Core Web Vitals: Utiliza estas métricas para mejorar el rendimiento de tu sitio web
Los factores de clasificación y el algoritmo de Google solían ser principalmente semánticos. Sin embargo, el motor de búsqueda empezó a dar prioridad a la experiencia del usuario tras sus recientes actualizaciones.
Después de aplicar varios criterios de experiencia de usuario, como la velocidad de la página y la facilidad de uso en dispositivos móviles, Google anunció las Core Web Vitals para proporcionar una guía unificada de los indicadores de calidad de un sitio web.

Esta guía explicará la información necesaria sobre las Core Web Vitals, incluida la definición y las herramientas para medir las puntuaciones de tu sitio web. También mostraremos cómo utilizar una de las herramientas y discutiremos otras métricas que apoyan las tres principales Web Vitals.
Tabla de Contenidos
¿Qué son las Core Web Vitals?
Las Core Web Vitals de Google son métricas estandarizadas para medir la experiencia del usuario. Las Core Web Vitals representan tres elementos que afectan a la forma en que los usuarios interactúan con un sitio web: la velocidad de carga, la interacción con el usuario y la estabilidad visual.
Las Core Web Vitals ayudan a los propietarios de sitios a evaluarlos y a identificar las áreas que deben mejorar, ya que muestran puntuaciones de referencia específicas.
Principales métricas de Core Web Vitals
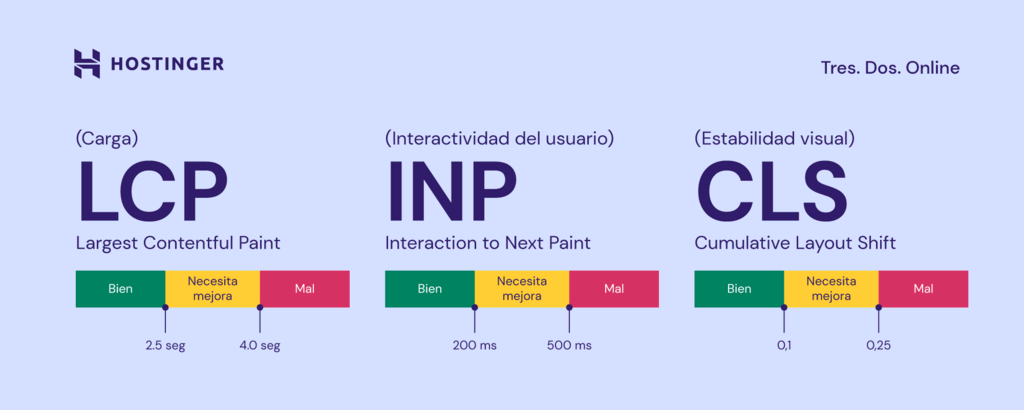
Google menciona que las métricas de las Core Web Vitals pueden evolucionar con el tiempo, dependiendo de lo que los usuarios vean como una buena experiencia en la página. En la actualidad, los dueños y desarrolladores de sitios deben medir las siguientes tres métricas de las Core Web Vitals.

