Tutorial completo sobre Dreamweaver
Al comenzar con el desarrollo de tu sitio web, probablemente hayas escuchado sobre los editores WYSIWYG (What You See Is What You Get – Lo que ves es lo que obtienes). Así que la tentación de crear un sitio web sin conocimientos de codificación podría parecerte atractiva y te ha llevado a buscar un tutorial de Dreamweaver en Internet.
Y es que, cuando se utiliza Dreamweaver por primera vez, puede ser intimidante. Pero no tienes nada de qué preocuparte, este artículo cubrirá todo lo que debes saber sobre cómo crear un sitio web con Dreamweaver.

Tabla de Contenidos
¿Qué es Adobe Dreamweaver CC?

Adobe Dreamweaver CC es un famoso creador de sitios web y una herramienta de implementación, y se considera una combinación perfecta entre un WYSIWYG y otros editores HTML más convencionales. Macromedia fue el primero en desarrollar Dreamweaver, que luego fue adquirido por Adobe Inc., en 2005.
Dreamweaver inicialmente implementó una licencia perpetua, un pago único por usar el software, pero luego cambió a un modelo basado en suscripciones con la estructura Adobe Creative Cloud.
Adobe Dreamweaver CC es un software de Entorno de Desarrollo Integrado (IDE, por sus siglas en inglés), lo que significa que proporciona herramientas integrales y de soporte con fines de desarrollo. Con la estructura Creative Cloud, puedes optar por incluir otro software creativo de Adobe para aumentar tu productividad.
Dreamweaver te permite crear y diseñar un sitio web a nivel visual, utilizando el método de arrastrar y soltar que te permite mover elementos en el tablero de diseñador. También puedes usarlo como cualquier editor de código tradicional: codifica solo con texto y podrás cargar instantáneamente el sitio web en tu servidor.
Además, obtendrás un montón de material y recursos de aprendizaje, y un foro de la comunidad de Adobe dedicado a ayudarte a responder cualquier pregunta que tengas sobre el producto. Por si fuera poco, este programa se encuentra disponible en 15 idiomas diferentes. Así que, si estás buscando un tutorial de Dreamweaver, encontrarás mucha información.
Todas estas características posicionan a Dreamweaver como un híbrido entre un sistema de gestión de contenido (CMS) y un editor de código puro.
Características distinguibles
Ser parte del ecosistema creativo de Adobe ya ha distinguido a Dreamweaver de otros editores de código basados en imágenes. Dreamweaver tiene acceso a características y ventajas que solo Adobe podría ofrecer. Aun así, las dos características más dominantes de este software son:
Interfaz visual amigable para principiantes

Adobe Dreamweaver CC es fácil de usar, pero, al mismo tiempo, difícil de dominar. Tu sitio pasará a ser tan bueno como tus habilidades. Es decir, si bien el software ofrece muchas funciones de desarrollo web, con conocimientos básicos o limitados no puedes aplicar dichas funciones al máximo.
A pesar de esto, los principiantes pueden comenzar a construir un sitio web gracias a este editor visual. Hay funciones de arrastrar y soltar para insertar elementos HTML en tu proyecto, y puedes ver instantáneamente cualquier cambio que realices en el sitio web. Un sencillo tutorial de Dreamweaver te ayudará a comenzar.
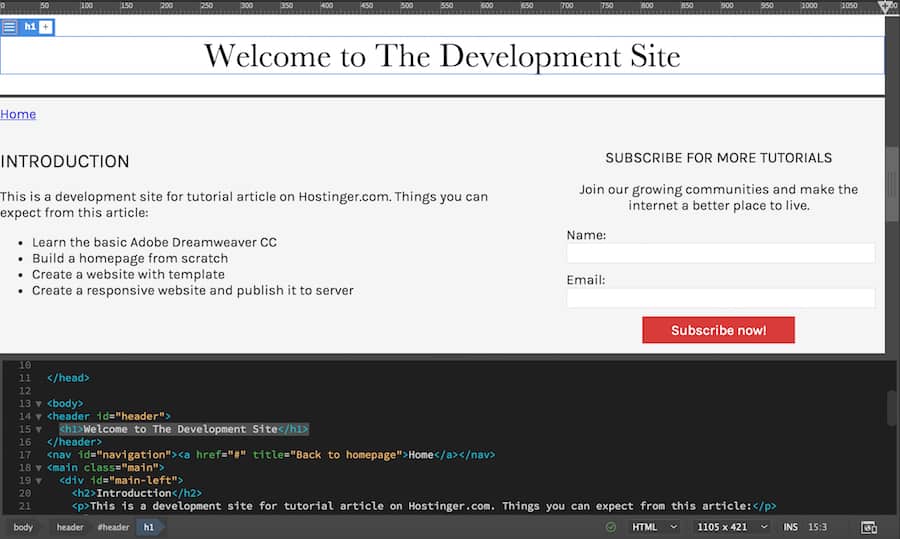
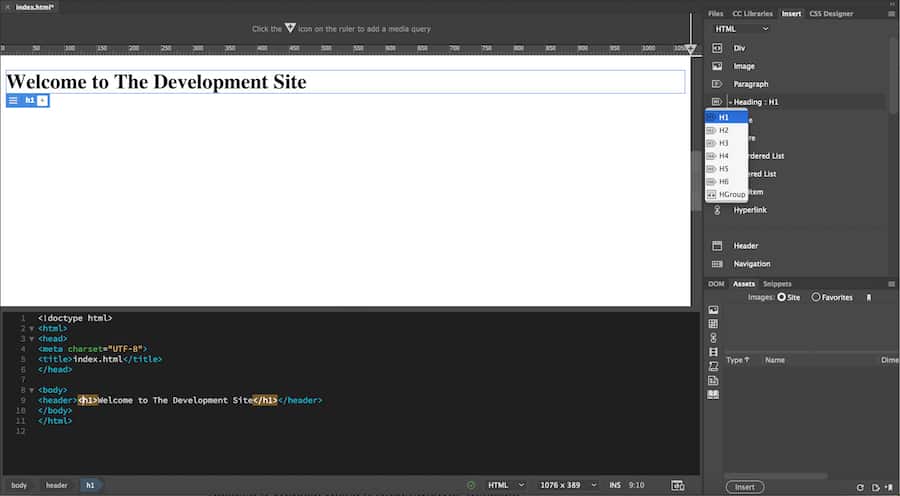
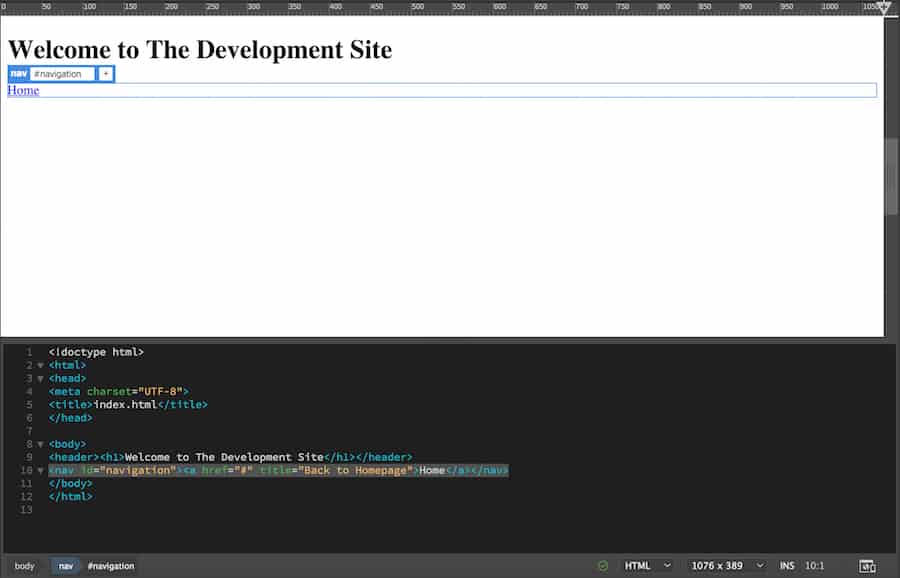
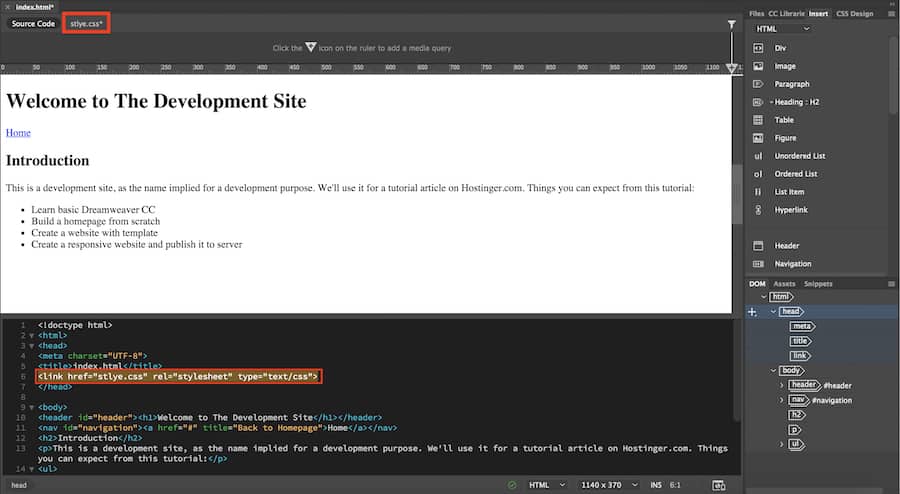
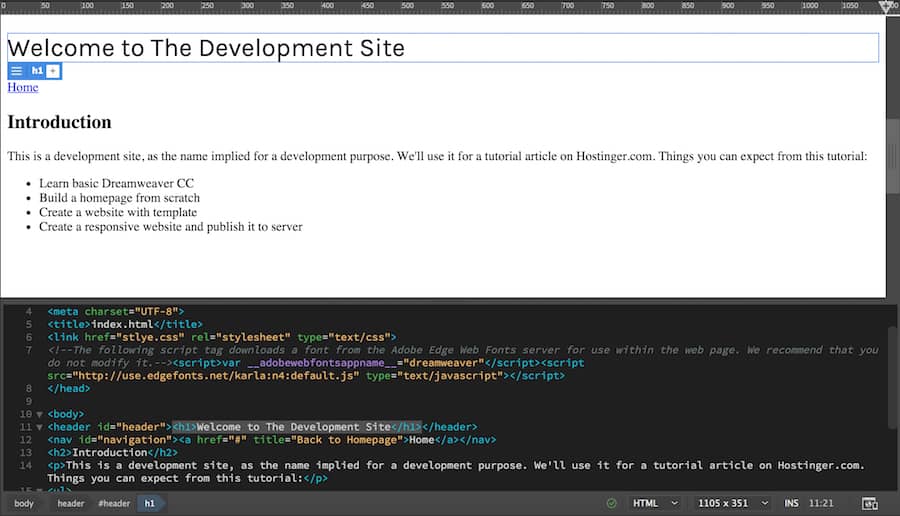
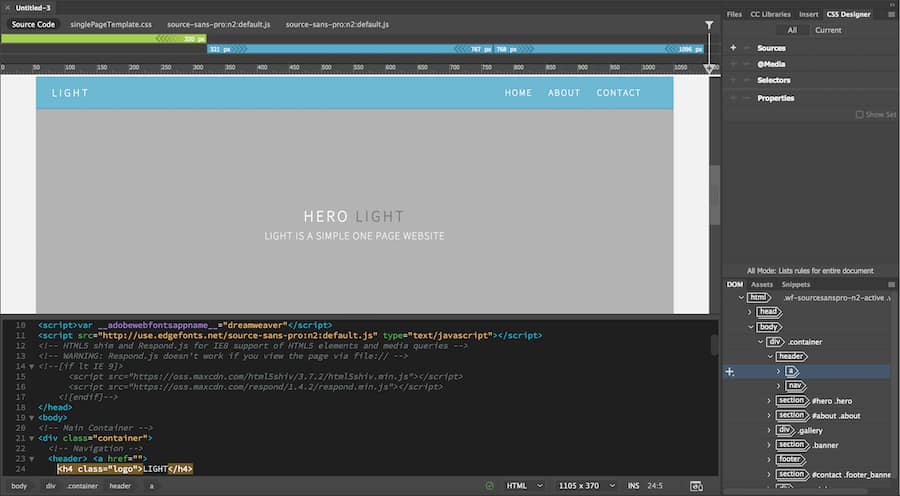
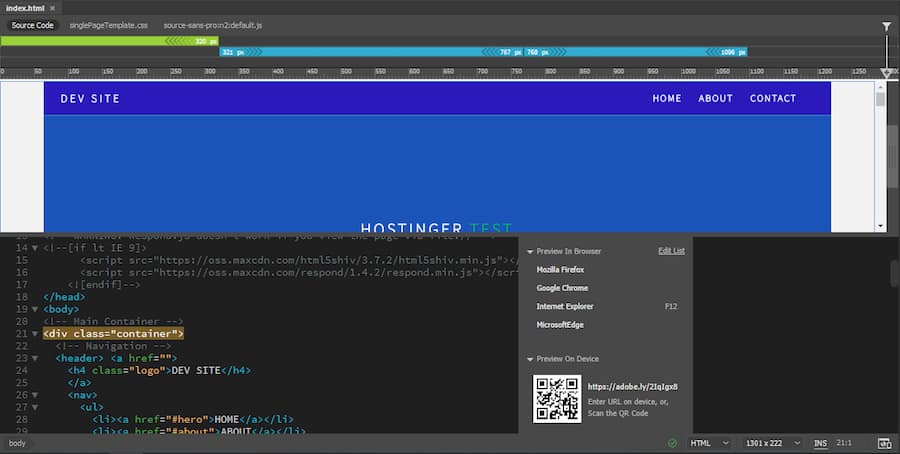
También te ayuda a comprender en qué parte del elemento estás trabajando actualmente. Como puedes ver en la siguiente imagen de ejemplo, cuando haces clic en el título, resalta el código correspondiente en el editor.

