma de reducir el tiempo de respuesta inicial del servidor es utilizar un servicio de alojamiento web rápido. Tu proveedor de alojamiento y tipo de plan pueden influir significativamente en la velocidad y capacidad de respuesta del sitio web.
Al buscar un servidor web potencial, debes evaluar el rendimiento de sus servidores. Por ejemplo, en Hostinger, usamos servidores web LiteSpeed (LSWS), cuatro veces más rápidos que otros tipos de servidores típicos.
Elegir un servidor web con múltiples ubicaciones de servidor también es beneficioso. Es posible que no desees un servidor web con servidores ubicados solo en América del Norte si tienes una audiencia global. Una red de servidores puede garantizar la entrega rápida de datos en todo el mundo.
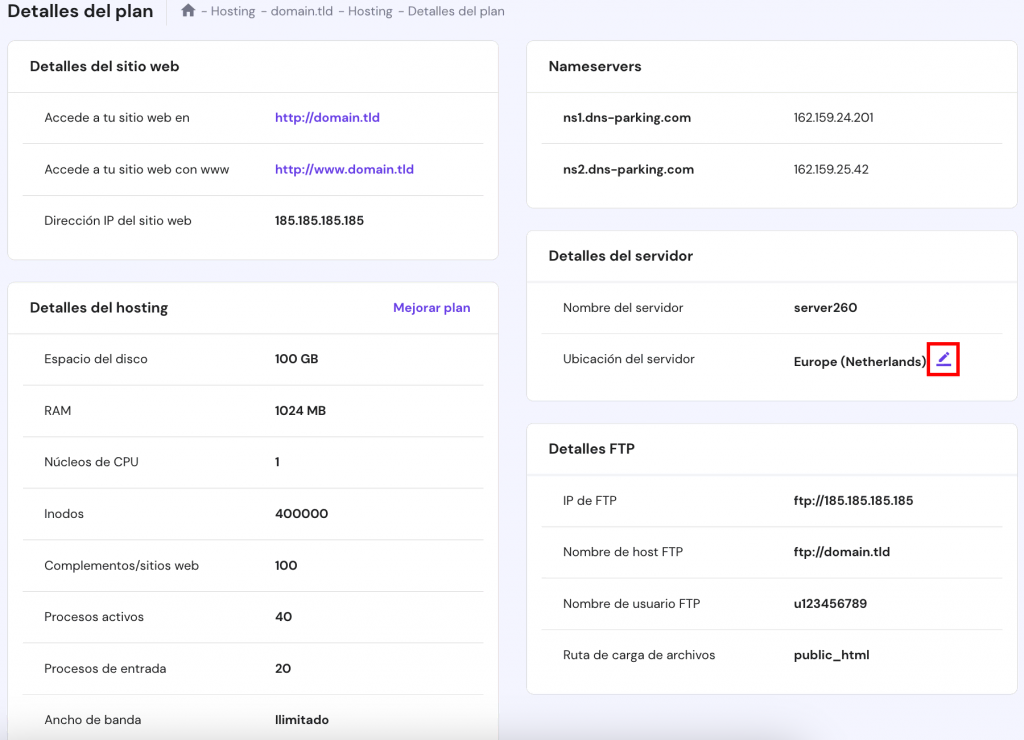
Con Hostinger, obtienes acceso a diez ubicaciones de datos diferentes en todo el mundo. También puedes cambiar la ubicación del servidor en el panel de hPanel si es necesario. Simplemente busca la información del servidor y haz clic en el icono Editar.

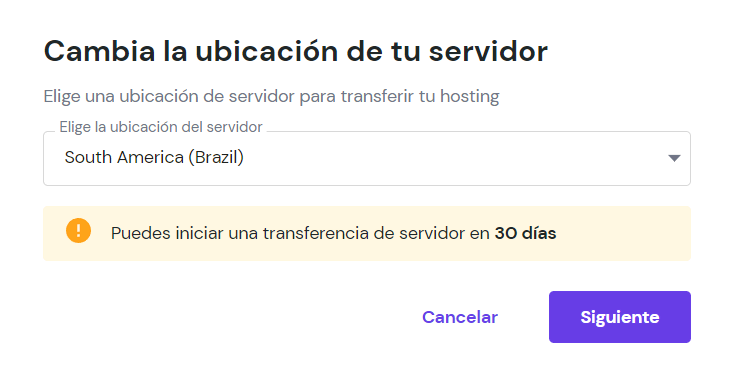
Luego, usa el menú desplegable para cambiar la ubicación del servidor. Ten en cuenta que puede tomar hasta 24 horas finalizar esta transferencia.