Largest Contentful Paint (LCP): Tiempo de carga de la página
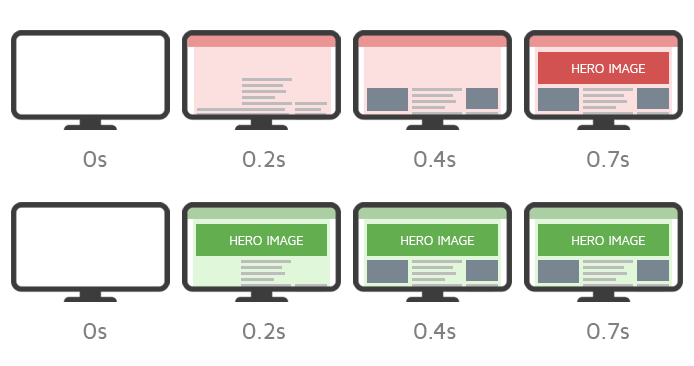
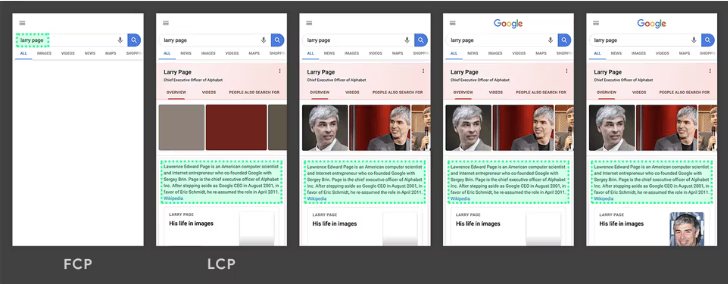
El Largest Contentful Paint (LCP) comprueba el tiempo de renderización del contenido principal de una página cuando comienza a cargarse. El contenido principal es generalmente la imagen más grande o un bloque de texto en la ventana gráfica, el área visible de una página web en el dispositivo de un usuario.
Los datos de LCP se componen principalmente de los siguientes elementos:
- Elementos de imagen
- Texto a nivel de bloque
- Imágenes de carteles de vídeo
- Imágenes de fondo
Los propietarios de los sitios deben asegurarse de que la puntuación de Core Web Vital sea de 2,5 segundos o menos para ofrecer una buena experiencia al usuario y alcanzar una velocidad ideal del sitio.
Aunque el contenido de carga tardía suele ser más grande que los demás elementos de la página, no siempre es así. Precargar el contenido más grande ayuda a conseguir una mejor puntuación LCP y a mejorar la experiencia.

Los factores más comunes de la mala puntuación LCP son los tiempos de respuesta lentos del servidor, el renderizado del lado del cliente y las imágenes de gran tamaño.
Interaction to Next Paint (INP): Capacidad de respuesta de la página
La Interaction to Next Paint (INP) evalúa la rapidez con la que tu página reacciona a la interacción del usuario, por ejemplo, al hacer clic en un enlace o en un botón CTA.
Una puntuación INP alta significa que sus usuarios tienen que esperar un rato a que la página se actualice después de su interacción. Esto puede perjudicar la experiencia del usuario y aumentar la tasa de rebote.
Las puntuaciones INP se evalúan de la siguiente manera:
Buen resultado: por debajo de 200 milisegundos.
Necesita mejorar: entre 200 y 500 milisegundos.
Deficiente: más de 500 milisegundos.
Para mejorar tu puntuación INP, evalúa el tamaño y la complejidad de tu sitio web. Asegúrate de minificar los archivos JavaScript, activar la compresión GZip y utilizar una CDN.
Los usuarios de Hostinger pueden disfrutar de una CDN interna, que puede acelerar tu sitio web en un 40%. No cuesta nada para los usuarios con un plan de alojamiento web Business o cualquier otro plan de nivel superior.
¡Importante! Los usuarios pueden encontrarse con retrasos diferentes, dependiendo de su hardware y de las condiciones de la red. Por ejemplo, la carga de sitios en una conexión Wi-Fi rápida será diferente a la de una red 3G.
Cumulative Layout Shift: Experiencia visual de la página
The Cumulative Layout Shift (CLS) mide la estabilidad visual y comprueba si hay un desplazamiento inesperado del diseño en la página.
El movimiento inesperado se produce cuando los elementos como el texto, los botones y las imágenes, son empujados hacia abajo mientras la página todavía se está cargando. Esto suele provocar frustración porque el usuario puede hacer clic en otra cosa cuando los elementos se están moviendo.
Las páginas deben tener una puntuación CLS de 0,1 o menos.
Anteriormente, Google medía esta métrica de Core Web Vitals calculando la suma de las puntuaciones de desplazamiento de diseño individuales en toda la página.
El sistema puntúa las ventanas de la sesión desde 2021. Agrupa uno o más cambios de diseño individuales que se producen en un máximo de cinco segundos con un intervalo de un segundo entre ventanas.
Los factores más comunes de los cambios de diseño son las imágenes, los widgets y los banners publicitarios sin dimensiones.
¿Qué importancia tienen las Core Web Vitals?
Las Core Web Vitals forman parte de los indicadores de experiencia de la página que incluyen la facilidad de uso en dispositivos móviles, la navegación segura y la ausencia de intersticiales intrusivos.
Estas métricas de experiencia de la página se han convertido en una importante señal de posicionamiento web, tanto para los dispositivos móviles como para ordenadores.
La misma actualización de la experiencia de la página de Google también muestra que el motor de búsqueda sigue dando prioridad a las páginas con el contenido más relevante. Sin embargo, la experiencia de página puede aumentar la visibilidad si varias tienen niveles de relevancia similares.
Por lo tanto, podemos concluir que las Core Web Vitals desempeñan un papel importante en los factores de posicionamiento en los motores de búsqueda.
Los Core Web Vitals también te ayudan a garantizar que tu sitio ofrezca un rendimiento rápido y estable, lo que puede aumentar las tasas de conversión e interacción.
De hecho, más del 50% de los usuarios de móviles abandonan una página que tarda más de tres segundos en cargarse. De uno a tres segundos adicionales en el tiempo de carga puede aumentar la tasa de rebote en un 32%.
Herramientas para medir las Core Web Vitals
Dado que las Core Web Vitals se han convertido en una señal de posicionamiento, los expertos en SEO deben supervisar sus puntuaciones y asegurarse de que las métricas funcionen bien para obtener las primeras posiciones en los resultados de búsqueda de Google.
Tres herramientas de Google para medir las Core Web Vitals son:
- PageSpeed Insights: informa de los datos de Core Web Vitals en dispositivos móviles y de escritorio durante los últimos 28 días. También muestra un análisis de prueba de velocidad para comprobar el tiempo de carga de tu sitio web. Para utilizar esta herramienta, ve al sitio de PageSpeed Insights, introduce una URL y pulsa el botón Analizar.

