Cómo quitar el JavaScript que bloquea la visualización de contenido en WordPress

Tener un sitio web que se cargue rápido es crucial si deseas tener un alto rango en las páginas de resultados de los motores de búsqueda (SERP). Es por eso que PageSpeed Insights de Google te ayuda a optimizar la velocidad de carga de tu sitio. Si recibes una advertencia «Elimina los recursos que bloqueen el renderizado» mientras usas la herramienta, no te preocupes.
En este artículo, le mostraremos cómo solucionar el problema al quitar el javascript que bloquea la visualización de contenido.
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
¿Qué significa eliminar el JavaScript que bloquea la visualización del contenido y el CSS de la parte superior de la página?
Si miras las reglas de PageSpeed de Google, quitar el JavaScript que bloquea la visualización del contenido es una ellas. Cualquier fallo en eso resultará en una velocidad de carga de la página más lenta. Pero, ¿cómo pueden ralentizar tu sitio el JavaScript y el CSS en tu página HTML?
Pues bien, cada vez que instalas un nuevo tema o plugins, éstos añaden un código JavaScript y CSS al front-end. Como resultado, los navegadores pueden necesitar más tiempo para cargar la página.
Por encima del doblez o la parte superior de la página se refiere a la sección de tu página que es visible en la primera carga. Cualquier otra parte que tengas que desplazar hacia abajo para llegar a ella no está incluida.
Por lo tanto, si un código JavaScript y CSS no relevante se renderiza cuando los visitantes cargan tu sitio web, es posible que recibas una advertencia para reducir el número de JavaScript y CSS que bloquean la renderización en los recursos de contenido de la parte superior de la página.
Utilizar Google PageSpeed Insights para buscar los bloques JavaScript y CSS
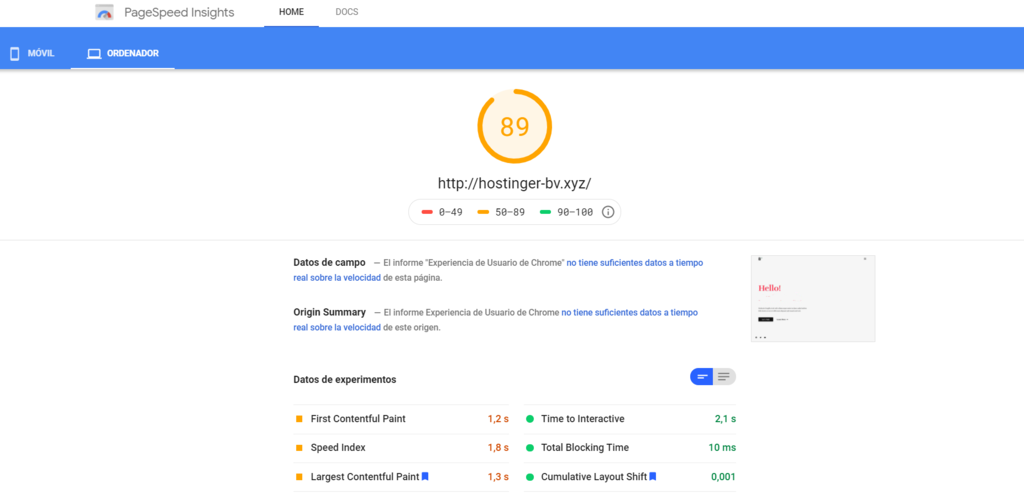
El primer paso para arreglar el bloqueo de render es probar la velocidad de tu sitio con Google PageSpeed Insights.
- Visita la página y pega la URL de tu sitio en el campo «Escribe una URL de página web«.
- Haz clic en Analizar para obtener el informe.
Consejo profesional
La mayoría de los sitios puntúan entre 50-70; esto debe servir como un punto de referencia para tu puntuación. Google también mostrará sugerencias para mejorar el rendimiento de tu sitio.