Una vez que encuentres un servidor web que satisfaga tus necesidades, también tendrás que elegir el plan de alojamiento adecuado. Aunque el servicio de alojamiento web compartido es económico, este implica compartir un servidor con otros usuarios. Esta configuración significa que es posible que enfrentes más problemas de rendimiento y seguridad.
Con el alojamiento dedicado de WordPress, puedes evitar muchos de estos problemas. Recibirás un servidor rápido, seguro y optimizado explícitamente para WordPress. Esta configuración puede reducir efectivamente el tiempo de respuesta inicial del servidor y aumentar el rendimiento del sitio.
2. Instala un plugin de caché
Después de elegir un plan de alojamiento, recomendamos implementar el almacenamiento en caché en tu sitio web. WordPress debe procesar y mostrar contenido dinámico cuando alguien visita tu sitio. Si esto sucede para cada solicitud, puede ralentizar el sitio web.
Con un caché web, los datos de tu sitio se copian y almacenan localmente para su uso posterior. Si aprovechas la caché del navegador, los navegadores pueden recuperar datos almacenados en caché en lugar de solicitar los recursos relevantes del servidor todas las veces.
La instalación de un plugin de caché puede reducir el TTFB. Esta herramienta puede configurar instantáneamente un caché para tu sitio web. Aunque hay muchos plugins para elegir, LiteSpeed Cache es una de las mejores opciones disponibles.

A diferencia de otros plugins de almacenamiento en caché, LiteSpeed Cache se integra con tu servidor para crear un caché a nivel de servidor. Esta herramienta puede mejorar significativamente el rendimiento del sitio con el almacenamiento en caché y la purga automática de páginas.
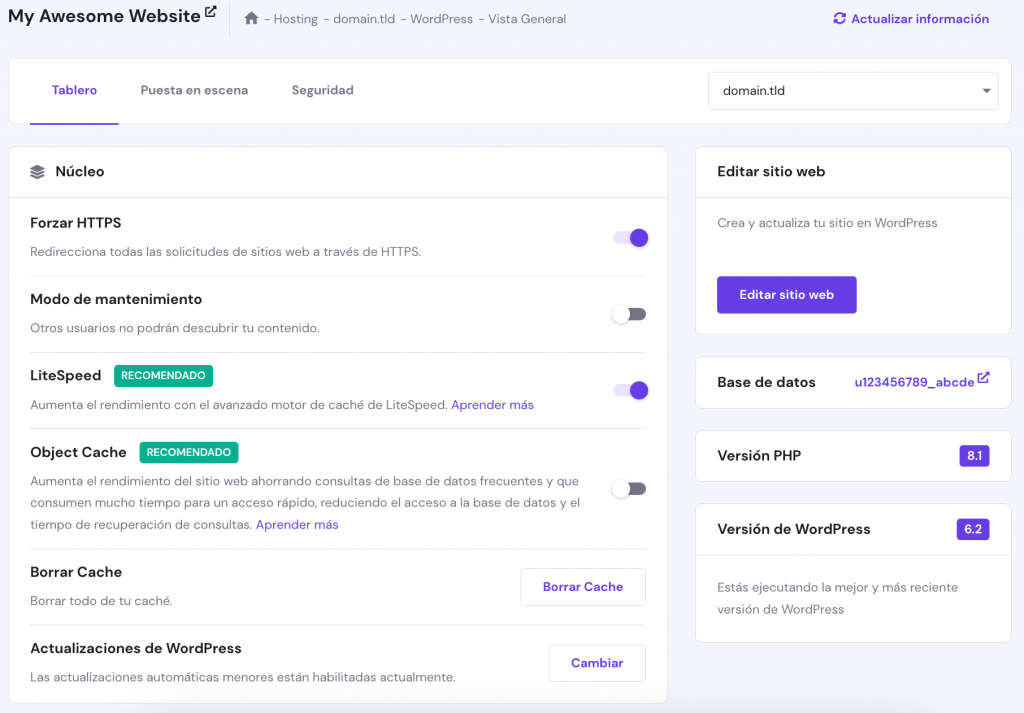
Además, los planes de Hostinger incluyen LiteSpeed Cache preinstalado. Para asegurarte de que esta herramienta esté activada en tu sitio web, abre hPanel y selecciona Tablero en la sección de WordPress.
Luego, busca la opción de configuración LiteSpeed y asegúrate de que esté activada.