Potente editor de código incorporado
Otro aspecto importante de Dreamweaver es el potente editor de código incorporado. Si los desarrolladores profesionales quieren codificar en un editor de texto, pueden hacerlo. Algunas de sus funciones clave incluyen:
- Resaltado de sintaxis. Para ayudar a leer el código más fácilmente, resaltará diferentes elementos como variables, ID y otros.
- Código de finalización. Aumenta tu productividad con la inserción de código automática. Por ejemplo, si simplemente escribes img y presionas la tecla tab de tu teclado podrás insertar <img src=”” alt=””>
- Documentación de CSS. Siempre que necesites referencias para propiedades CSS, hay una función de Documentos rápidos que aparecerá directamente en el editor de código con información relevante.
Además de eso, podemos mencionar otras características importantes:
- Bootstrap 4 incorporado. La última versión de HTML, CSS y JavaScript para desarrollar un sitio web responsive.
- Compatibilidad con Git. Realiza todas las operaciones comunes de Git, incluyendo Push, Pull, Commit y Fetch, directamente desde el panel de control de Dreamweaver.
- Vista previa de navegador en tiempo real. Puedes ver en tiempo real los cambios en tu sitio web mientras lo editas.
- Bibliotecas Creative Cloud. Accede a colores, gráficos y otros recursos creativos en la base de datos.
- Chromium Embedded Framework (CEF) incorporado. Para ayudar a los desarrolladores a incorporar navegadores que se puedan usar en una aplicación de terceros.
Nada es perfecto
Sin embargo, Adobe Dreamweaver CC también tiene sus inconvenientes. Como comentábamos antes, este software es tan bueno como lo sean tus habilidades. Entonces, aunque la interfaz en vivo ayuda a los principiantes a crear un sitio web, probablemente pasará algo de tiempo hasta que puedas crear uno realmente sofisticado.
A pesar de toda la información proporcionada, Dreamweaver todavía tiene una curva de aprendizaje muy pronunciada. Necesitarás invertir una cantidad considerable de tiempo para comprender todas sus características por completo. Entonces, si esperas leer un tutorial de Dreamweaver y convertirte en un profesional, puede que te sientas decepcionado.
Además, es un servicio pago que no es precisamente económico. Entonces, si eres un desarrollador aficionado, Dreamweaver probablemente no sea la mejor herramienta para usar.
Consejo profesional
Si crees que Adobe Dreamweaver CC no es lo tuyo, no estás solo. De hecho, alrededor del 33% de los sitios web en Internet son construidos con WordPress, y tú también puedes crear uno de forma fácil. Y si eres cliente de Hostinger esto será aún más fácil, nuestra función de instalación con 1 clic lo hará por ti.
Resumen de precios de Dreamweaver
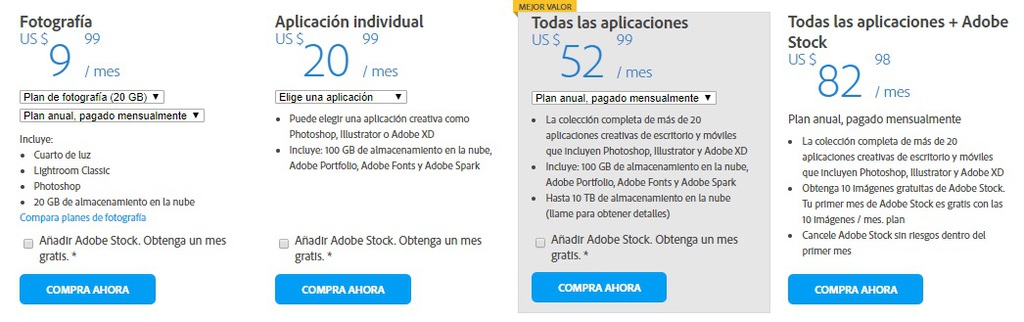
Al ser un software basado en suscripción, Dreamweaver ofrece una variedad de planes individuales para sus usuarios. El plan prepago para obtener solamente Dreamweaver más 100GB de almacenamiento en la nube, Adobe Portfolio, Fonts y Spark cuesta $239.88/año.
Y la opción de suscribirte a todas las aplicaciones, que incluye la colección completa de más de 20 software creativos, incluidos Photoshop CC, Illustrator CC y Adobe XD CC, tiene un costo de $599.88/año.
Aquí te dejamos una vista completa de los planes disponibles para individuos:

También puedes probar Dreamweaver durante siete días en una prueba gratuita. Simplemente descarga el programa y regístrate con tu cuenta de correo electrónico, Facebook o Google.
Ahora sí, comencemos con el tutorial básico de Dreamweaver y aprende cómo crear una página de inicio.
Tutorial de Dreamweaver: creación de un sitio web
1. Crea un nuevo sitio
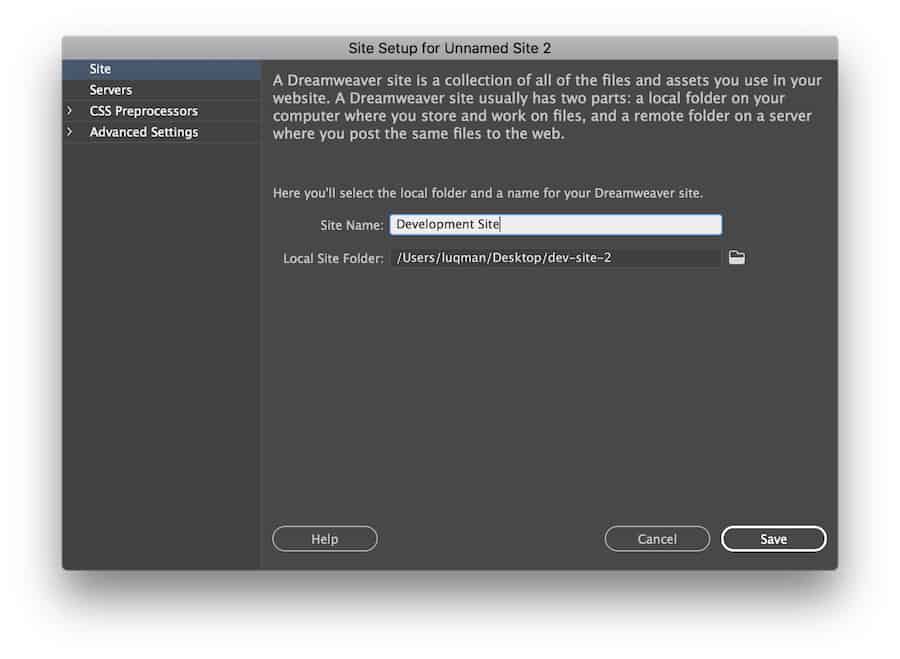
En el panel de Adobe Dreamweaver CC, ve a Site -> New Site y aparecerá una nueva ventana.

El primer paso es nombrar su sitio web y guardarlo en una nueva carpeta. Esto ayuda a organizar los archivos y facilitará el proceso de carga.
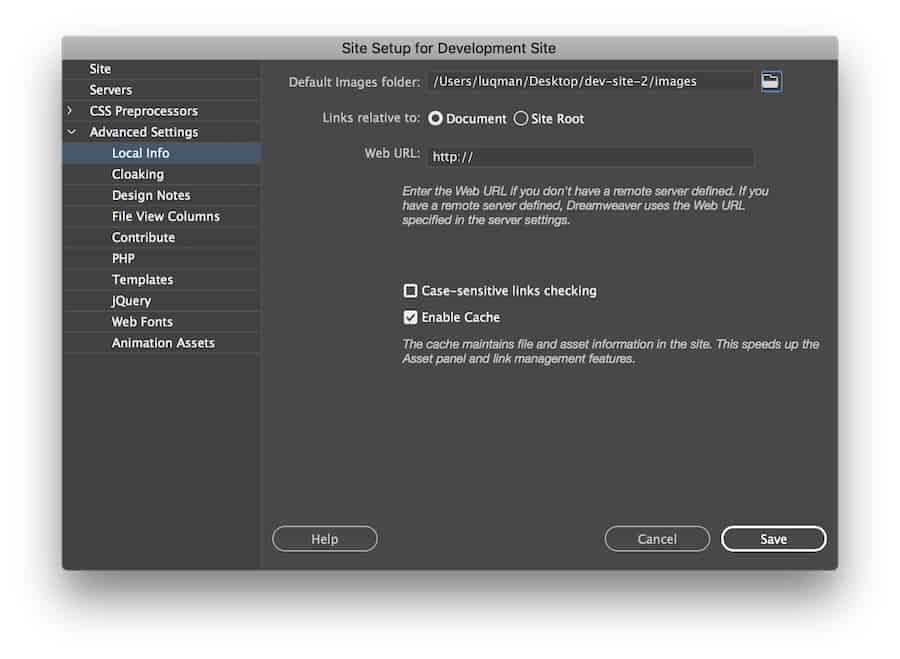
Si deseas incluir imágenes en tu sitio, puedes hacerlo en Advanced Settings -> Local Info. La carpeta de imágenes también debe crearse dentro de la carpeta de tu sitio.