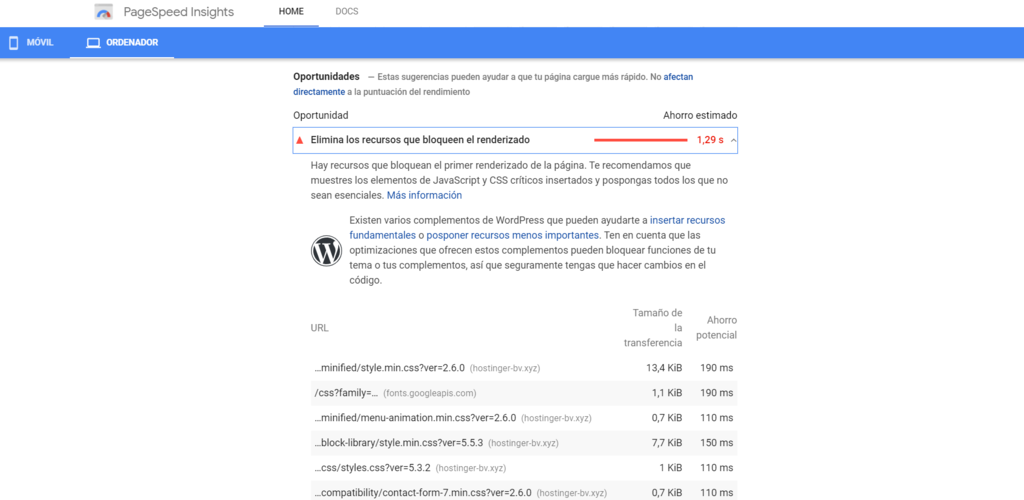
3. Si encuentras la sugerencia de eliminar el JavaScript que bloquea la visualización y el CSS en el contenido de la parte superior de la página, entonces tendrás que solucionar el problema.

Ten en cuenta que no deberías forzar tu sitio para conseguir una puntuación de 100 puntos. Simplemente haz lo posible por obtener una buena puntuación sin sacrificar la experiencia del usuario.
Si tienes scripts en su sitio de WordPress esenciales para una buena experiencia, no debes eliminarlos sólo para obtener una puntuación ligeramente superior en PageSpeed Insights.
Consejo profesional
Las reglas en las que Google puntúa tus sitios son meramente guías y deben tomarse como tales.
Quitar el javascript que bloquea la visualización de contenido
Con WordPress, reducir los JavaScript y recursos CSS que bloquean la renderización en tu sitio web es fácil. Puedes utilizar los tres plugins que enumeramos a continuación:
W3 Total Cache