Cuando abras el panel de WordPress, notarás que LiteSpeed Cache está instalado y activado. Este plugin configurará automáticamente un caché y acelerará el tiempo de respuesta del sitio web.
3. Utiliza una red de entrega de contenido (CDN)
Otra forma efectiva de disminuir el TTFB es usar una red de entrega de contenido (CDN). Una CDN es un grupo de servidores ubicados en todo el mundo para entregar contenido en línea rápidamente.
Después de implementar una CDN, muchos servidores proxy diferentes almacenarán copias de tu contenido web. Incluso si el servidor principal está lejos de un usuario internacional, este podrá acceder a tu sitio web a través de datos almacenados en caché. Esta configuración minimizará la tensión en el servidor principal y acelerará la entrega de contenido.
Cuando comienzas a buscar una CDN de WordPress, hay algunas cosas que debes considerar:
- Tiempo de respuesta de DNS
- Tiempo de ida y vuelta (RTT)
- Tiempo de espera
- Proporción de aciertos de caché
- Certificados SSL
- Mitigación DDoS
Uno de los mejores servicios de CDN disponibles en la actualidad es Cloudflare. Con una extensa red global, este proveedor puede entregar contenido al 95 por ciento del mundo en 50 milisegundos.

Cloudflare utiliza la computación perimetral para facilitar transferencias de datos rápidas y eficientes. Con este puedes reducir la cantidad de tiempo que los visitantes pasan esperando que se cargue un sitio web.
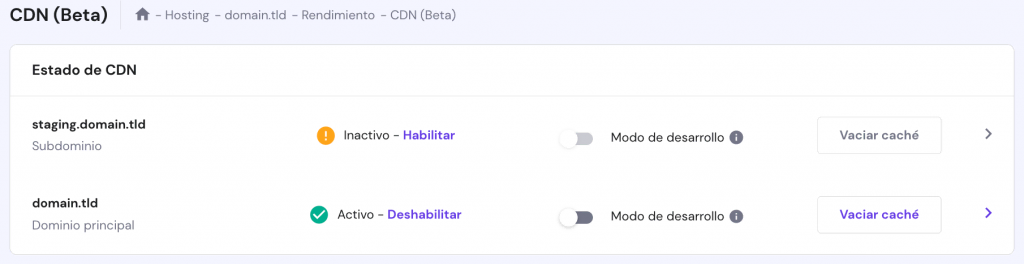
Los usuarios de Hostinger pueden optar por nuestra solución interna de CDN: Hostinger CDN. Esta solución sustituirá con el tiempo a la actual integración de CDN de terceros.
Por ahora, Hostinger CDN está disponible para los usuarios de los planes Hosting Empresarial y superiores que utilizan los centros de datos del Reino Unido, Estados Unidos, Singapur, Brasil y Francia.
Para acceder a Hostinger CDN, navega a Rendimiento → CDN (Beta) en tu tablero de hPanel. Haz clic en el enlace Habilitar para activar la función.

