¿Qué es Gutenberg en WordPress? Definición y diferencias del editor clásico

Gutenberg es el editor predeterminado de WordPress introducido en WordPress 5.0. Como sustituto del editor TinyMCE, ofrece una forma diferente de crear entradas y páginas interactivas.
Tras la actualización de WordPress 5.9, Gutenberg se convirtió en algo más que un editor de contenido. Incluye todos los aspectos de la personalización para ofrecer una experiencia de edición de sitios completa (FSE), lo que significa que podrás crear y diseñar todo tu sitio de WordPress con el editor.
Con un enfoque basado en bloques, Gutenberg incluye todos los elementos que se suelen necesitar para crear una página web, como párrafos, encabezados, listas, botones, widgets, incrustaciones y columnas.
También proporciona una mejor representación visual de la página, lo que lo hace más parecido a un constructor de páginas que el anterior editor de WordPress.
En este artículo, vamos a hablar de cómo funciona Gutenberg y en qué se diferencia de su predecesor. También te mostraremos cómo utilizar el editor de bloques y responderemos a preguntas comunes sobre él.
Tabla de Contenidos
¿Qué es Gutenberg en WordPress?
Gutenberg es el nuevo editor de WordPress que viene preinstalado a partir de WordPress 5.0. Este introduce un nuevo enfoque en el proceso de creación de contenido, el cual te brinda más control sobre los aspectos visuales del mismo.
Editor Gutenberg vs editor clásico
Aunque el editor de Gutenberg y el editor clásico sirven para lo mismo, hay claras diferencias entre ambos:
- Interfaz del editor. El editor clásico ofrece un editor simple de texto parecido a Microsoft Word. Por otro lado, el editor de bloques Gutenberg de WordPress tiene una interfaz intuitiva y responsiva, donde todos los iconos son autoexplicativos y fáciles de encontrar.
- Creación de contenidos. El editor clásico proporciona un área en blanco para escribir posts y páginas. En comparación, el editor de bloques de WordPress Gutenberg tiene más funciones para crear contenido y gestionar sus aspectos visuales de forma eficiente.
- Facilidad de uso. El editor clásico requiere conocimientos básicos de HTML para disfrutar de todas sus posibilidades. Gutenberg de WordPress no requiere conocimientos técnicos: basta con arrastrar y soltar bloques para crear páginas y entradas.
- Características. El editor clásico ofrece funciones básicas de formato para la edición de sitios y carece de flexibilidad de diseño. No es una opción ideal para crear páginas ricas en contenido multimedia o diseños complejos. Por otro lado, el nuevo editor de WordPress incluye funciones como bloques reutilizables para crear plantillas.
Consejo profesional
Aunque el nuevo editor de bloques viene preinstalado en WordPress 5.0 y versiones superiores, los usuarios con versiones anteriores de WordPress también pueden utilizar el editor de bloques instalando el plugin Gutenberg. Sin embargo, recomendamos actualizar el software principal de WordPress a la última versión. Si contratas un alojamiento de WordPress diseñado específicamente para este CMS, podrás actualizar las versiones automáticamente desde el panel de control.
Cómo funciona el editor Gutenberg
El editor Gutenberg de WordPress utiliza el concepto de bloques de contenido individuales para añadir y editar diversos elementos en entradas y páginas.
Cada uno de ellos es un componente independiente que se puede personalizar y manipular, lo que le proporciona un control y una flexibilidad profundos. Por ejemplo, puedes establecer un color de fondo o una configuración de anchura diferentes para todo un bloque sin que ello afecte a otros elementos.

Para encontrar todos los bloques, haz clic en el icono + del Insertador de bloques. Este los enumerará en un panel desplegable según su estructura. Cada uno de ellos tiene una configuración y herramientas de diseño diferentes.
Por ejemplo, el bloque de párrafo tiene opciones para cambiar su color y tipografía. Por otro lado, el bloque de imagen tiene herramientas para añadir texto alternativo y ajustar las dimensiones de la imagen.
Con las últimas actualizaciones de WordPress, el editor de contenidos predeterminado ofrece muchas funciones nuevas para facilitar la edición completa del sitio, como:
- Editor del sitio. Edita y navega entre plantillas, sus elementos y opciones de estilo.
- Modo de edición de plantillas. Te permite editar, cambiar y crear directamente la plantilla de una entrada o página.
- Tema de bloques. Construye temas de WordPress utilizando bloques compatibles con FSE.
- Estilos. Permite modificar los estilos en tres niveles: modificaciones globales, bloques locales y valores predeterminados del tema.
- Bloques temáticos. Crea plantillas tradicionales utilizando etiquetas de plantilla. El editor actual de WordPress incluye bloques Post autor, Post comentarios, Leer más, Avatars y Bucle de consulta.
- Navegación. Navega entre páginas, plantillas y entradas directamente en el editor.
- Bloque de navegación. Edita la estructura y el diseño del menú de navegación de un sitio.
- Bloque de consulta. Duplica WP_Query y te permite personalizarlo con funcionalidades adicionales.
Además, Gutenberg incluye patrones de bloques que consisten en bloques preestablecidos. Suelen contener diseños de varias columnas, disposiciones de botones y composiciones de imágenes.
Los desarrolladores y usuarios experimentados de WordPress pueden crear sus propios bloques y patrones de bloques, y compartirlos con los demás mediante plugins.
Cómo desactivar el editor Gutenberg
Si te cuesta adaptarte al nuevo editor de bloques Gutenberg, WordPress te da algunas opciones para desactivarlo por completo: instalando un plugin o editando el archivo functions.php.
Usar un plugin como Classic Editor es una solución rápida, ya que desactivará automáticamente Gutenberg al activarlo.
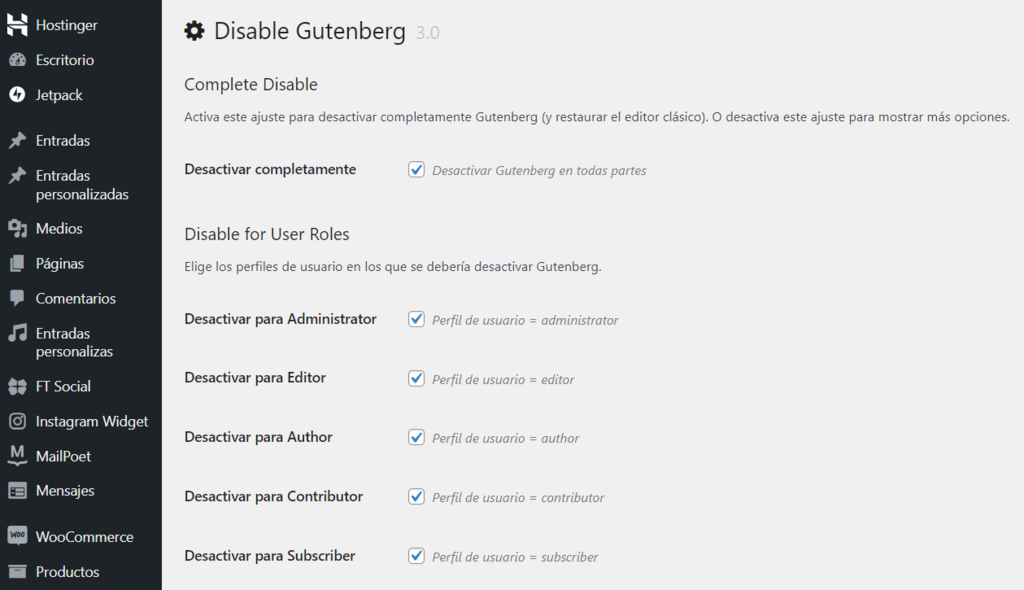
Sin embargo, para desactivar Gutenberg solo para tipos de entradas o roles de usuario específicos, recomendamos utilizar un plugin como Disable Gutenberg. Por defecto, el plugin desactivará Gutenberg por completo en tu sitio de WordPress. Sin embargo, si desmarcas la opción Desactivación completa en los ajustes del plugin, podrás desactivarlo solo para determinados roles, entradas, plantillas o ID de entrada.