Uno de nuestros favoritos es el plugin W3 Total Cache. Una vez instalado y activado, sigue estos pasos en tu panel de administración de WordPress:
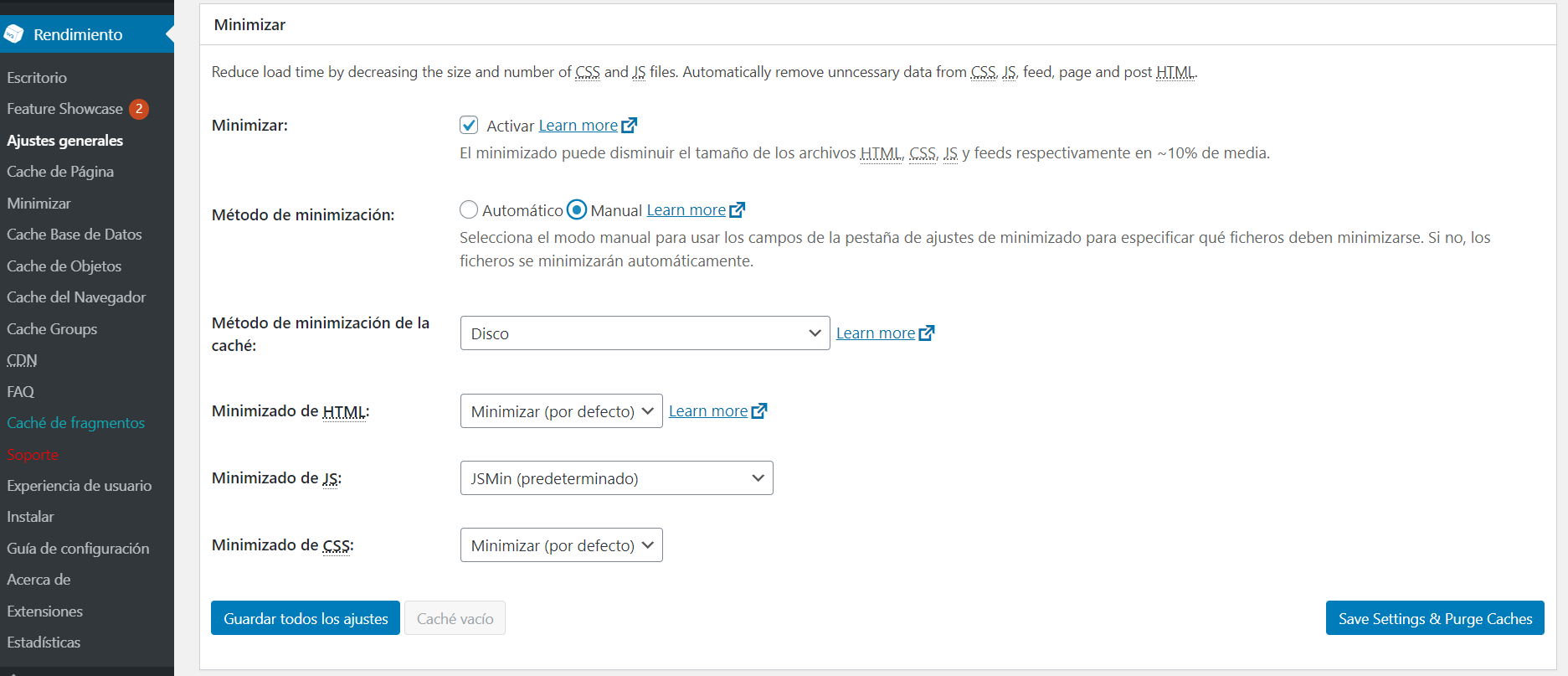
- Ve a Rendimiento -> Ajustes generales.
- Desplázate hacia Minimizar. Veras algunas opciones debajo de este encabezado.
- Marca la casilla Activar en Minimizar. Luego, en Método de minimización, selecciona Manual.
- Haz clic en Guardar todos los ajustes.
- Obtén todos los scripts CSS y los JavaScript que bloquean la renderización, que puedes encontrar a través de Google PageSpeed Insights.
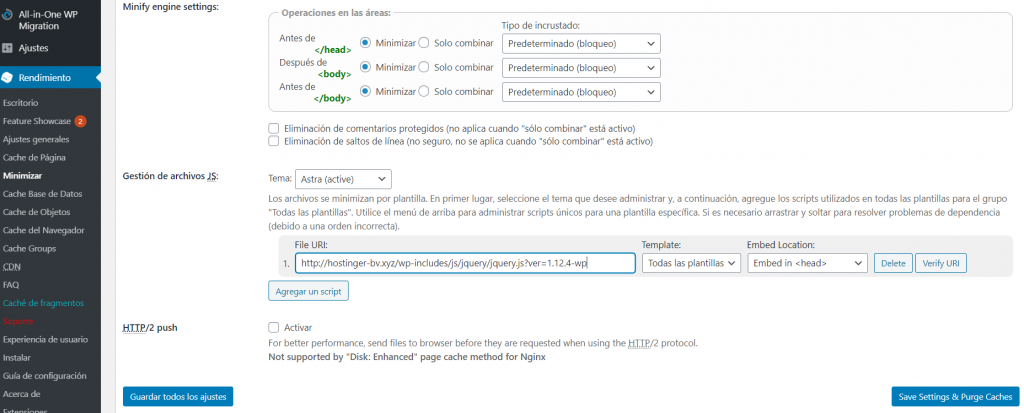
- Una vez que hayas encontrado al causante del problema, navega a Rendimiento – > Minimizar en tu panel de WordPress.
- Encuentra la sección JS. En Operaciones en las áreas, selecciona el tipo de incrustado No bloqueo usando «defer» para Antes de <head>.
- En Gestión de archivos JS, selecciona tu tema activo y haz clic en Agregar un script. Copia y pega las URLs de JavaScript de Google PageSpeed Insights en los campos provistos, como se muestra a continuación.