4.Comprime los archivos de tu sitio
Si tu sitio web tiene una programación pesada y no optimizada, el servidor puede tardar más en procesar las solicitudes HTTP. Cuando minificas CSS y combinas JavaScript externo en WordPress, puedes reducir el tamaño de estos archivos y fomentar una carga más rápida.
Para comprimir los archivos del sitio, no es necesario ser un desarrollador profesional. El plugin LiteSpeed Cache puede eliminar espacios en blanco adicionales, caracteres de nueva línea y comentarios de tu CSS, HTML y JavaScript. Esta herramienta también puede eliminar JavaScript que bloquea la visualización del contenido y el CSS de la parte superior de la página.
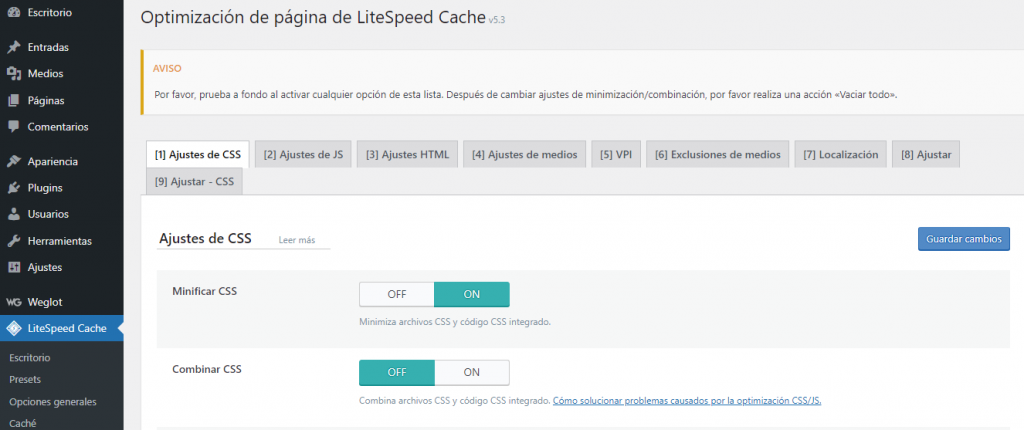
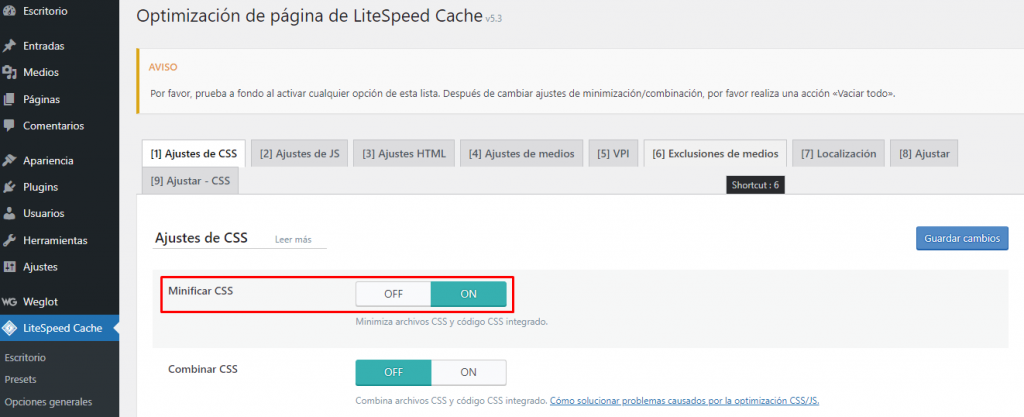
Una vez que instales y actives LiteSpeed Cache, dirígete a la pestaña Optimización de página. Aquí verás la configuración para CSS, JavaScript y HTML.

Para cada uno, asegúrate de que la configuración Minificar esté activada. Esta será la primera opción en cada página de configuración.