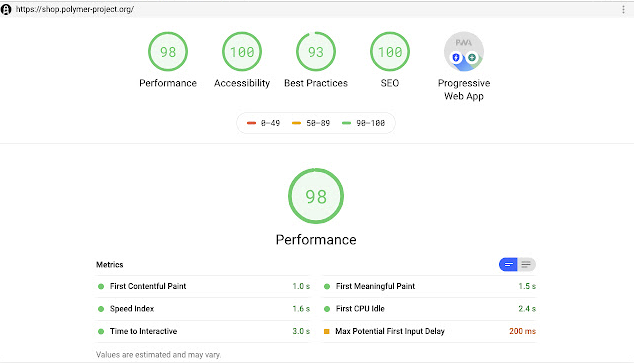
- Lighthouse: es una herramienta automatizada y de código abierto para monitorizar el rendimiento de la web. Lighthouse tiene varias métricas que PageSpeed Insights no tiene, como la accesibilidad y el SEO. Dos métodos para utilizar esta herramienta son instalar la extensión y hacer clic con el botón derecho en una página específica que desees analizar -> Inspeccionar -> Lighthouse.

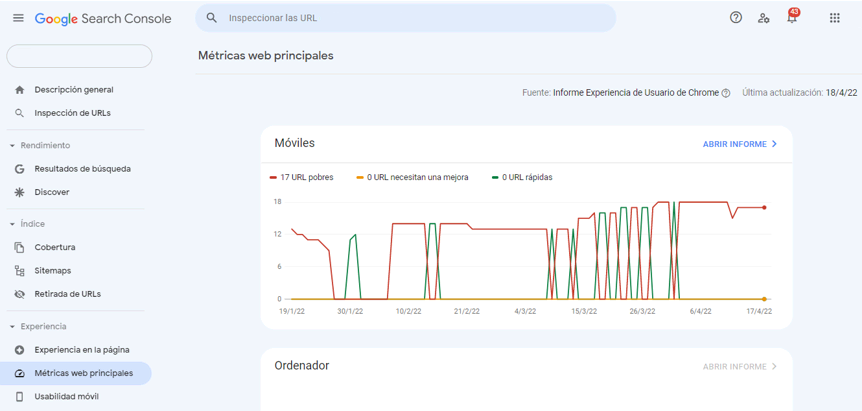
- Search Console: muestra las métricas de rendimiento en el informe Métricas web principales en la sección Experiencia. A diferencia de´las herramientas anteriores, esta te permite comprobar todas las páginas web de tu sitio en conjunto.