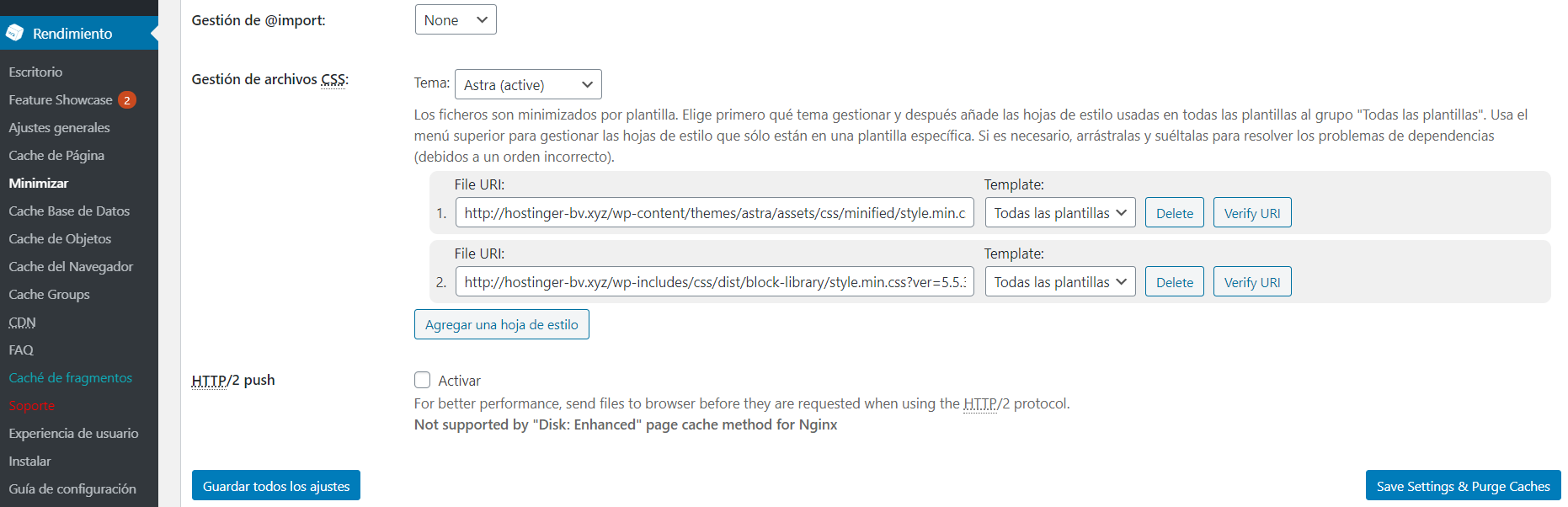
- Desplázate hacia abajo a la sección CSS. En Gestión de archivos CSS, elige tu tema activo y haz clic en Agregar una hoja de estilo. Al igual que en el paso anterior, copia las URLs de las hojas de estilo CSS de PageSpeed Insights y pégalas en los campos correspondientes.
- Para terminar, haz clic en el botón Save Settings & Purge Caches.