Haz clic en Save cuando termines.
2. Crea el archivo de la página de inicio
Habiendo llegado a este punto, obtendrás un espacio de trabajo en blanco. Pero, echa un vistazo al panel superior derecho, los archivos de tu sitio deberían estar allí. Ahora, crearemos el archivo de la página de inicio desde cero.
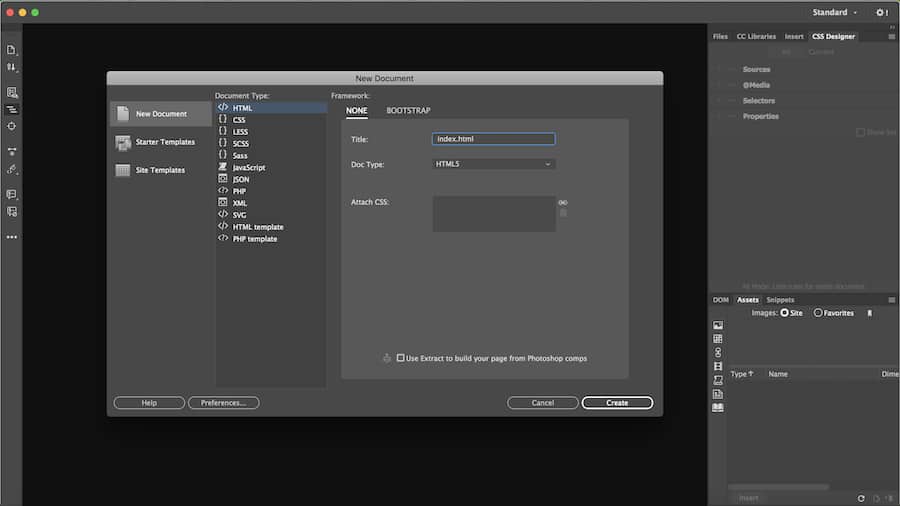
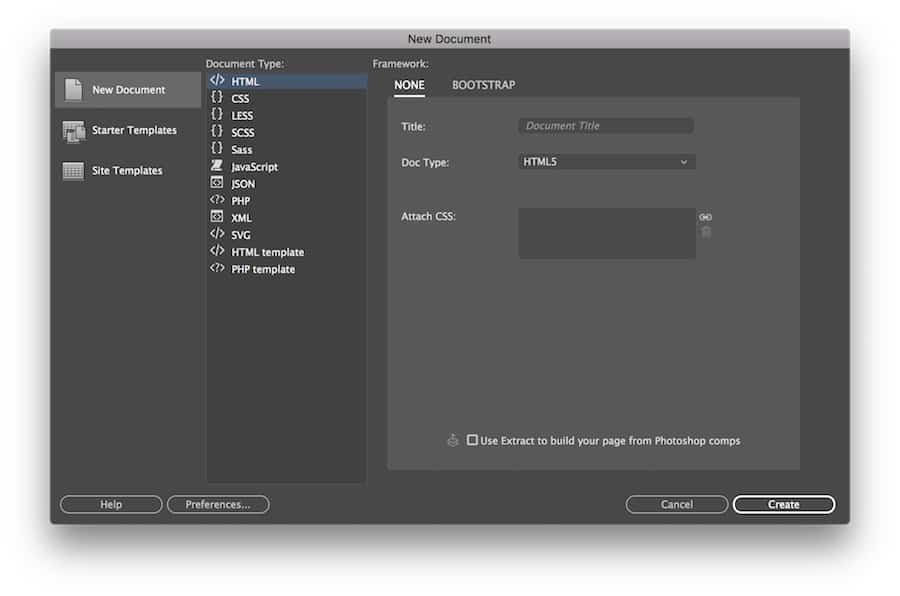
Haz clic en File -> New y elige New Document. Selecciona HTML como tipo de documento y haz clic en Create. Dar un título al documento es opcional.

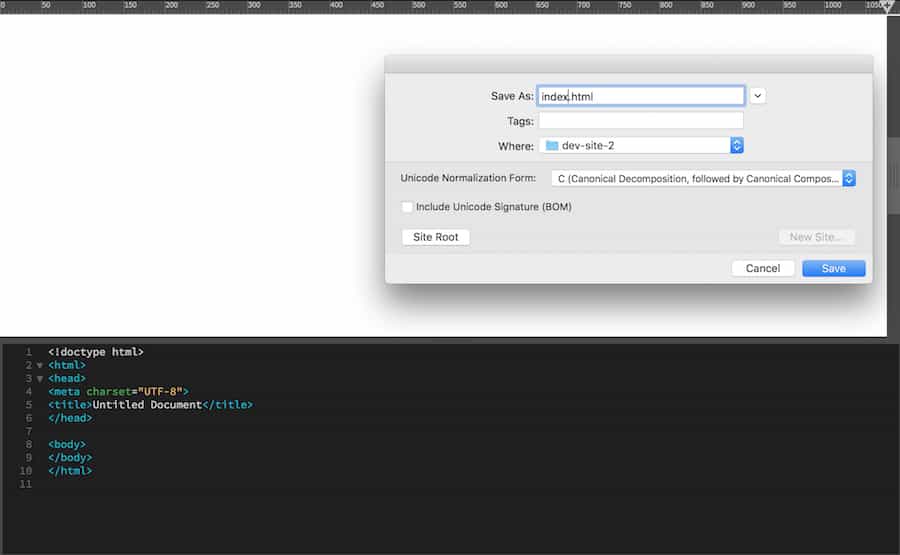
Serás dirigido nuevamente al espacio de trabajo y tendrás una página en blanco con varias líneas de código HTML. Esta es en realidad la vista en vivo de tu sitio web. Guarda ese archivo HTML como index.html y colócalo en la carpeta del sitio.

3. Crea un encabezado
Vamos a crear el encabezado para el sitio web. Aquí suele ir el logotipo y el nombre de tu sitio.
Haz clic en la página blanca o elige un lugar específico dentro del elemento <body> en el editor. Ve al panel superior derecho y haz clic en Insert. Esto te dará una lista de elementos HTML comunes que puedes agregar a tu página.
Busca el elemento Header.
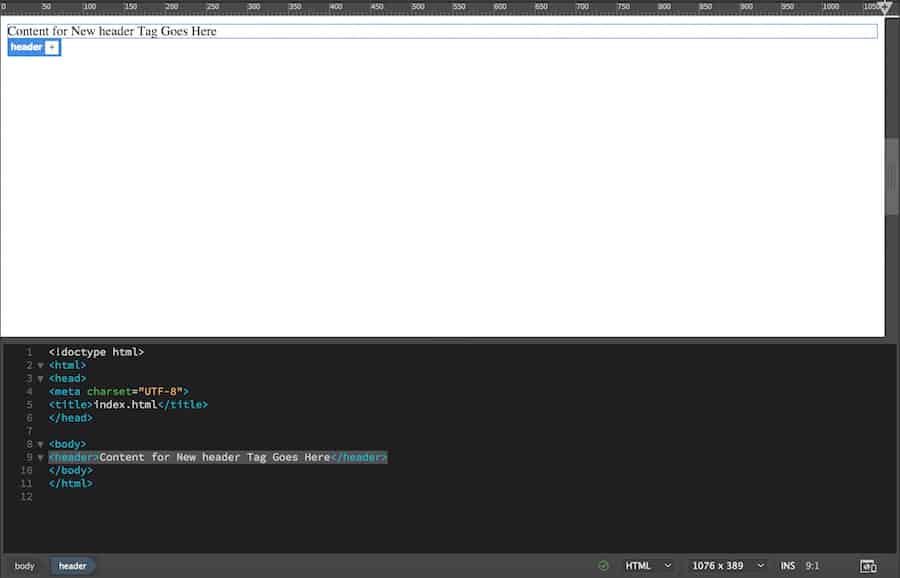
Haz clic o arrástralo y suéltalo en tu espacio de trabajo, y se agregará a tu sitio web junto con el código.

A continuación, convertiremos esto en un encabezado con la etiqueta <H1>…</H1>. Esto se hace con fines de SEO y para informar a los motores de búsqueda de qué trata tu sitio. Marca el texto en esa sección y ve al panel Insert. Busca y haz clic en Heading: H1.
Después de esto, cambia el texto que aparece por el título de tu sitio web. Tiene que ser algo descriptivo y representativo. Para este ejemplo usamos “Welcome to the Development Site”.

4. Agrega un botón de navegación
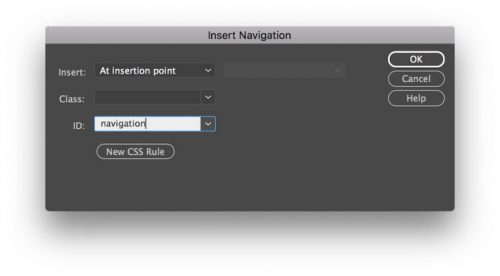
Para agregar un botón de navegación, agrega una línea después del encabezado presionando Enter. Ahora vayae al panel Insert y busca el elemento de Navigation. Al hacer clic en él, aparecerá una nueva ventana. Escribe Navigation en el apartado ID y haz clic en Aceptar.

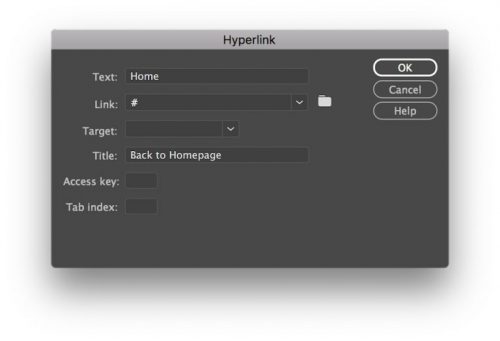
Esto agregará un elemento de navegación al editor. Estando en el contenido del elemento, busca Hyperlink en el panel Insert. Haz clic y completa los detalles de la siguiente manera:

¡Importante! El enlace en sí corresponderá a la página en la que navegarás en tu sitio web. En este caso, solo usamos un hashtag para llenar el vacío.
Cuando termines, haz clic en OK. Ahora tienes un botón de inicio en el que puedes hacer clic y tienes más líneas de código agregadas en el editor.