Alternativamente, añade un fragmento de código a tu archivo functions.php. Aquí te explicamos cómo hacerlo a través de hPanel:
- En el Administrador de archivos, abre la carpeta public_html.
- Selecciona wp-content -> temas.
- Haz clic en la carpeta de tu tema activo y selecciona el archivo functions.php.
- Añade el siguiente código al archivo, antes de su última línea:
add_filter('use_block_editor_for_post', '__return_false');
- Guarda y cierra el archivo. Ahora puedes utilizar el editor clásico para crear entradas.
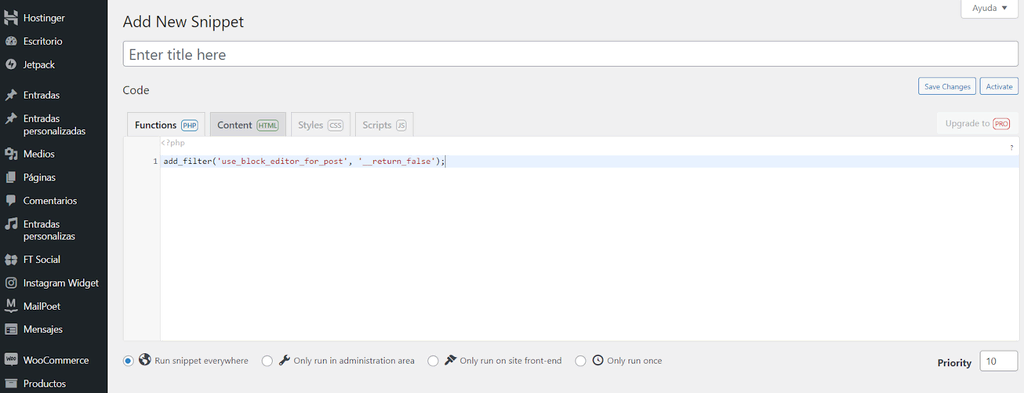
Si no te sientes cómodo editando los archivos de WordPress, puedes utilizar el plugin Code Snippets para añadir el código.
- Después de instalar y activar el plugin, ve a Fragmentos de código -> Añadir nuevo.
- Nombra el fragmento y pega el código anterior.
A continuación, selecciona Ejecutar sólo en el área de administración y haz clic en Guardar cambios y activar.