Autoptimize
También puedes usar el plugin Autoptimize para resolver el error de bloqueo de renderización de JavaScript y CSS. Sigue estos pasos en tu panel de control una vez que el plugin esté instalado y activado:
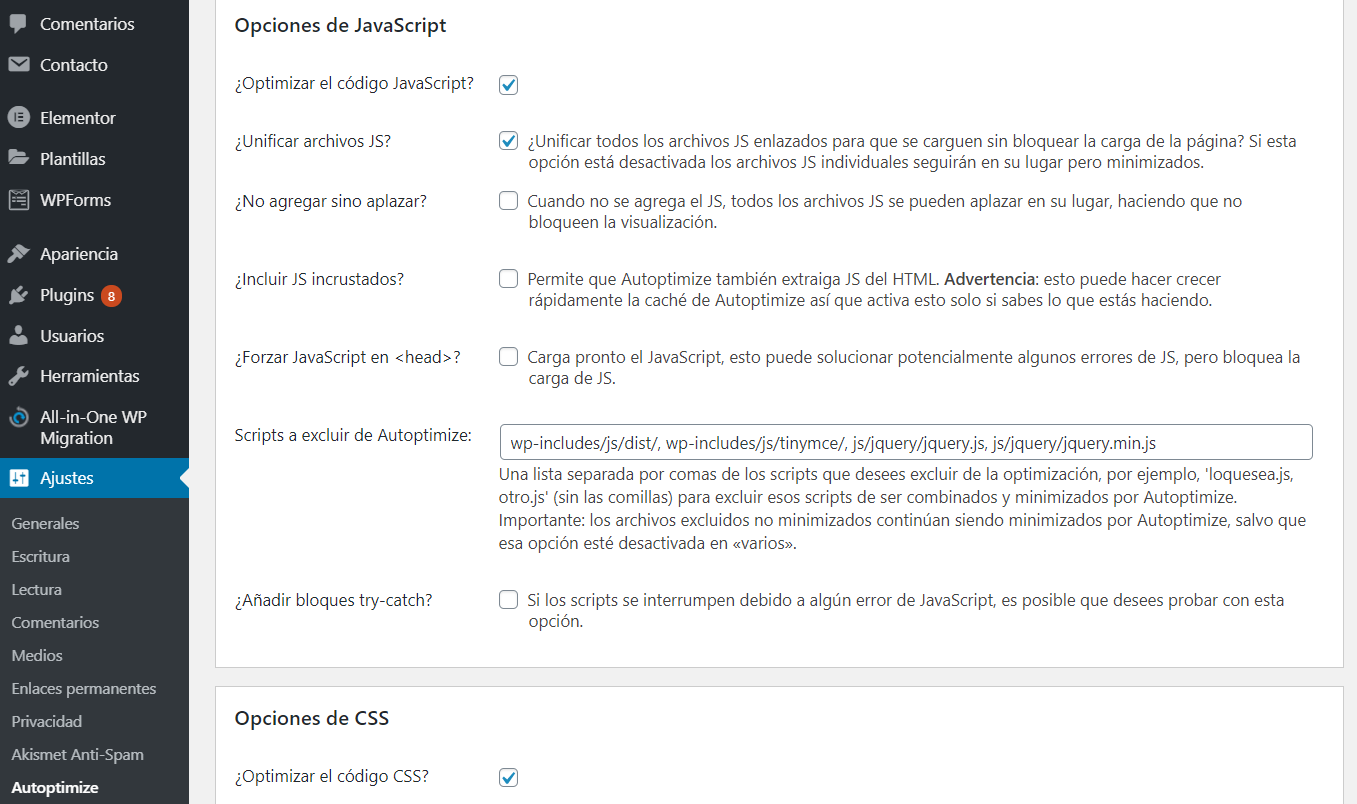
- Ve a Ajustes -> Autoptimize.
- Marca las casillas ¿Optimizar el código JavaScript? y ¿Optimizar el código CSS?
- Haz clic en Guardar cambios y vaciar la cache.
En la mayoría de los casos, esto es suficiente para solucionar el problema. Sin embargo, el resultado puede variar dependiendo de tu tema y de los plugins activos.