| LCP | INP | CLS | |
| PageSpeed Insights | Si | Si | Si |
| Lighthouse | Si | Si | Si |
| Search Console | Si | Si | Si |
Las cifras siempre reflejan con precisión la experiencia del mundo real con cualquier herramienta de Google, gracias al informe sobre la experiencia del usuario de Chrome.
El informe recopila datos de usuarios anónimos de Google Chrome que han optado por sincronizar su historial de navegación. Ayuda a los dueños de sitios web a evaluar rápidamente el rendimiento de sus páginas sin tener que conectar manualmente su Google Analytics con las herramientas.
Google aplica el valor del percentil 75 de todas las páginas vistas para clasificar el rendimiento general. Esto significa que Google otorgará al sitio o a la página una buena puntuación si al menos el 75% de las visualizaciones de la página cumplen el umbral Bueno de cada Core Web Vital.
Ten en cuenta que la puntuación de una página no influirá en el rendimiento de las demás páginas en cada métrica. Por ejemplo, una página de inicio puede tener una puntuación más baja que una de producto.
Lectura recomendada
Lee nuestro tutorial sobre estrategias de SEO para mejorar el ranking de tu sitio.
Cómo medir las Core Web Vitals
Medir las Core Web Vitals es fácil con las herramientas anteriores. Te mostrarán los problemas y te darán sugerencias prácticas para mejorar.
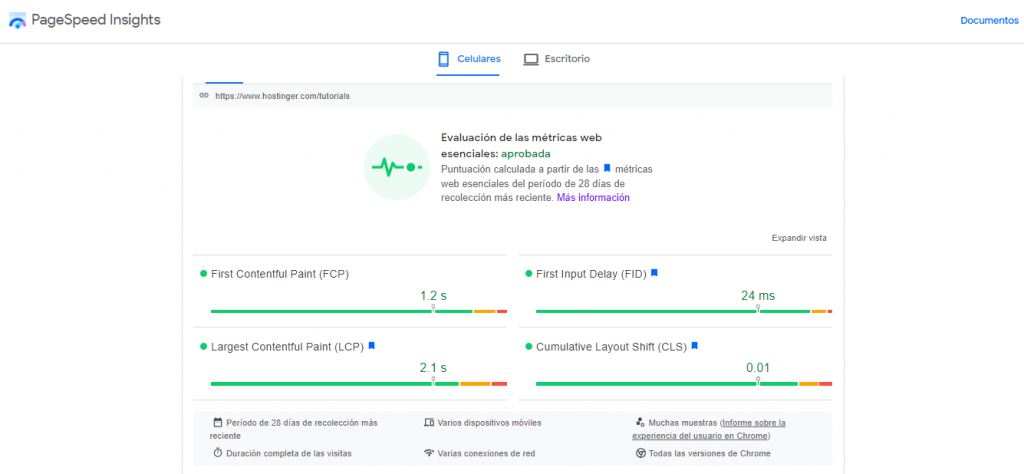
Esta sección te guiará a través de una prueba de Core Web Vitals desde la página de Tutoriales de Hostinger utilizando PageSpeed Insights.
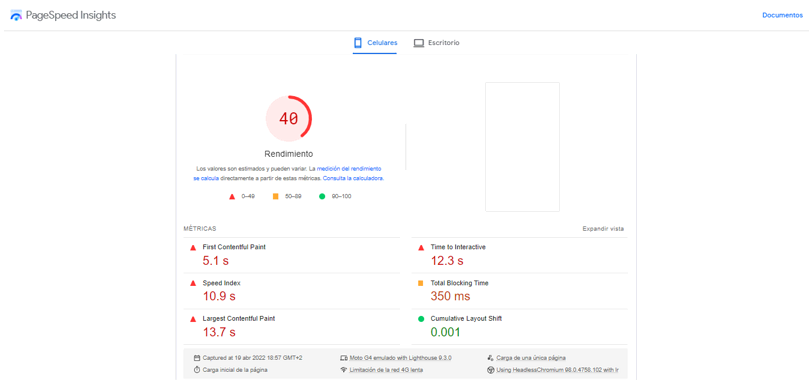
Ingresa la página que quieres evaluar y haz clic en Analizar. La herramienta mostrará barras de puntuación para varias métricas básicas y si la página web pasa o no la evaluación de Core Web Vitals.