Ten en cuenta que desactivar el editor de bloques es una solución temporal. Con el tiempo, Gutenberg será el estándar de edición en WordPress.
Cómo usar el editor de bloques Gutenberg de WordPress
Construir y administrar un sitio web de WordPress utilizando el editor Gutenberg es bastante fácil. Para ayudarte a empezar con la edición completa del sitio, las siguientes secciones proporcionarán guías sobre cómo usar Gutenberg de WordPress para crear y editar bloques.
Cómo añadir un nuevo bloque
El primer paso a la hora de añadir una entrada es añadir un nuevo bloque, lo cual es relativamente fácil utilizando el editor Gutenberg de WordPress.
Ten en cuenta que el primer bloque de cada página o entrada es el título. Simplemente mueve el cursor debajo de él y sigue estos pasos para añadir un nuevo bloque:
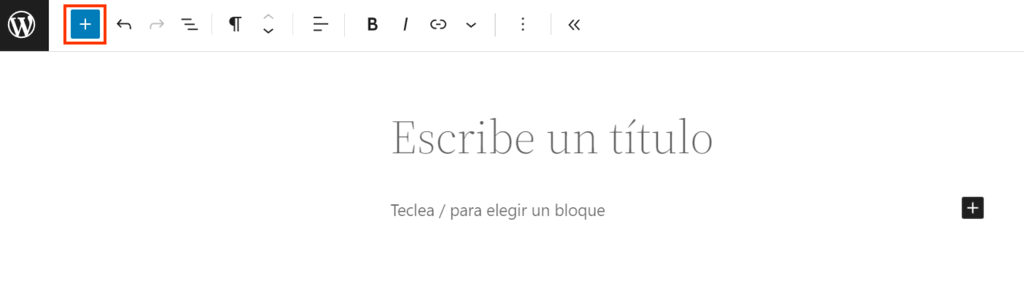
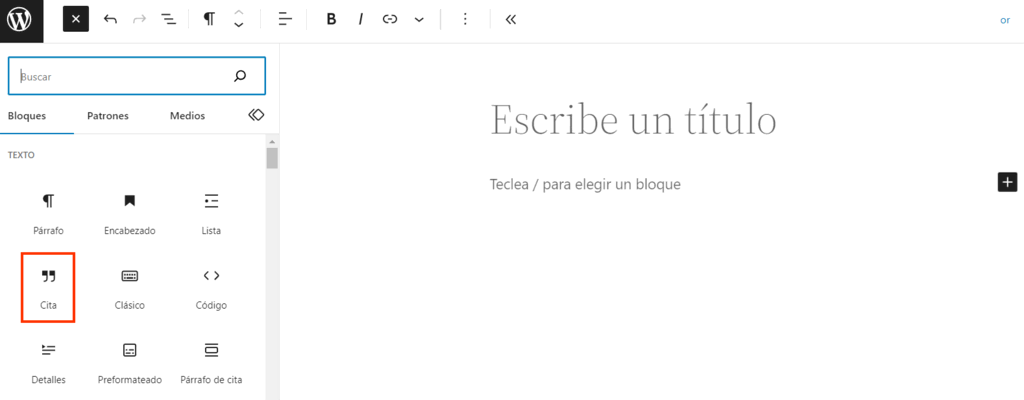
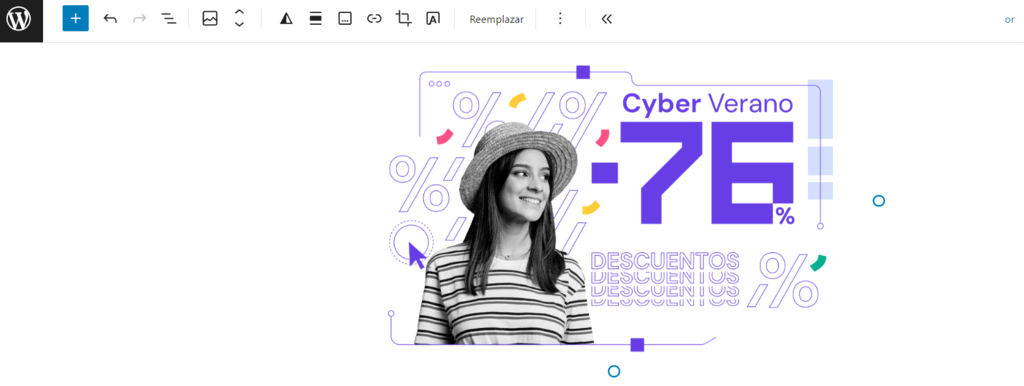
1. Selecciona el icono Insertador de bloques + en la barra de herramientas superior.

2. Selecciona el bloque que desees. En este ejemplo, elegiremos Cita.

3. Para añadir más bloques debajo de la cita, simplemente haz clic en el icono +, como se muestra a continuación. Ten en cuenta que cada vez que pulses Intro, el editor de bloques de WordPress añadirá automáticamente un nuevo bloque de párrafo.

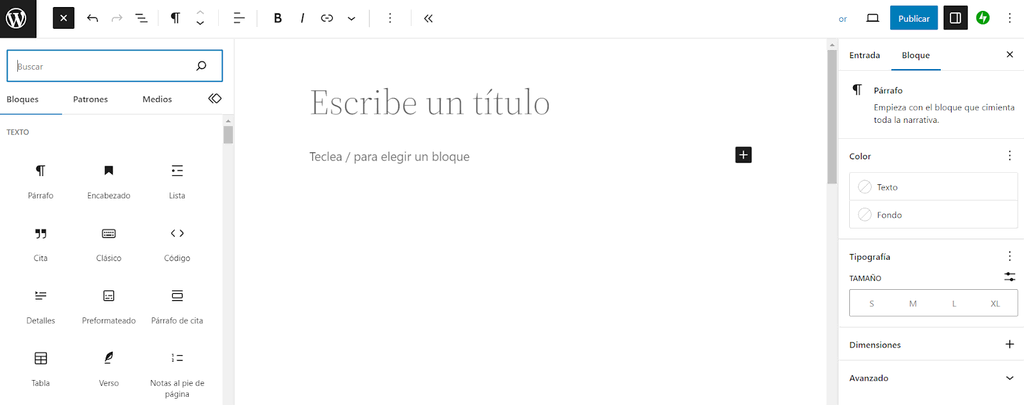
4. Verás un panel que muestra los bloques utilizados con más frecuencia. Para buscar uno en concreto, utiliza la barra de búsqueda o haz clic en Ver todos.

Cómo personalizar los bloques
Ajusta todos los bloques dentro del editor de bloques de WordPress para adaptarlos a tus preferencias y mejorar el diseño visual de tu sitio web.
Aquí cómo hacerlo:
- Haz clic en el icono + de la barra de herramientas superior para abrir la interfaz del Insertador de bloques.
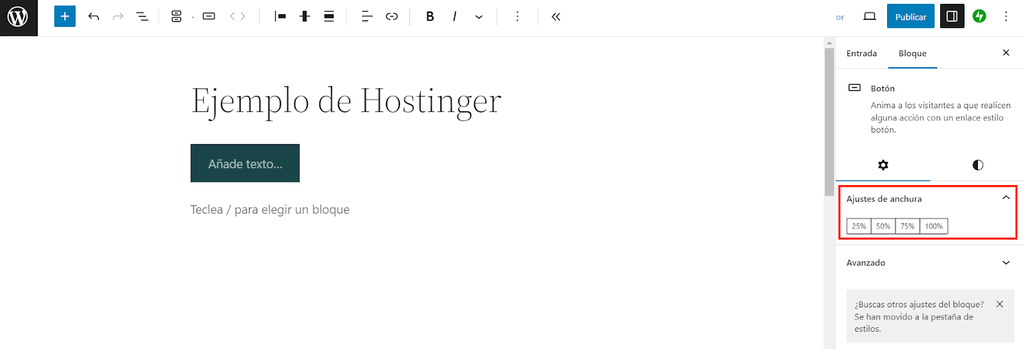
- Elige un bloque. En este ejemplo, seleccionaremos el bloque Botones.