Para asegurarte de que tu problema se ha resuelto, vuelve a pasar tu sitio por PageSpeed Insights. Si quedan recursos JS y CSS que bloquean, lleva la optimización aún más lejos siguiendo estos pasos:
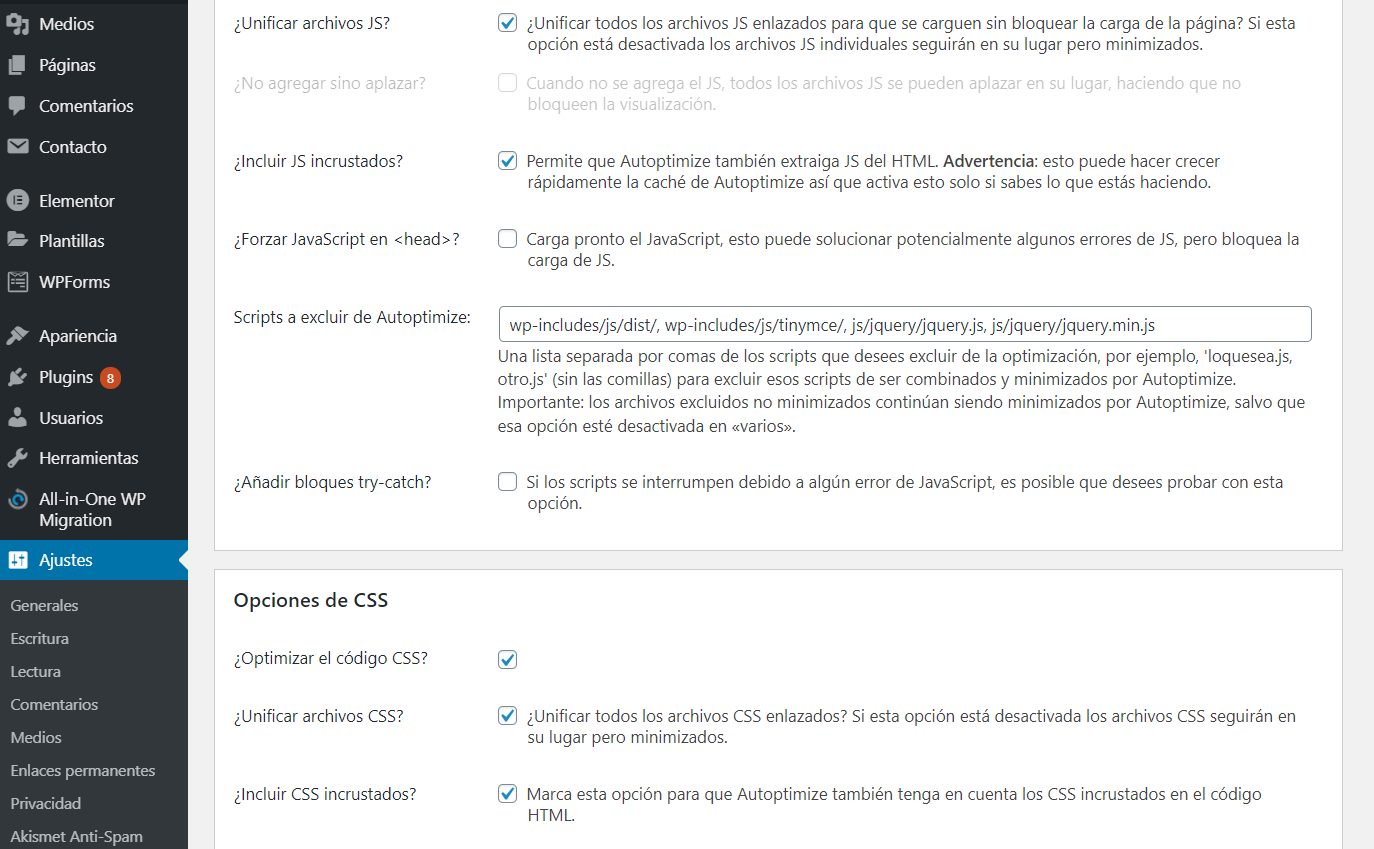
- Regresa a Ajustes – > Autoptimize.
- Selecciona las opciones ¿Incluir JS incrustados? e ¿Incluir CSS incrustados?
- Guarda los cambios.
Speed Booster Pack
Otro plugin popular que puedes encontrar útil para arreglar el bloqueo de render para tu sitio de WordPress es Speed Booster Pack.
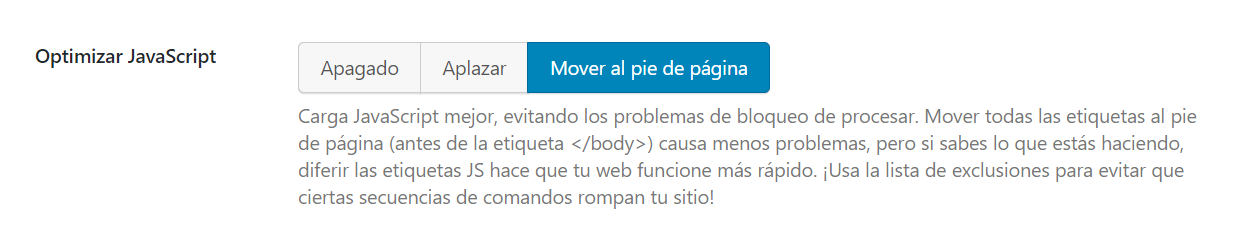
- Ve a la sección Speed Booster Pack y dirígite a Recursos.