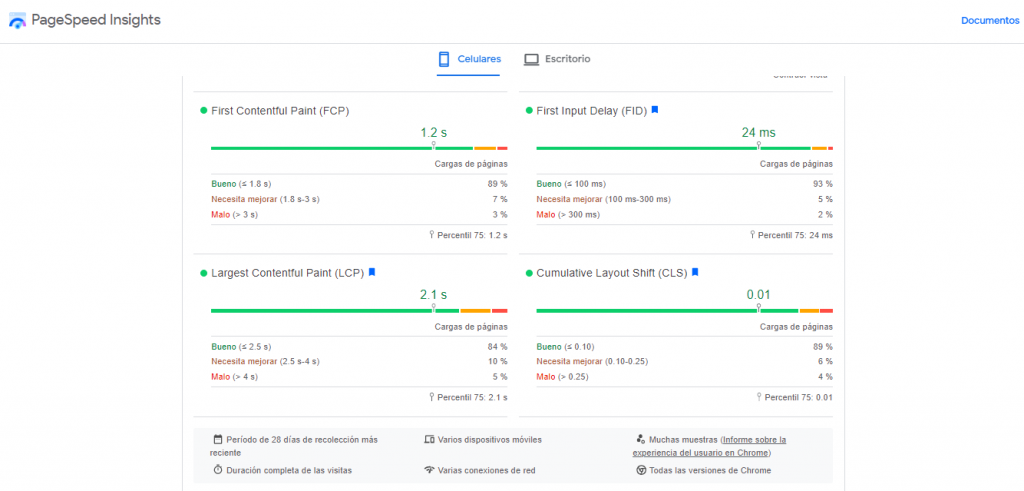
Haz clic en Expandir vista para ver las puntuaciones más detalladas.

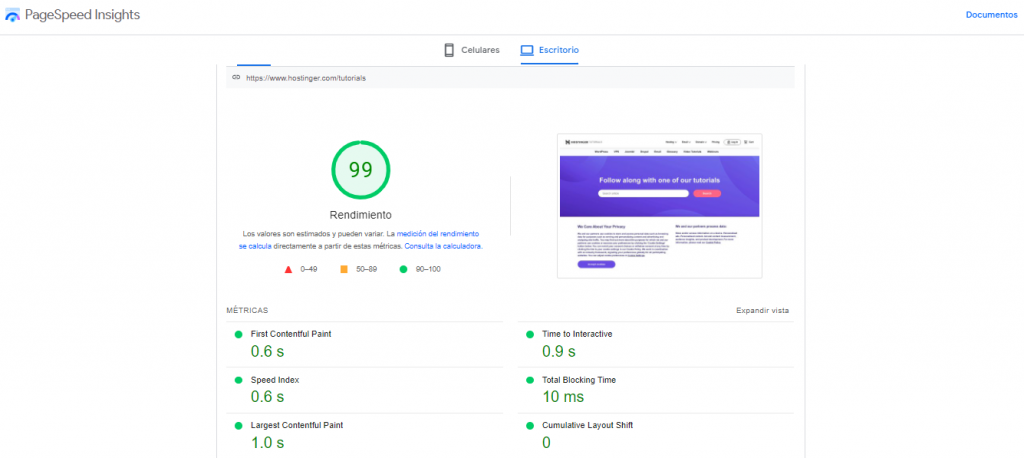
Cambia el análisis a Móvil o Escritorio para ver las puntuaciones de cada dispositivo.
Desplázate hacia abajo para ver las puntuaciones exactas de cada métrica. Aquí, todos los números son verdes, lo que indica que la página de Tutoriales Hostinger tiene buenas puntuaciones de Core Web Vitals.