- Una vez añadido el botón, aparecerá la configuración del bloque. Alternativamente, haz clic en Configuración en la esquina superior derecha del editor para cargar el panel de la Barra lateral o Sidebar.

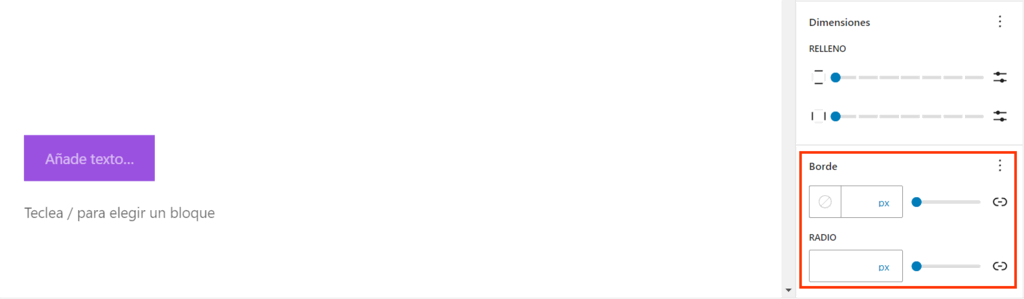
- En los ajustes del Bloque, hay dos pestañas diferentes. En la pestaña de configuración, puedes ajustar la Configuración de anchura, que oscila entre el 25% y el 100%.

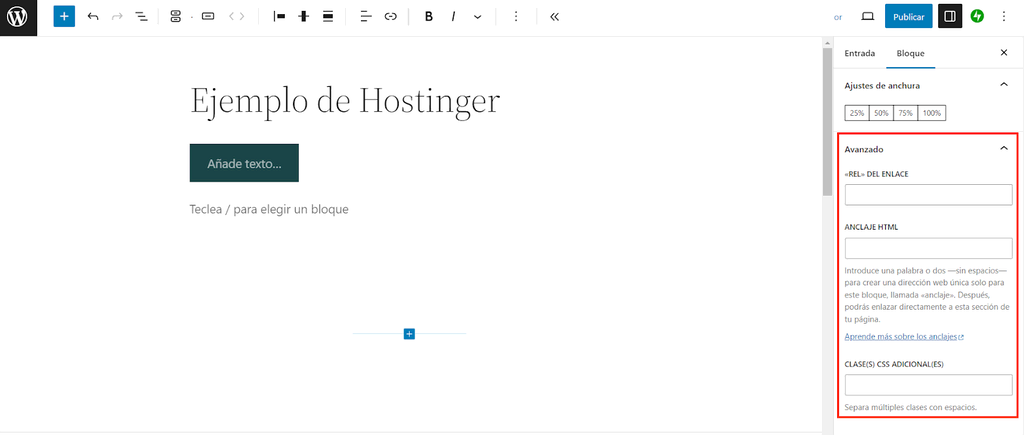
- Debajo encontrarás la sección Avanzadas para añadir REL del enlace, Anclaje HTML y Clase(s) CSS adicional(es).

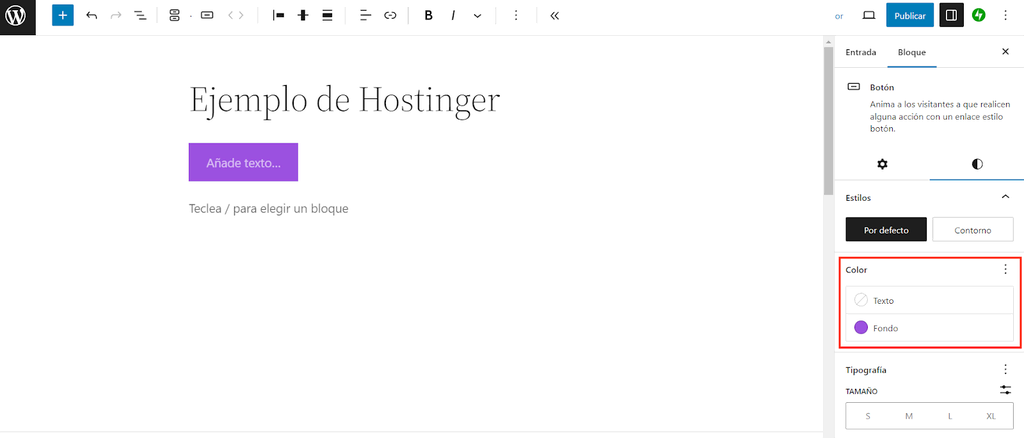
- Puedes cambiar el aspecto del botón en la pestaña Estilos. Ajusta el Relleno o Contorno en la sección Color. Es posible cambiar la combinación de colores del texto y el fondo del botón.

- En los ajustes de Tipografía, puedes determinar el tamaño de los botones utilizando las opciones predeterminadas o tamaños personalizados.

- En los ajustes de Borde, ajusta el borde del botón alternando el punto.

Cómo personalizar los bloques mediante la configuración global de estilos
Los pasos anteriores te permiten cambiar la apariencia de elementos individuales. Sin embargo, existe una forma de aplicar los cambios a todo el sitio a través de la Configuración global de estilos. Para ello, ve a Apariencia → Editor. Esto te llevará a la interfaz del Editor del sitio.