Después de esto, haz clic en Guardar cambios. LiteSpeed Cache eliminará los archivos de tu sitio sin afectar las funciones del script si los archivos tienen líneas de código innecesarias.
5. Actualiza el software instalado
Como propietario de un sitio web, una de las tareas de administración más críticas es actualizar el software de WordPress. A menudo, los desarrolladores crean nuevas versiones de software con optimizaciones de rendimiento. Si no actualizas regularmente los plugins, los temas o el núcleo de WordPress, es probable que tu sitio no responda tan bien.
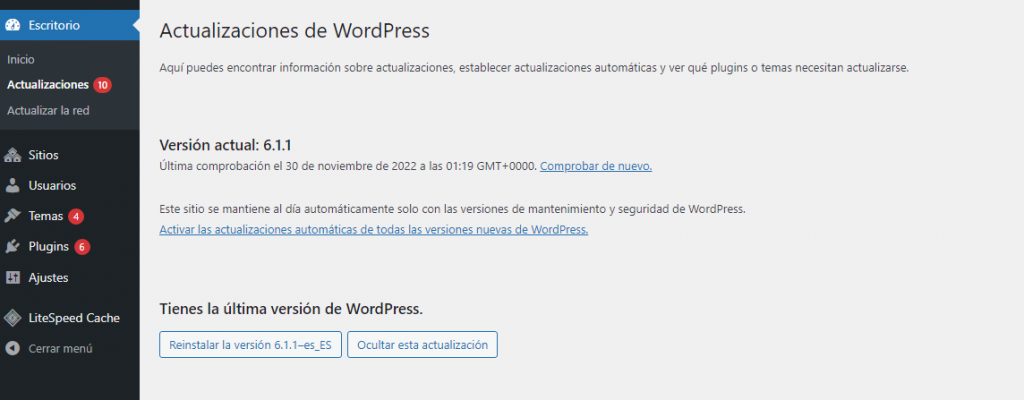
Para ver si hay actualizaciones disponibles, abre tu panel de WordPress y haz clic en la página Actualizaciones. Aquí, puedes ver si necesitas instalar una nueva versión de WordPress.

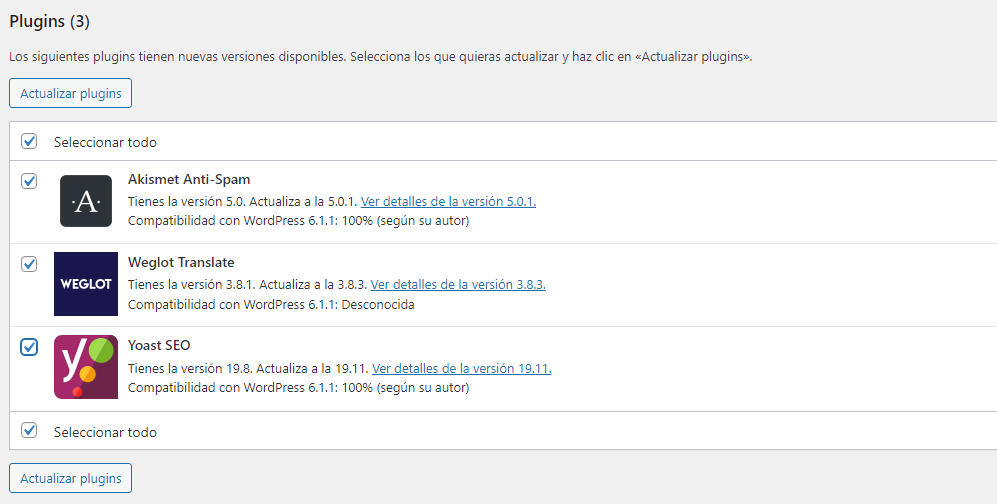
También podrás actualizar tus plugins y temas. Simplemente puedes marcar la casilla junto a cada uno e instalar las versiones más recientes.