5. Agrega la descripción de tu sitio web
Ahora insertaremos un encabezado secundario, un párrafo y algunas viñetas como descripción.
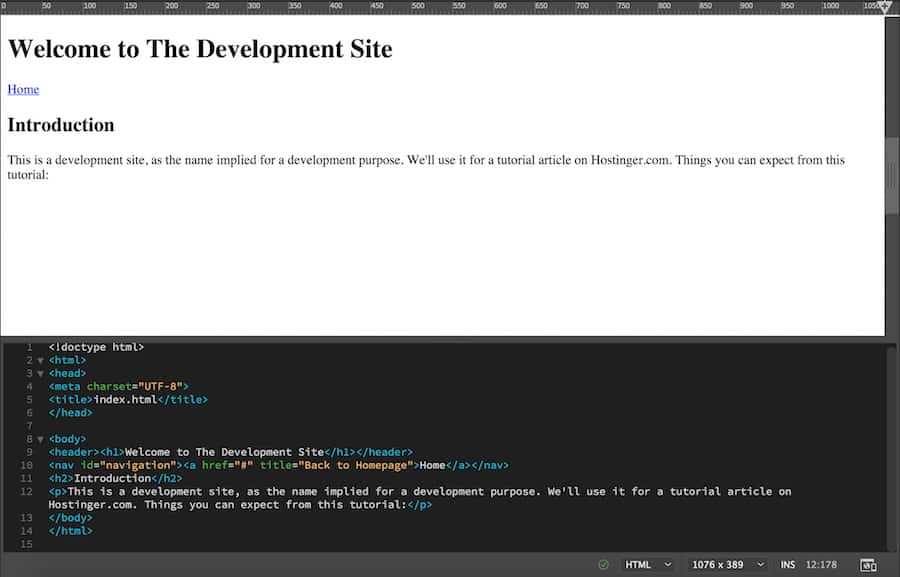
Agrega una línea después del código de navegación y haz clic en Header: H2 y Paragraph en el panel Insert. Esto agregará las etiquetas <h2> y <p> en el editor. Escribe el contenido que deseas que aparezca.

Ahora, para agregar viñetas, añade otra línea debajo del código de párrafo. Ve al panel Insert y haz clic en la Unordered List. Con esto se debería agregar la etiqueta <ul> en el editor. Mientras tanto, haz clic en List Item en el panel Insert y se agregará la etiqueta <li> dentro de la etiqueta <ul>.
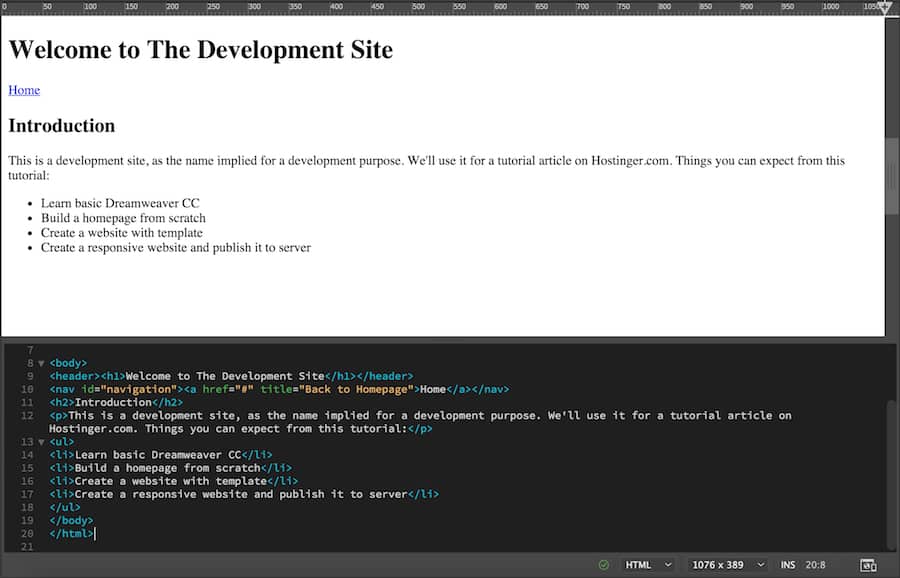
Lo que pasa con las listas en HTML, es que debes agregar manualmente las etiquetas tú mismo de acuerdo al número de viñetas que quieras incluir. En el caso de nuestro ejemplo se verá así.

Con esto has creado la estructura básica de la página de inicio. También puedes agregar más contenido, como formularios, videos, imágenes, etc., pero hasta acá está bien para empezar.
Si bien la página se ve un poco simple hasta este punto, vamos a agregar la hoja de estilo para que se vea un poco más atractiva.
6. Crea un archivo CSS
La hoja de estilo en cascada (CSS) se utiliza para estilizar elementos en HTML y va mano a mano con el desarrollo de un sitio web. Piensa en el HTML como la estructura del cuerpo, y CSS como la parte estética que hace que el cuerpo sea visualmente atractivo.
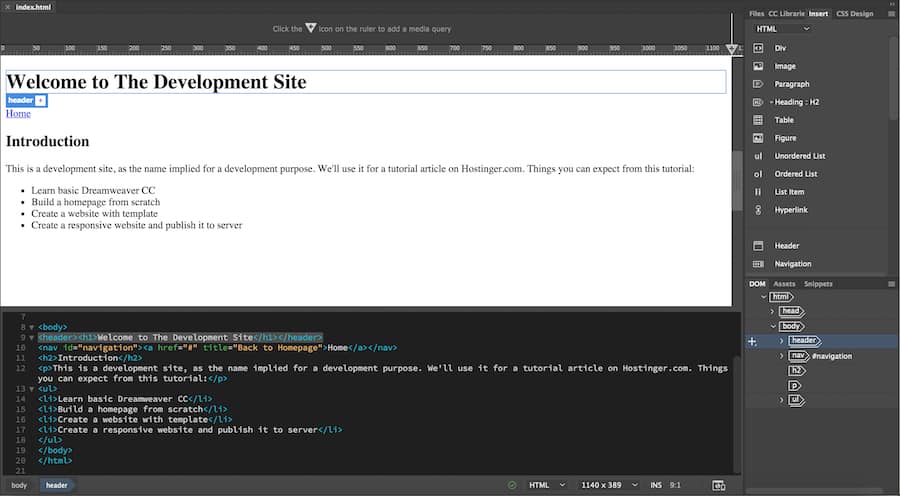
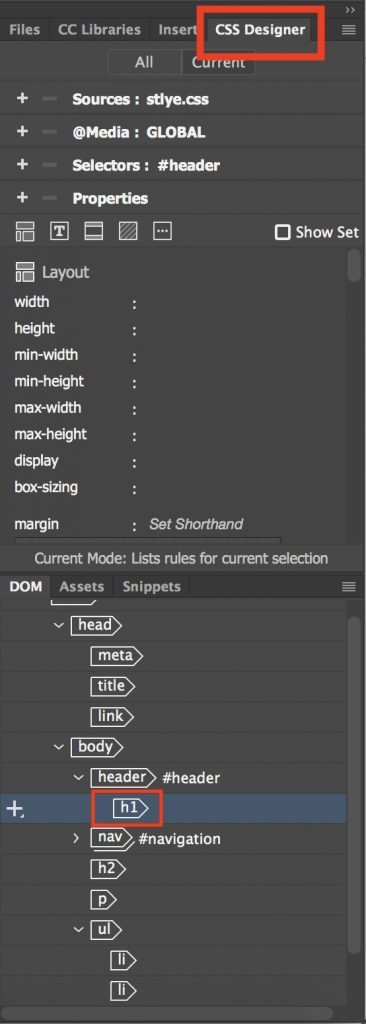
Ahora, lo primero que debes hacer es darle a tu encabezado una identificación (ID). Ve a la esquina inferior derecha del panel de Dreamweaver y haz clic en el panel DOM. Verás una descripción general de la estructura de tu sitio web.
Haz clic en Header y notarás que se marcará en azul tu encabezado, junto con la etiqueta “header” y el signo más.

Haz clic en el signo más y escribe #header. El hashtag significa que estamos asignando una identificación a ese elemento. Presiona return o enter. En el próximo menú, seleccione una fuente: Create a New CSS file.
Aparecerá una nueva ventana. Elige Browse y busca la carpeta de tu sitio web. Escribe style.css y haz clic en save Luego, haz clic en OK.