A continuación, elige una plantilla de página para editar, como la página de inicio o una página de una sola entrada. Una vez elegida la plantilla, haz clic en el botón Estilos de la esquina superior derecha.

Para cambiar los estilos de bloques específicos para todo el sitio, haz clic en Bloques y elige el bloque que desees ajustar.

Puedes cambiar los elementos visuales del bloque, incluidos los colores, la tipografía y el estilo del borde. Ten en cuenta que algunos bloques tendrán elementos personalizables más limitados.

Cómo añadir títulos y texto
El siguiente paso en la creación de una página web es añadir títulos y texto. Los títulos definen los niveles de importancia del contenido y la interconexión de las ideas.
Sigue estas instrucciones para añadir títulos y texto:
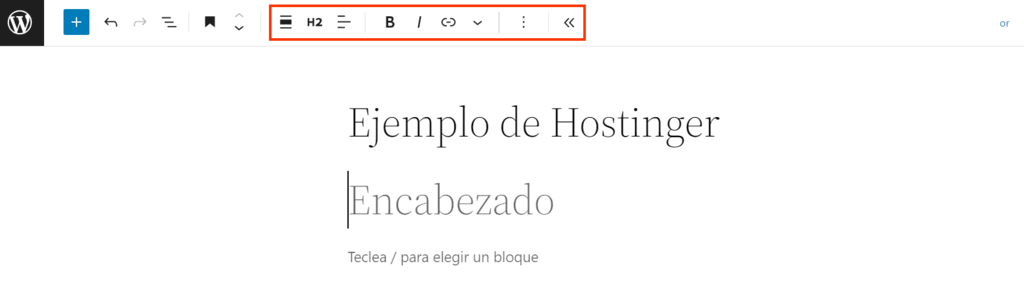
- Selecciona el icono + en la barra de herramientas superior. Alternativamente, selecciona el icono + dentro de la interfaz de contenidos.
- Aparecerá la lista de bloques de WordPress disponibles. Haz clic en Encabezado.

- Puedes personalizar su aspecto utilizando la barra de herramientas de bloque.

- Para añadir otros elementos de texto, elige una opción de la sección Texto dentro de los bloques disponibles. Elegiremos Párrafo.

5. Este es el aspecto que tendrá:

Cómo añadir imágenes y medios
El editor de bloques ofrece dos formas de añadir imágenes y archivos multimedia a tu sitio: a través del Insertador de bloques o del icono + dentro de la interfaz de contenido.
A continuación cómo añadir imágenes y medios utilizando la primera opción:
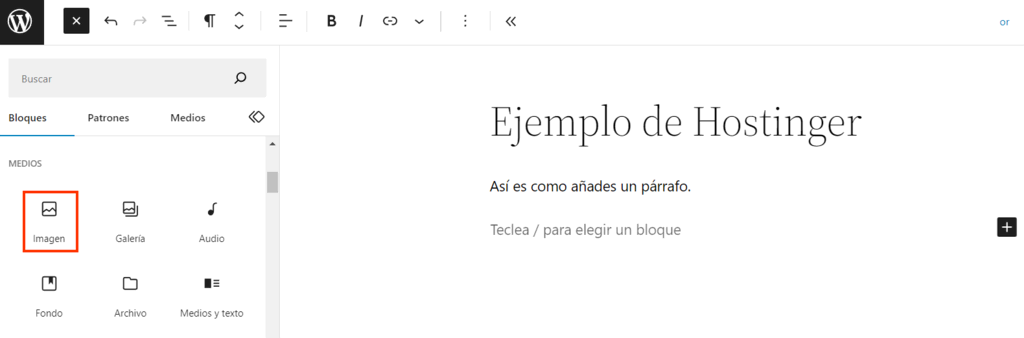
- Haz clic en el botón Insertador de bloques de la barra de herramientas superior.
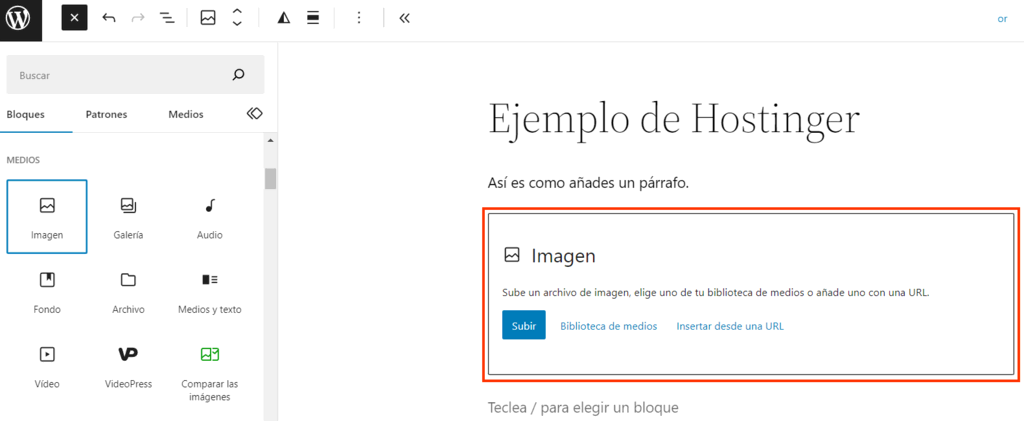
- Aparecerá la lista de bloques disponibles. Elegiremos el bloque de imagen.

- Aparecerán las tres opciones de carga: cargar, biblioteca multimedia e insertar desde URL.

- Al elegir la opción Subir, por ejemplo, tendrás que seleccionar un archivo de imagen y hacer clic en Abrir. Otra opción es arrastrar y soltar varios archivos de imagen a la vez.