También es una buena idea revisar los plugins que has instalado. Si no los usas activamente, considera eliminarlos permanentemente. La eliminación puede ser especialmente útil si el software ya no recibe soporte activo.
También puedes tener un software que se ejecuta todo el tiempo. Los plugins como Broken Link Checker continúan procesando en segundo plano, lo que afecta negativamente el tiempo de respuesta del servidor. Para reducir tu TTFB, considera desactivar o eliminar estos plugins por completo.
6. Actualiza tu versión de PHP
El software de WordPress está escrito utilizando un lenguaje de programación de código abierto llamado PHP. Además de actualizar el software principal, los temas y los plugins, es esencial actualizar tu versión de PHP.
Puedes mejorar el rendimiento del sitio web utilizando la versión más reciente de PHP. Una actualización de PHP puede aumentar la velocidad y la capacidad de respuesta con mejoras de programación y uso de memoria reducido.
La actualización a la última versión de PHP evita que los piratas informáticos exploten los errores encontrados en versiones anteriores, ya que este recibe soporte activo y correcciones de errores.
Antes de cambiar a una nueva versión de PHP, deberás hacer una copia de seguridad del sitio web. Siempre puedes restaurar el sitio a su estado original si algo sale mal.
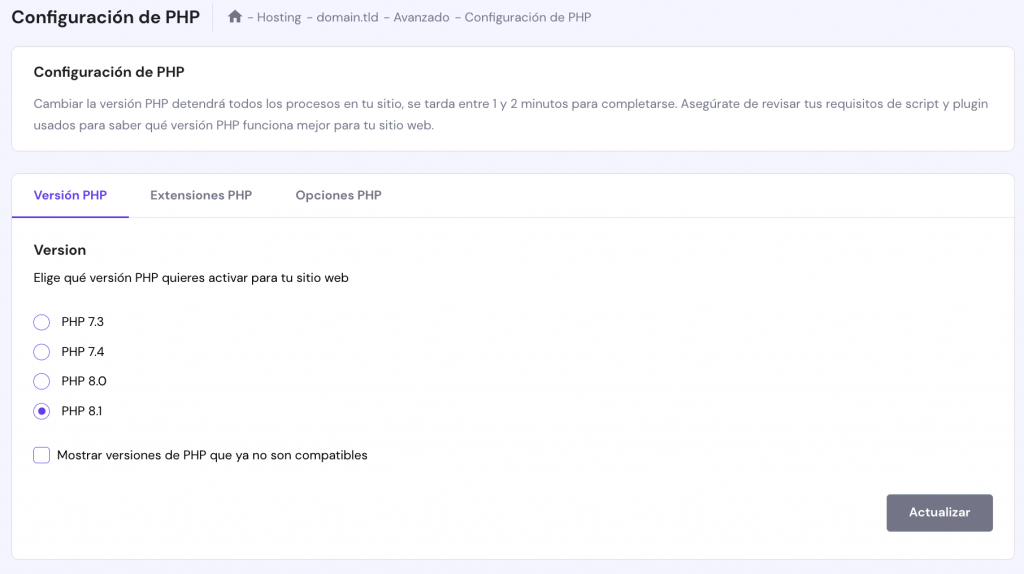
Con una cuenta de Hostinger, puedes actualizar la configuración de PHP directamente en el panel de control de hPanel. Primero, busca la sección Avanzado y haz clic en Configuración de PHP.
A continuación, selecciona la nueva versión de PHP que deseas utilizar. De forma predeterminada, solo se mostrarán las versiones de PHP compatibles actualmente.

Después de elegir la última versión, presiona Actualizar. Ahora tu sitio web se ejecutará en la nueva versión de PHP.
Si no estás seguro de cómo realizar este cambio con tu proveedor de alojamiento, puedes comunicarte con el equipo de atención al cliente para obtener ayuda. Entonces, es probable que tu proveedor pueda realizar esta actualización por ti o guiarte a través del proceso.
7. Optimiza tu base de datos
Cuando tu base de datos contiene demasiada información innecesaria, puede aumentar tu TTFB. La optimización rutinaria de la base de datos de WordPress es esencial para reducir el tiempo de respuesta inicial del servidor. Puedes acelerar el sitio borrando entradas eliminadas, revisiones de entradas y comentarios de spam.
WP-Optimize es un plugin gratuito que puede optimizar tu base de datos. Este elimina el exceso de datos, comprime imágenes, almacena páginas en caché y minimiza tus scripts. Con esta herramienta todo en uno, puedes reducir el tiempo que tarda el servidor en procesar las solicitudes.

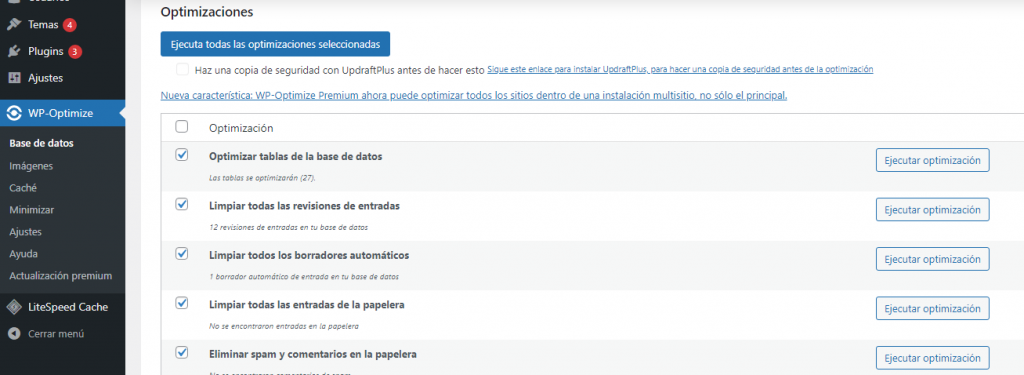
Primero, descarga e instala WP-Optimize. A continuación, abre la pestaña Base de datos. Aquí, puedes seleccionar muchas opciones diferentes de optimización de sitios web.