- En Optimizar JavaScript, habilita Mover al pie de página.
- Ve al menú de Optimizar el CSS para establecer la optimización de bloqueo de renderización de CSS.
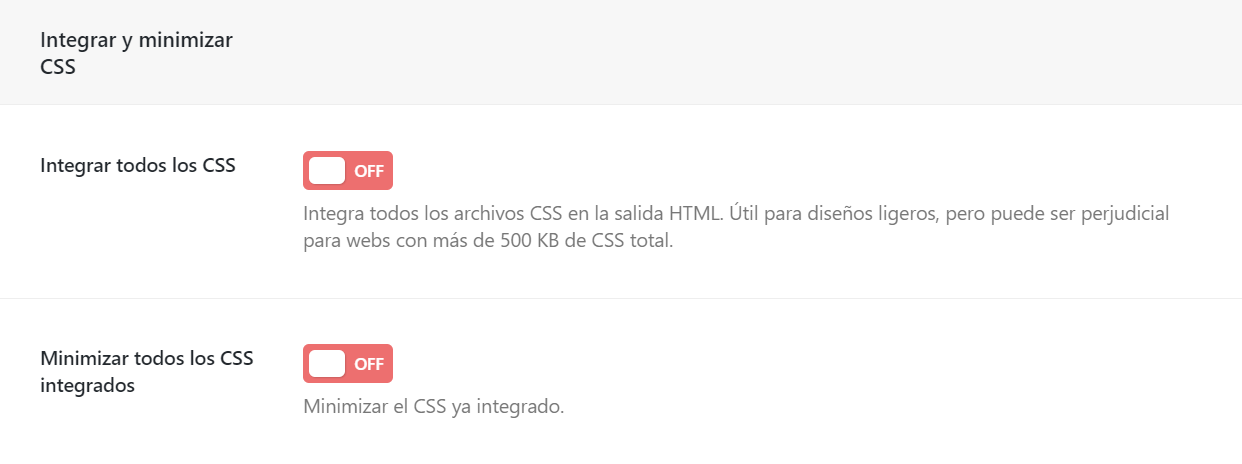
- Encontrarás ajustes adicionales para integrar todos los CSS y minimizar todos los CSS integrados. Experimenta con estas opciones para encontrar una solución adecuada.
Consejo profesional
Activar todas las opciones hará que tu sitio cargue más rápido, pero también puede introducir el indeseado efecto FOUC. Esto ocurre cuando el navegador carga la página web sin esperar a que se cargue la hoja de estilos, provocando un flash momentáneo de página sin estilo.
Después de probar los métodos anteriores, vuelve a Google PageSpeed Insights para asegurarte de que el bloqueo de la renderización ya no es un problema.
Conclusión
La velocidad del sitio web es uno de los factores más críticos para atraer y retener visitantes. Esto se debe a que los motores de búsqueda tienen en cuenta la velocidad del sitio a la hora de clasificar los resultados.
PageSpeed Insights de Google asigna una puntuación a los sitios web en función de su velocidad de carga. Si al analizar el rendimiento de tu sitio de WordPress recibes la sugerencia de eliminar el JavaScript que bloquea la visualización del contenido y el CSS de la parte superior de la página, simplemente arregla el problema con los plugins.
Esperamos que este tutorial te sea de utilidad. No dudes en comentar abajo si tienes alguna pregunta. ¡Buena suerte!









Comentarios
octubre 01 2018
hice todo pero me sigue dando error
noviembre 19 2018
Hola Rosario, ¿Cuál es el error que obtienes? ¿En qué paso lo obtienes?
enero 22 2019
Gracias hace mas de un año que tengo hosting de hostinger de mexico y no sabia que exisitia es pagona de tutoriales.
febrero 06 2019
Gracias Diana, con W3 Total Cache y Autoptimize Resolvi el problema de los JS y CSS.