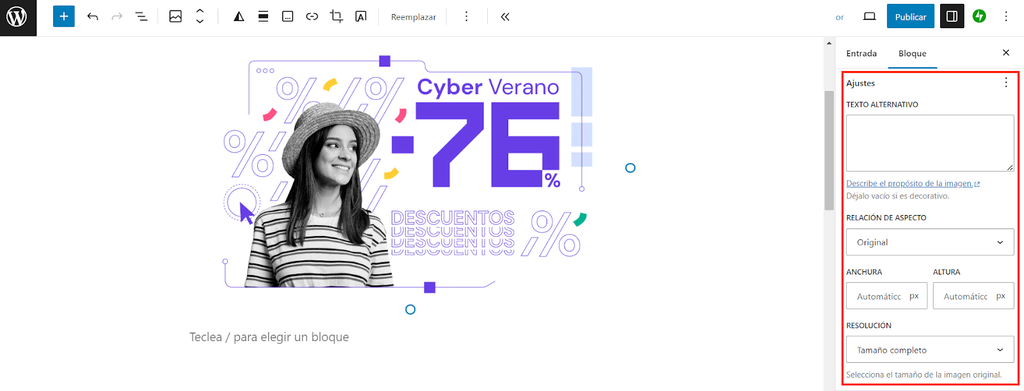
- Ajusta la imagen mediante el panel Ajustes situado en la parte derecha del editor de bloques de Gutenberg.

Cómo organizar los bloques
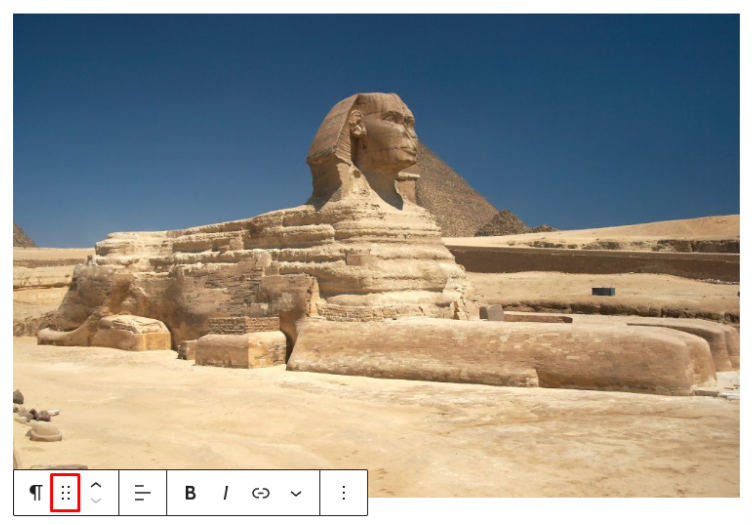
Gutenberg ofrece dos formas de reorganizar los bloques utilizando la barra de herramientas flotante. Con el icono de los seis puntos, puedes seleccionar varios bloques y arrastrarlos y soltarlos en cualquier lugar.

Por otro lado, las flechas arriba y abajo te permiten mover un bloque hacia arriba o hacia abajo.

Cómo incrustar medios
Cuando se trata de incrustar contenido de otras plataformas, el editor de bloques de WordPress incluye una sección independiente para incrustar archivos multimedia y ofrece muchas fuentes entre las que elegir.
Aquí cómo hacerlo:
- Haz clic en el icono + de la barra de herramientas superior.
- Desplázate hacia abajo hasta encontrar la sección Embeds.
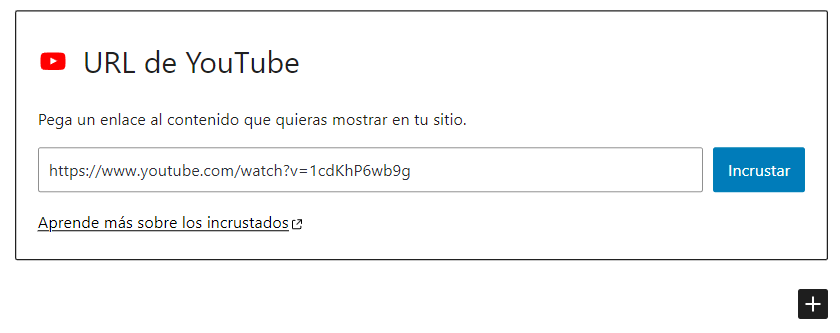
- Selecciona el medio que deseas añadir. En este ejemplo, insertar un vídeo de YouTube en nuestro contenido.

- Pega la URL del vídeo y haz clic en Incrustar.

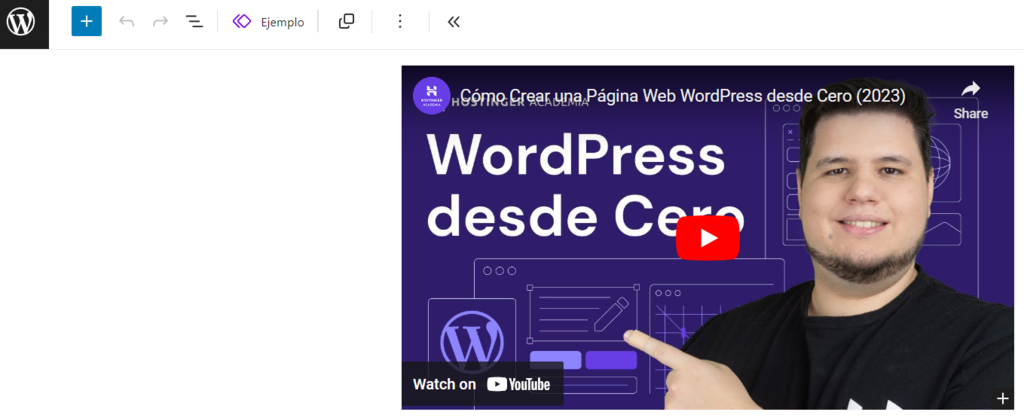
- El vídeo se mostrará en tu post o página.