Para limpiar la base de datos, elige optimizar las tablas de la base de datos, revisiones de entradas, entradas de borrador automático y entradas eliminadas. También puedes eliminar comentarios no deseados, no aprobados o desechados. Finalmente, haz clic en Ejecutar todas las optimizaciones seleccionadas.
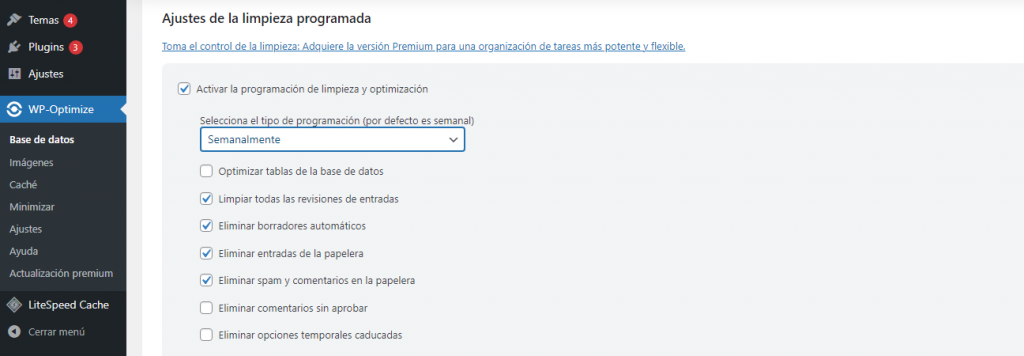
También puedes crear horarios programados para ejecutar estas optimizaciones de base de datos. Para hacer esto, haz clic en la pestaña Ajustes y desplázate hacia abajo hasta los ajustes de la limpieza programada.
Marca la casilla junto a Activar la programación de limpieza y optimización. Luego, elige si deseas realizarlo diariamente, semanalmente, quincenalmente o mensualmente.

Por último, selecciona algunos de los servicios de limpieza disponibles. Una vez que estés de acuerdo con estos cambios, haz clic en Guardar cambios.
8. Reduce las consultas de tu base de datos
En tu sitio web, las consultas recuperan datos de la base de datos. Las consultas largas o incompletas pueden provocar un cuello de botella en la base de datos y aumentar el tiempo hasta el primer byte. Además, tener demasiadas consultas puede mejorar el tiempo de carga.
Para monitorear las consultas de tu base de datos, considera instalar una herramienta de diagnóstico como Query Monitor. Este plugin gratuito depura consultas, errores de PHP, scripts y hojas de estilo.

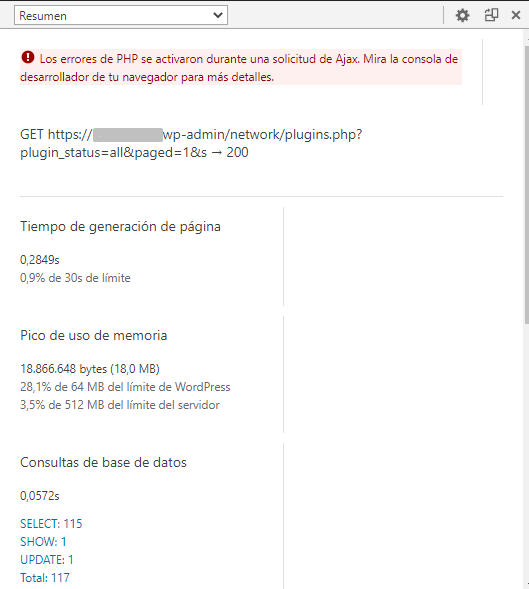
Una vez que actives Query Monitor, haz clic en la nueva pestaña numérica en la parte superior de tu escritorio. Esto abrirá automáticamente la página Resumen, donde puedes ver el tiempo total que se tomó para procesar las consultas de la base de datos.