Los números serán rojos si la herramienta ve que la página ofrece un rendimiento bajo.

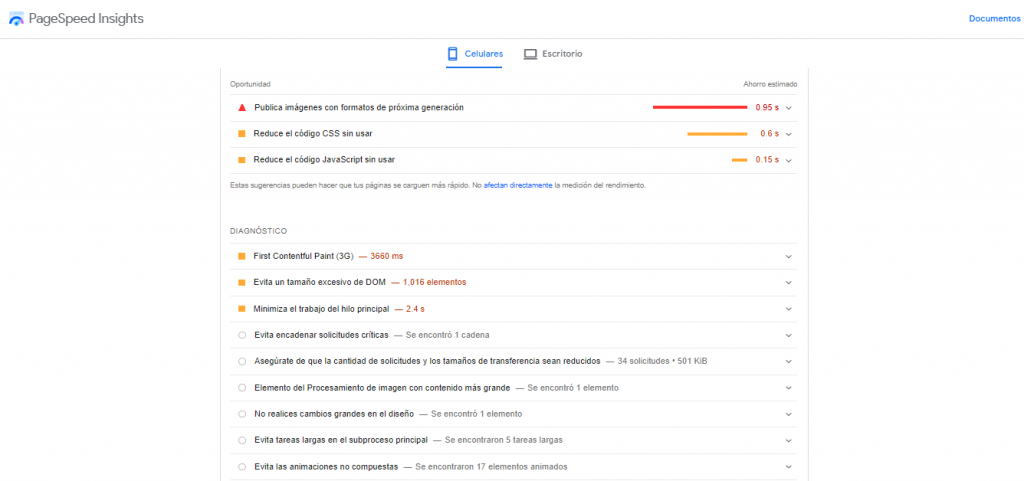
Debajo de la sección de Métricas, Oportunidades y Diagnósticos se muestran las sugerencias para mejorar el rendimiento de la página.

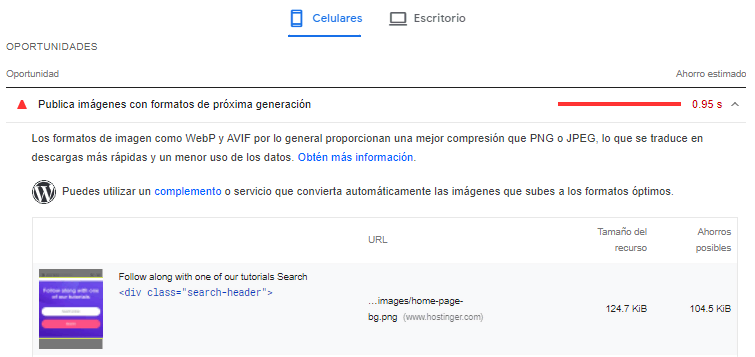
Por ejemplo, si la herramienta detecta una imagen de gran tamaño, sugerirá subirla a través de la biblioteca multimedia para evitar el uso de fotos de tamaño completo. La tabla inferior muestra las fotos que se pueden optimizar y su potencial ahorro.

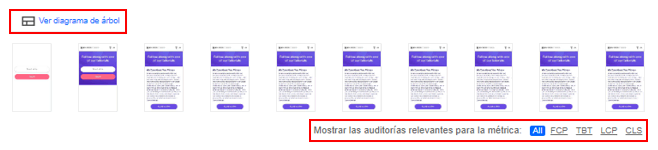
Para filtrar las sugerencias, haz clic en una métrica específica por encima de la sección de oportunidades. Pulsa el botón Ver diagrama de árbol para ver los datos de JavaScript agrupados jerárquicamente.