Cómo crear bloques reutilizables
Los bloques reutilizables son una colección de fragmentos de contenido que puedes utilizar en cualquier parte de tu sitio, ayudándote a trabajar de forma más eficaz.
Funcionan como plantillas, de modo que si actualizas una, los cambios se aplicarán a todas las páginas y entradas que utilicen el bloque.
Sigue estos pasos para crear bloques reutilizables en Gutenberg WordPress:
- Elige una sección que desees guardar como bloque reutilizable.
- Selecciona el icono de tres puntos de la barra de herramientas del bloque y haz clic en Crear patrón/bloque reutilizable.

- Asigna un nombre al bloque y selecciona Crear.

- Ahora puedes colocar el bloque en cualquier lugar del sitio.

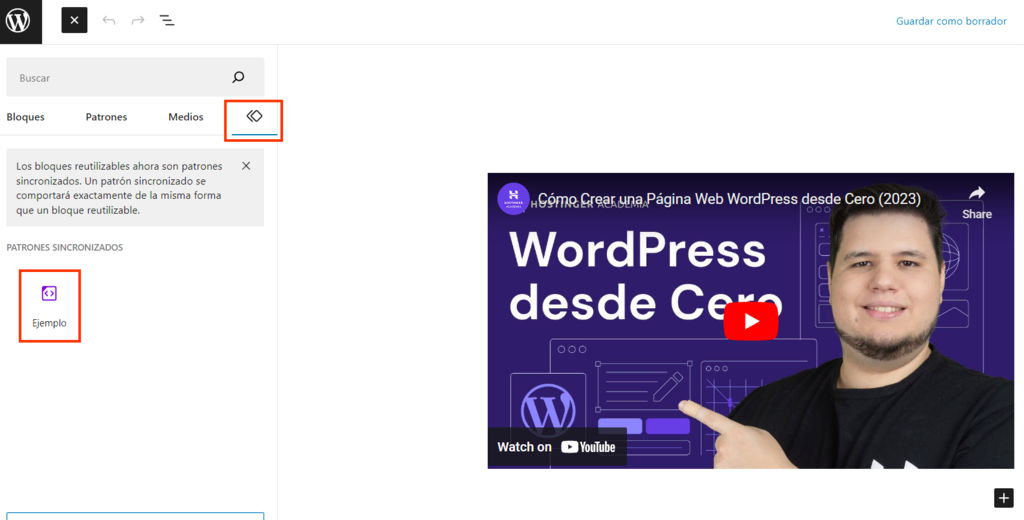
Para utilizarlo, búscalo en la lista de bloques disponibles pulsando el icono +.

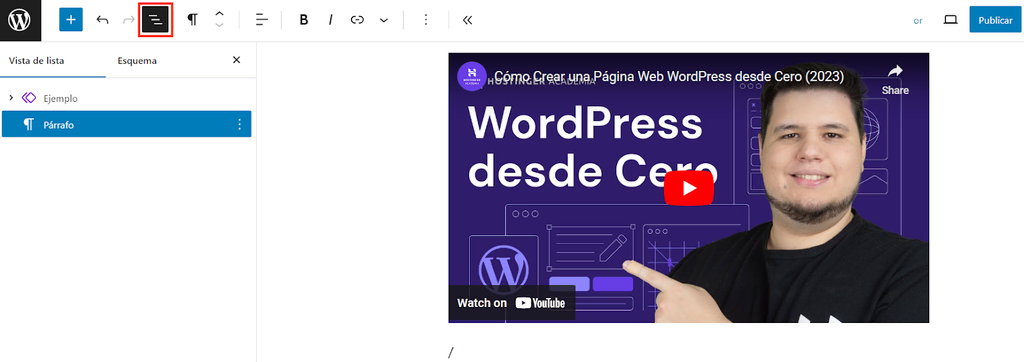
También puede escribir “/” (barra oblicua) y el nombre del bloque.

Cómo utilizar los atajos de teclado de Gutenberg
El editor de bloques de WordPress dispone de muchos atajos de teclado que te ayudarán a trabajar con eficacia y a navegar por su interfaz sin problemas.
Aquí está la lista de todos los atajos de teclado del editor de bloques Gutenberg y sus funciones:
| Atajos de teclado | Funciones |
| Mayús + Alt + H | Muestra todos los atajos de teclado. |
| Ctrl + Mayús + Alt + M | Cambia entre el editor visual y el editor de código. |
| Ctrl + Mayús + Alt + F | Activa el modo de pantalla completa. |
| Ctrl + Mayús + , | Muestra u oculta el panel Configuración de la barra lateral. |
| Ctrl + S | Guarda los cambios. |
| Mayús + Alt + O | Abre la vista de lista de bloques. |
| Ctrl + Z | Deshace los últimos cambios. |
| Ctrl + Mayús + Z | Rehace el último deshecho. |
| Ctrl + A | Selecciona todo el texto mientras se escribe. Pulsa de nuevo para seleccionar todos los bloques. |
| Esc | Borra una selección. |
| Ctrl + Mayús + D | Duplica los bloques seleccionados. |
| Mayús + Alt + Z | Elimina los bloques seleccionados. |
| Ctrl + Alt + T | Inserta un nuevo bloque antes de los bloques seleccionados. |
| Ctrl + Alt + Y | Inserta un nuevo bloque después de los bloques seleccionados. |
| del o retroceso | Borra los textos seleccionados. |
| Ctrl + Mayús + Alt + T | Mueve los bloques seleccionados hacia arriba. |
| Ctrl + Mayús + Alt + Y | Desplaza hacia abajo los bloques seleccionados. |
| / | Cambia el tipo de bloque después de añadir un párrafo. |
| Ctrl +B | Pon en negrita el texto seleccionado. |
| Ctrl + I | Pon en cursiva el texto seleccionado. |
| Ctrl + K | Convierte el texto seleccionado en un enlace. |
| Ctrl + Mayús + K | Elimina un enlace. |
| [[ | Inserta un enlace a una entrada o página. |
| Ctrl + U | Subraya el texto seleccionado. |
| Ctrl + ` o Mayús + Alt + N | Navega a la siguiente parte del editor. |
| Ctrl + Mayús + ` o Mayús + Alt + P | Navega a la parte anterior del editor. |
| Alt + F10 | Navega a la barra de herramientas más cercana. |
Si usas Mac, simplemente cambia Ctrl por el Comando (⌘).
También puede encontrar esta lista haciendo clic en el icono de los tres puntos de la esquina superior derecha del editor de bloques de WordPress y seleccionando Atajos de teclado.
Cómo utilizar la vista de lista de bloques
Puedes hacer clic en el icono del Insertador de bloques para buscar otros bloques. Sin embargo, si utilizas bloques anidados, encontrar uno en concreto puede resultar complicado.
Además, cuando tengas muchos bloques diferentes en tu editor de bloques de WordPress, será difícil navegar por todos ellos.
Para simplificar este proceso, el editor Gutenberg WordPress tiene una opción de vista de lista de bloques que te permite ver cada bloque del diseño, incluidos los bloques anidados con sangría. Solo tienes que hacer clic en el botón Vista de lista de la barra de herramientas superior.