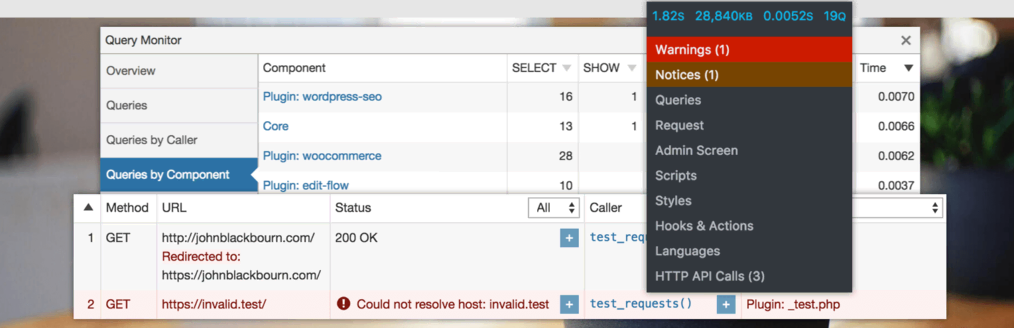
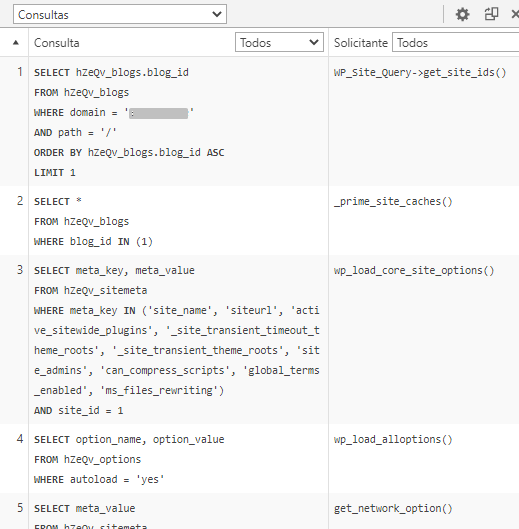
Luego, navega a la página Consultas para administrar una lista completa de tus consultas de la base de datos. Junto a cada consulta, verás el tiempo que lleva procesarla, así como el plugin que la afecta.

Filtra los resultados usando los menús desplegables en la parte superior de la página. Luego verás el tipo de consulta, el solicitante o el componente. Como alternativa, puedes ver información ampliada en las pestañas Consultas duplicadas, Consultas por solicitante y Consultas por componente.
Esta información puede ayudar a identificar cualquier plugin o tema problemático. Si notas que una herramienta en particular genera consultas duplicadas o innecesarias, considera actualizarla o eliminarla por completo. De esta manera, puedes optimizar las consultas de la base de datos en tu sitio web y reducir el tiempo de respuesta inicial del servidor.
Conclusión
Tener un sitio web de alto rendimiento puede ser la clave para impulsar tu ranking de búsqueda y retener a los visitantes. Al mejorar el tiempo hasta el primer byte, tu servidor puede comunicarse rápidamente con los navegadores web y evitar largos tiempos de carga.
En resumen, así es como puedes reducir el tiempo de respuesta inicial del servidor en WordPress:
- Mejora tu plan de alojamiento web.
- Instala un plugin de almacenamiento en caché como LiteSpeed Cache.
- Utiliza una red de entrega de contenido (CDN).
- Comprime los archivos del sitio con una herramienta de minificación.
- Actualiza el software, los plugins y los temas instalados.
- Optimiza la base de datos con un plugin como WP-Optimize.
- Reduce las consultas a la base de datos con Query Monitor.
¡Después de implementar estas medidas, aumentarás la capacidad de respuesta de tu sitio web! Si tienes más preguntas o sugerencias, no dudes en compartirlas en la sección de comentarios.