Notarás que aparece un nuevo style.css en la parte superior de la vista en vivo y un nuevo elemento de enlace en el editor de código.
Haz lo mismo para todos los elementos que necesitan mejoras estéticas. Pero, en lugar de crear un nuevo archivo CSS, guárdalo en el mismo archivo style.css que creaste antes.
Ahora, estás listo para darle estilo a tu sitio usando el selector CSS.
7. Crea un selector CSS para el título de tu sitio web
Cambiaremos la fuente y centraremos el título de nuestro sitio web.
Marca el H1 debajo de tu encabezado desde el panel DOM. Luego, haz clic en CSS Designer en el panel de arriba.

Haz clic en el signo más justo detrás de cada etiqueta. Esto te propondrá automáticamente un nombre como #header h1, luego presiona return.
¡Importante! Esto significa que solo estás apuntando al elemento llamado h1 dentro del elemento #header. De esta manera, el estilo solo se aplicará al texto escrito (el título de tu sitio web) y no al elemento del encabezado en sí.
8. Cambia la fuente del título
Asegúrate de que los selectores apunten a #header h1.
Haz clic en Properties y desactiva Show Set para desbloquear las opciones de Diseño (Layout), Texto (Text), Borde (Border), Fondo (Background) y más.

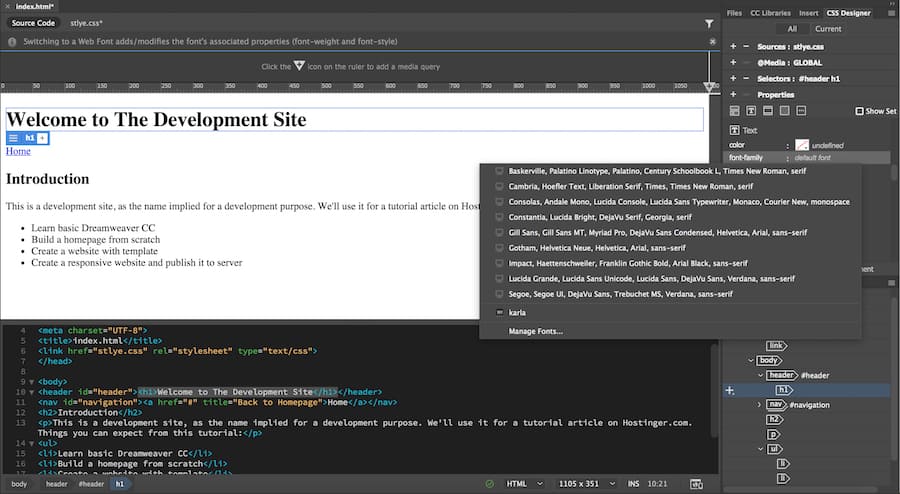
Haz clic en la opción Text, pasa el mouse sobre font-family y haz clic en default font. Esto te dará muchas opciones para elegir.

Además, el menú Manage Fonts te dará otra gama de opciones de la base de datos de fuentes web de Adobe Edge.
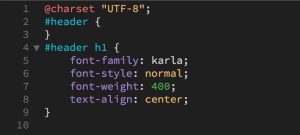
Elige tu fuente preferida haciendo clic en ella. En el ejemplo estamos usando una llamada Karla. Cuando termines, se cambiará la fuente del título de tu sitio web y se agregará el código necesario al Código fuente (Source Code) y al style.css.

9. Alinea el título al centro
En la opción Text, desplaza el cursor sobre text-align y haz clic en center. Notarás que se produce el cambio y se agrega código adicional al style.css.

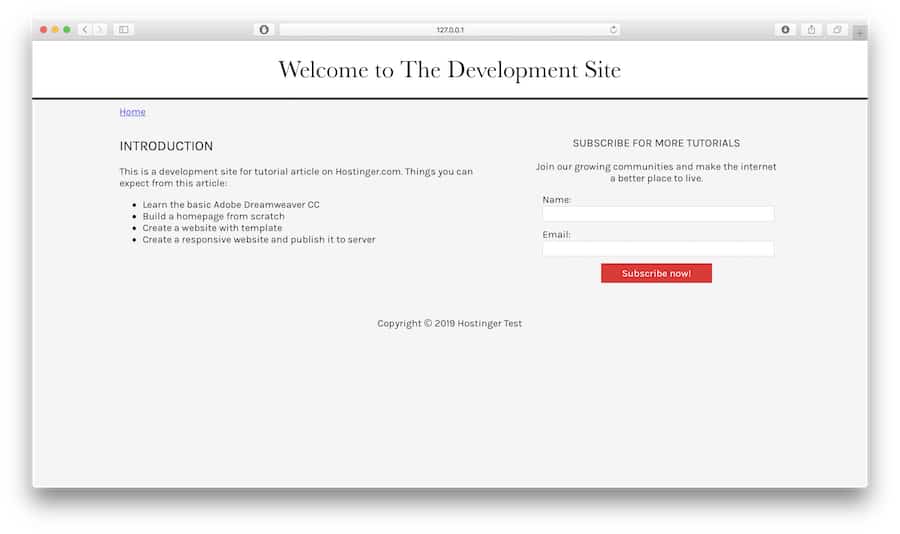
Realiza todos los cambios necesarios en el contenido de tu sitio web. Para este tutorial, también hemos agregado más contenido y estilo a nuestro sitio. Aquí está el aspecto final:

Si necesitas nuestro código como referencia, puedes obtener el código HTML aquí y el código CSS aquí.

Creación de un sitio web con una plantilla de Dreamweaver
En Dreamweaver también puedes crear un sitio web con una plantilla prediseñada. Siendo así, estarás un paso adelante y obtendrás la ventaja de ver cómo se verá el sitio final junto con el código respectivo.
Veamos otro tutorial de Dreamweaver y aprendamos cómo usar una plantilla:
1. Elige la plantilla
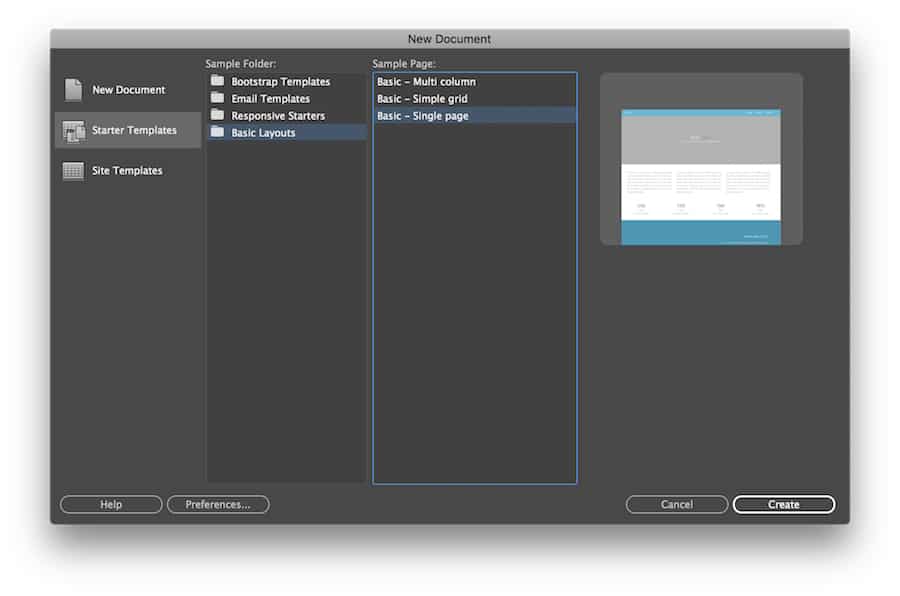
Para hacerlo, ve a File -> New. Elige Starter Templates -> Basic Layouts. Utilizaremos la página simple para este tutorial. Haz clic en Create.

Dreamweaver ha creado prácticamente toda la estructura y el estilo necesarios para tu sitio web. Todo lo que queda es ajustar el contenido y ajustar el estilo a tus necesidades.