Otras métricas de rendimiento que hay que comprobar
Además de las tres métricas anteriores, los dueños de sitios web también deben tener en cuenta más factores para ofrecer una gran experiencia de usuario. Incluyendo First Contentful Paint (FCP), Total Blocking Time (TBT) y Time to Interactive (TTI).
Aunque puedes encontrar estas nuevas métricas en algunas de las herramientas de Core Web Vitals, no forman parte de ellas. Ayudan a capturar una mayor parte de la experiencia de la página y a diagnosticar un problema específico.
Speed Index (SI)
The Speed Index (SI) mide el tiempo que tardan en aparecer las partes dentro de la ventana gráfica. Para calcular tu SI, una herramienta de análisis capturará un video de una página cargándose en el navegador y calculará el proceso fotograma a fotograma.
Una buena puntuación de SI es de 3,4 segundos o menos. La calidad de tu experiencia de usuario es mejor cuando el contenido de la parte superior de la página aparece más rápido.
First Contentful Paint (FCP)
La primera pintura de contenido (FCP) calcula el tiempo que el navegador muestra cualquier contenido del modelo de objetos del documento (DOM). Incluye texto, imágenes y lienzos no blancos.
Ten en cuenta que el FCP es diferente del LCP, que mide el tiempo de renderización del contenido más grande de una página. Para proporcionar una buena experiencia de usuario, los dueños de sitios deberían tener una puntuación FCP de 1,8 segundos o menos.

Time to Interactive (TTI)
Time to Interactive (TTI) es el tiempo que necesita una página para ser totalmente interactiva. Google considera que una página es interactiva cuando:
- La página muestra contenido utilizable.
- La página responde a las interacciones del usuario en 50 milisegundos.
- Los dueños del sitio registran controladores de eventos para los elementos más visibles de la página.
Una puntuación TTI ideal es de 3,8 segundos o menos.
Total Blocking Time (TBT)
Total Blocking Time (TBT) es la suma de todo el tiempo en el que una página está bloqueada para responder a la entrada del usuario.
Google calcula el total sumando la parte de bloqueo de las tareas largas de JavaScript entre el FCP y el TTI. Cualquier tarea ejecutada durante más de 50 milisegundos es una tarea larga. El período posterior a los 50 milisegundos es la parte de bloqueo.
Una buena puntuación de TTI es de 200 milisegundos.
Time to First Byte (TTFB)
The Time to First Byte (TTFB) identifica cuándo tu servidor envía una respuesta al navegador del usuario. Cuanto más tarde el navegador en obtener los datos, más tardará en mostrar tu página.
El TTFB es la suma de estas fases de solicitud:
- Tiempo de redirección.
- Tiempo de arranque del service worker (si lo hay).
- Búsqueda de DNS.
- Negociación de la conexión y del Transport Layer Security (TLS).
- Solicitud hasta que llega el primer byte de la respuesta.
Google no puede poner un número exacto de una buena puntuación TTFB debido a su amplia variación de red y aplicación de backend stacks
Lectura recomendada
Además de las Core Web Vitals, hay otros aspectos que debes optimizar para garantizar un rendimiento web óptimo. Lee cómo acelerar WordPress para descubrirlo.

Conclusión
Las Core Web Vitals son un factor de posicionamiento en los resultados de búsqueda de Google relacionado con la experiencia en la página. También ayudan a aumentar las tasas de participación y a reducir las tasas de rebote al garantizar una buena experiencia de usuario.
Hay tres métricas principales de Core Web Vitals:
- Largest contentful Paint: calcula el tiempo que tarda un sitio web en mostrar el mayor contenido en la pantalla.
- Interaction to Next Paint: mide la capacidad de respuesta de la página tras la interacción del usuario.
- Cumulative layout shift: comprueba la estabilidad visual de la carga de una página.
Como señal crítica de la experiencia del usuario, quienes tienen sitios deben comprobar sus puntuaciones de Core Web Vitals. Tres herramientas de Google para medir estas métricas son PageSpeed Insights, Lighthouse y Search Console. Estas herramientas mostrarán tus puntuaciones de Core Web Vitals y te darán consejos para mejorarlas.
Esperamos que este artículo te haya ayudado a entender el concepto de Web Vitals, a alcanzar buenas puntuaciones de experiencia de la página y a optimizar tu sitio web.