En este tutorial, solo haremos cambios básicos, como editar el título y la descripción del sitio web, y también cambiaremos algunas partes del color de fondo.
2. Cambia el logotipo y el texto del encabezado
Para cambiar el logotipo del texto, haz clic en h4.logo en el panel DOM. Se destacará la línea de código en el editor, cambia el nombre al que desees.
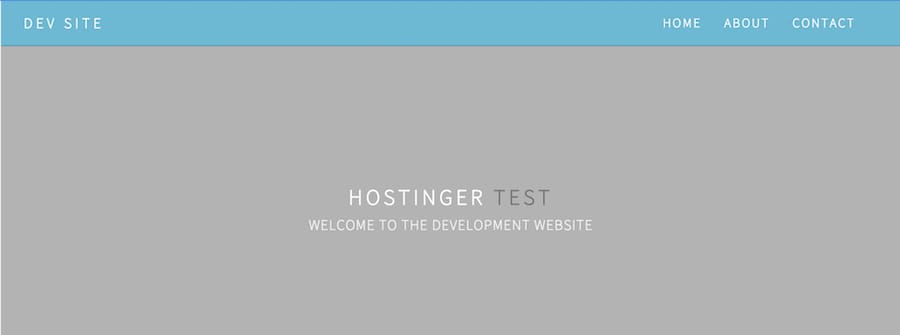
Alternativamente, también puedes hacer doble clic en el cuadro del logotipo en la vista en vivo y cambiar el texto desde allí. Haz lo mismo para el encabezado y el eslogan del sitio web. El nuestro cambió a algo como esto.

3. Cambia el color de fondo del encabezado
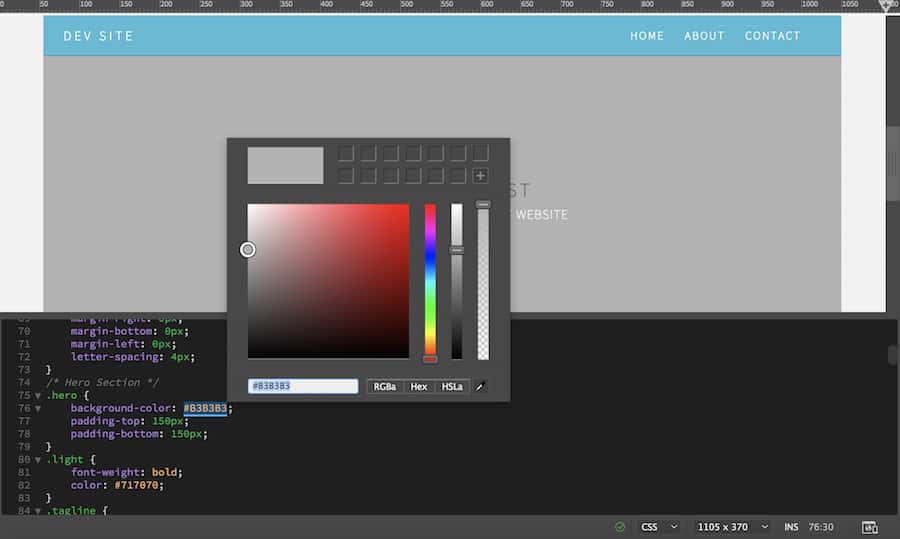
Para cambiar el color de fondo, ve al archivo .css y busca el elemento de encabezado. En este caso es .hero. Busca la línea de color de fondo y notarás un cierto número críptico.
Ese número es en realidad el código de color HTML. Cada color tiene su propia representación numérica, y puedes chequear cada uno aquí.
Lo bueno de Dreamweaver es que no tienes que ir a otro lado para descubrir el código de color. Simplemente selecciona el número, haz doble clic en él y elige Quick Edit. Aparecerá una ventana de selección de color, y puedes seleccionarlo desde allí.

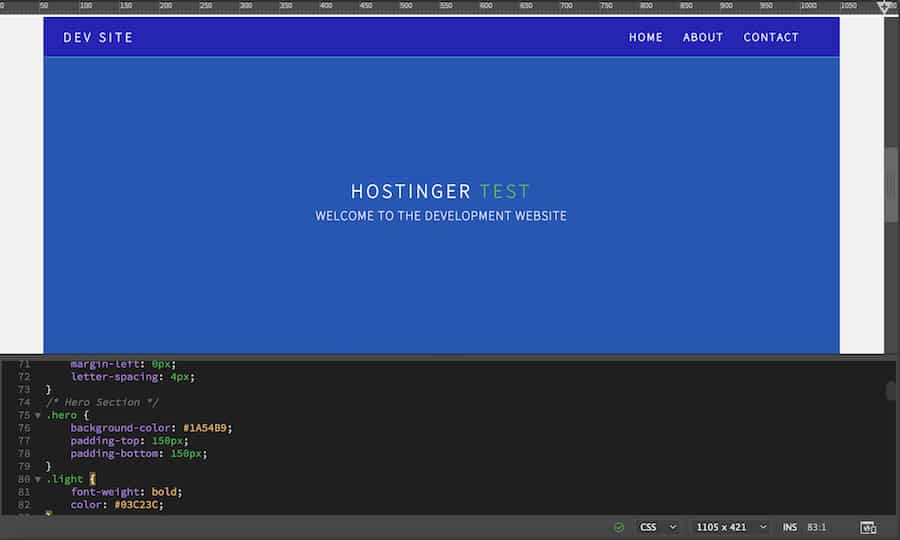
Cambiamos el nuestro para que se vea así.

Por supuesto, todavía queda trabajo por hacer. Hay contenido que debes agregar y estilos para ajustar. Este tutorial solo te guía en cómo hacer cambios básicos a la plantilla.
Cuando termines de ajustar el sitio web, puedes subirlo a tu servidor. Aprenderás cómo hacerlo más abajo.
Obtén una vista previa de tu sitio en dispositivos móviles
En la era móvil, tener un sitio web responsive, o adaptable, es imprescindible. De lo contrario, muchos de tus visitantes abandonarán el sitio web. Y una de las características interesantes para crear un sitio con Dreamweaver es que puedes obtener una vista previa de cómo se ve en los dispositivos móviles al instante. Te dejamos un tutorial sobre cómo hacerlo:
Ve a Vista previa en tiempo real (Real-time preview) en la parte inferior derecha de tu espacio de trabajo. Abre un navegador en tu teléfono y escanea ese código de barras, o escribe la URL manualmente.

¡Importante! Para hacer esto, debes usar el mismo ID de Adobe en tu Dreamweaver y en el dispositivo móvil. También debes estar usando la misma red WiFi, y tener Javascript y cookies habilitados.
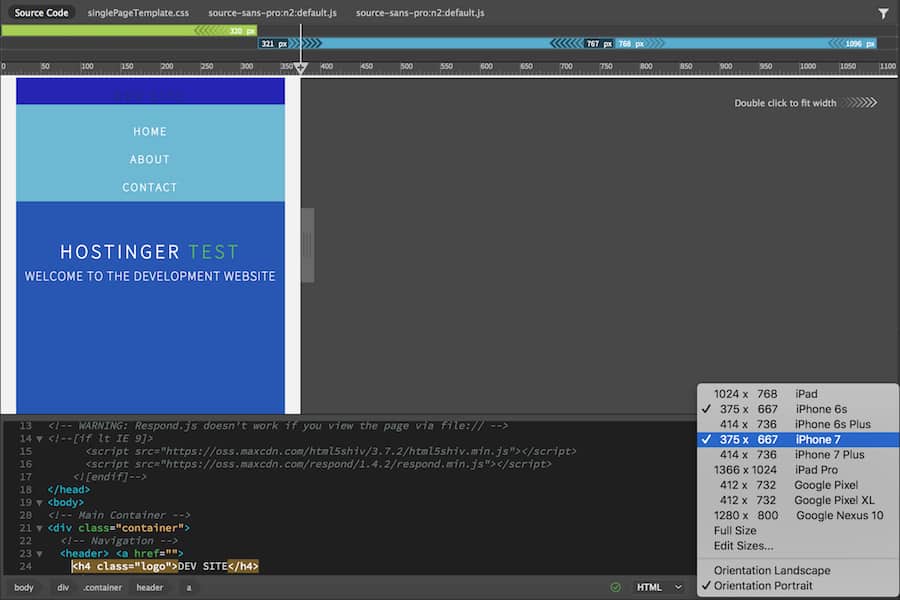
Alternativamente, puedes utilizar la función de vista móvil integrada en Dreamweaver. Dirígete al menú Windows Size y elige la opción de tu dispositivo.

Debes tener en cuenta que las plantillas están hechas principalmente para ser compatibles con dispositivos móviles. Pero esto no se cumple por igual si construyes tu sitio web desde cero.
En ese caso, debes agregar las llamadas “consultas de medios” en tu código CSS y ajustar el tamaño de píxel y el porcentaje de pantalla respectivamente. En posts anteriores hemos explicado a detalle cómo crear un sitio web responsive.
Publica tu sitio web
Cuando termines de crear tu sitio web, puedes publicarlo directamente desde Dreamweaver. Para hacerlo, todo lo que necesitas tener es un plan de hosting profesional activo y una cuenta FTP. Te dejamos un tutorial más sobre cómo hacerlo:
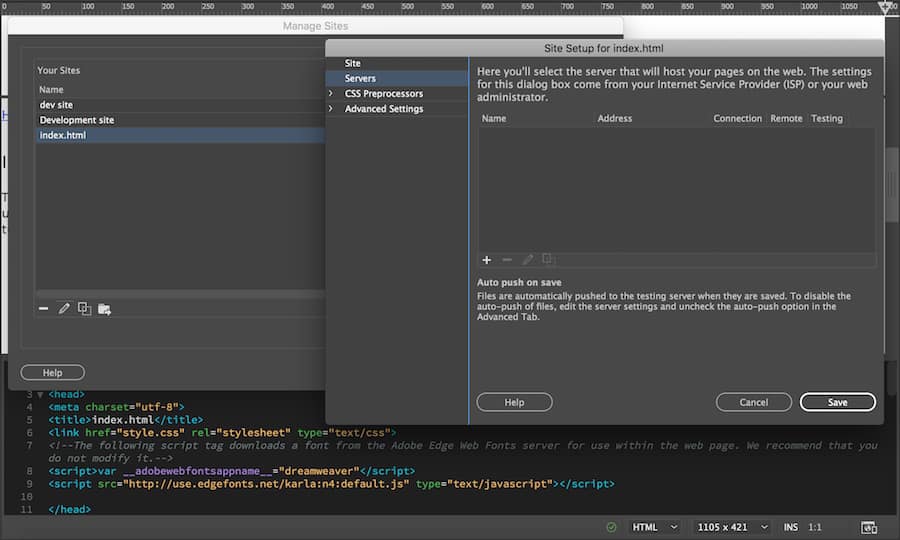
Para establecer una conexión FTP con Dreamweaver, ve a Site -> Manage Sites. En la siguiente ventana, elige el sitio web que has desarrollado y haz clic en el ícono del lápiz en la parte inferior. Aparecerá una nueva ventana. Ve a Servers.
1. Crea una nueva conexión FTP

Haz clic en el ícono más en la ventana Servers, y se mostrará el formulario de conexión FTP. Debes completarlo.
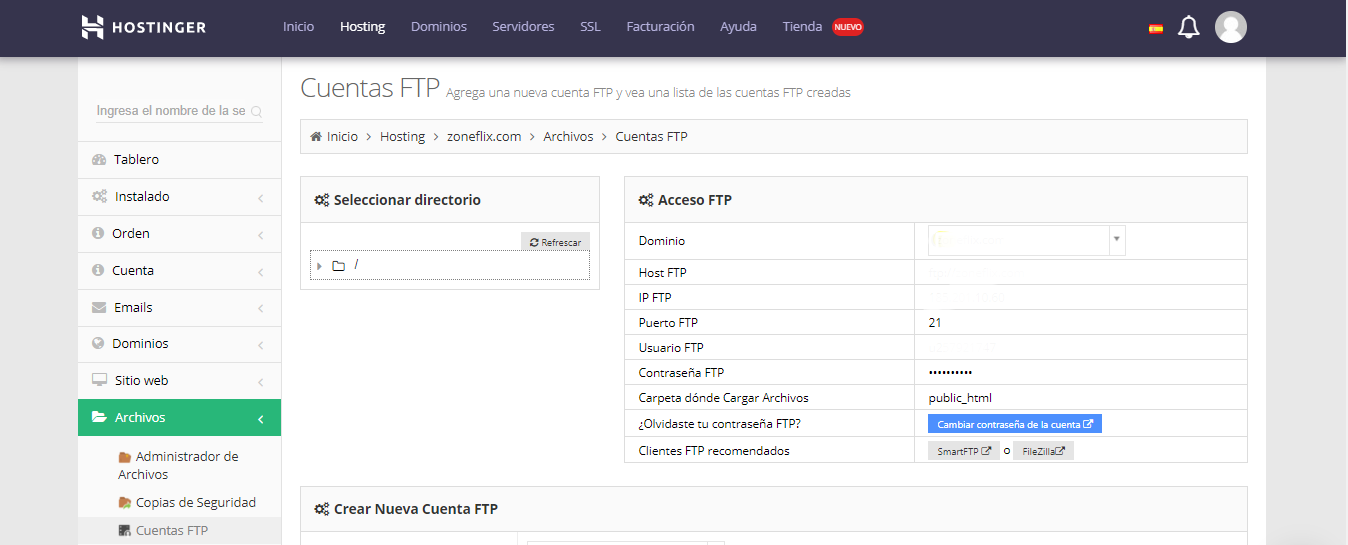
Si eres cliente de Hostinger, puedes encontrar los detalles de FTP en tu panel de control. Ve al panel de control -> Administrar -> escribe cuentas FTP en la barra de búsqueda.

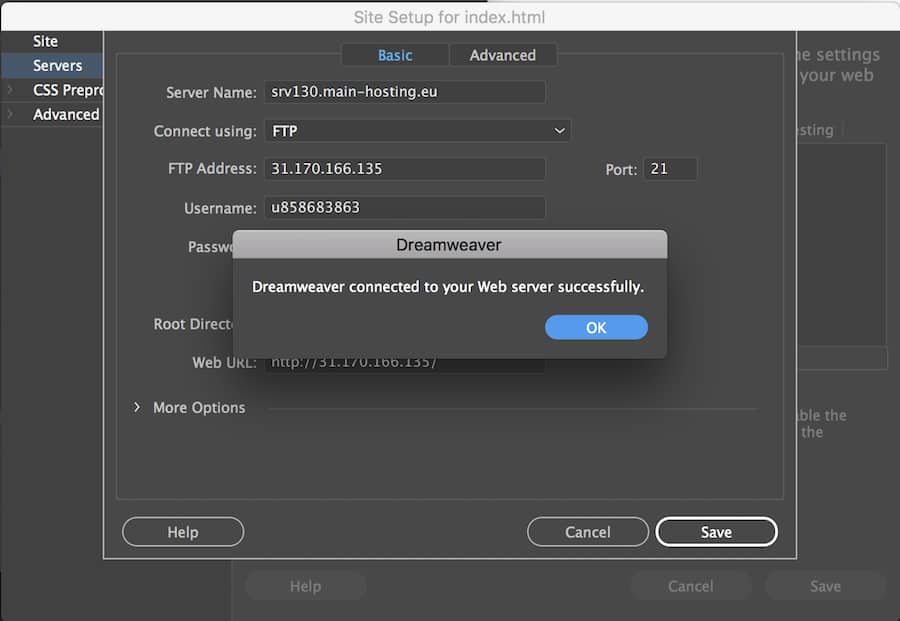
2. Completa los detalles de la conexión

Cuando termines de completar el formulario, haz clic en Test. Dreamweaver te dirá si la conexión es exitosa. No olvides hacer clic en Save.
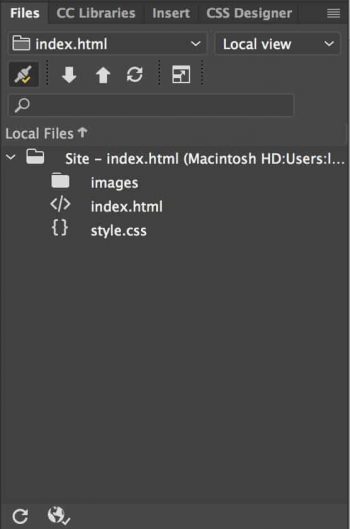
De vuelta al panel Files, ahora puedes iniciar una conexión real con el servidor, junto con opciones como Obtener (Get), añadir archivos (Put Files) y Sincronizar (Synchronize). A partir de aquí, puedes cargar el sitio web en el servidor.

Conclusión
Sí, sabemos que ha sido largo, pero ahora ya conoces los conceptos básicos para crear un sitio web con Dreamweaver.
En este tutorial de Dreamweaver, aprendiste a crear un sitio desde cero, así como a usar plantillas predeterminadas; obtener una vista previa para dispositivos móviles y publicar un sitio web en un servidor. Esperamos te haya sido de ayuda.

Comentarios
March 22 2021
INTERESANTE Y NECESARIO