Puedes seleccionar o ampliar un bloque haciendo clic en la lista. Al mismo tiempo, el editor resaltará el bloque si pasas el ratón por encima.
En el ejemplo anterior, la función enumera:
- Un bloque de cabeza en la parte superior del post.
- El bloque de columnas principal.
- Bloques anidados dentro de cada columna.
- Bloques reutilizables anidados en cada bloque de columna.
- Bloques de párrafos anidados dentro de cada bloque reutilizable.
- Un bloque de párrafos al final del mensaje.
Bloques vs widgets
Los widgets son una de las funciones más antiguas de WordPress. Inicialmente, se crearon para construir y gestionar fácilmente los contenidos de un sitio sin codificación.
Sin embargo, los widgets heredados tienen opciones de formato limitadas e implican mucho trabajo manual, ya que se crearon con el editor de widgets clásico. A menudo, incluso requieren plugins adicionales para funciones avanzadas.
Desde WordPress 5.8, el editor de widgets basado en bloques ha sustituido a la opción clásica. La nueva función viene con muchas mejoras, lo que permite a los usuarios personalizar aún más sus páginas, incluso en áreas en las que antes ofrecía menos control.
Además, tiene muchos widgets preinstalados basados en bloques de WordPress que puedes utilizar sin necesidad de plugins o código adicionales, como HTML personalizado, calendario, lista de páginas, últimas entradas, iconos sociales y nube de etiquetas.
Ventajas y desventajas de Gutenberg
El editor de WordPress Gutenberg es un desarrollo que supera al editor clásico de WordPress en cuanto a personalización y flexibilidad. Sin embargo, el editor Gutenberg aún tiene sus pros y sus contras.
Ventajas
- Programación mínima. Con la interfaz de estilos globales, no es necesaria la programación para personalizar la apariencia del tema. La variedad de bloques en el editor Gutenberg también facilita la creación y edición de contenido.
- Compatible con dispositivos móviles. Gutenberg es más responsivo que el editor clásico de WordPress. Tener la capacidad de publicar contenido sobre la marcha puede mejorar tu flujo de trabajo, especialmente si viajas con frecuencia.
- Menos plugins. Algunos bloques proporcionan características que reemplazan la necesidad de plugins adicionales. Si crees que los bloques predeterminados son insuficientes, puedes instalar un plugin de bloques para agregar muchas más opciones.
- Bloques personalizados flexibles. Gutenberg permite a los desarrolladores crear bloques personalizados para temas y plugins, agregando valor a los complementos y abriendo más posibilidades de personalización.
- Soporte de metacajas. El editor de Gutenberg es compatible con la mayoría de las cajas meta para crear campos personalizados y agregar metadatos a una entrada.
Desventajas
- Curva de aprendizaje. Los usuarios de WordPress sin experiencia previa con un creador de páginas o que están más acostumbrados al antiguo editor de WordPress puede que necesiten tiempo para acostumbrarse al nuevo diseño y ubicación de herramientas.
- Problemas de compatibilidad. El editor de bloques solo está disponible cuando se utiliza un tema basado en bloques.
Si bien Gutenberg brinda más libertad para personalizar proyectos, no es un creador de páginas. Comprensiblemente, los bloques de WordPress carecen de algunas de las opciones de diseño que ofrecen la mayoría de los creadores de páginas.
Afortunadamente, los plugins de bloques están disponibles para ampliar las funcionalidades de Gutenberg. Estos son algunos de los más populares que vale la pena considerar.
- Stackable. un plugin de creación de páginas freemium que proporciona diseños de bloques y kits de interfaz de usuario. Este te permite crear animaciones flotantes y cambiar la configuración de tipografía del bloque.
- Spectra: otro plugin de bloques gratuito que ofrece bloques útiles para ayudarte a crear formularios, taxonomías y líneas de tiempo.
- Orbit Fox: este proporciona varias herramientas para mejorar las tasas de conversión, como la supervisión del tiempo de actividad, la integración de Google Analytics y los iconos para compartir.
- PublishPress Blocks: un plugin gratuito y versátil que ofrece 20 bloques nuevos y control de acceso sobre tus bloques.
Instalar un plugin para bloques de WordPress te brindará una mejor experiencia de usuario y un flujo de trabajo más rápido.
Conclusión
El editor Gutenberg es el editor de contenido predeterminado de WordPress, que permite a los usuarios crear entradas y páginas. Cuenta con bloques predeterminados que contienen todos los elementos que puedas necesitar para crear tu sitio, como párrafos, encabezados, imágenes, incrustaciones, widgets y columnas.
Además, el editor de bloques de WordPress ofrece muchas mejoras en comparación con el anterior. Viene con una interfaz amigable, herramientas fáciles de usar y características adicionales que soportan la edición completa del sitio (FSE).
Además, puedes añadir y personalizar nuevos bloques, cabeceras y texto, insertar imágenes y medios, organizar varios bloques e incrustar contenidos de terceros.
Esperamos que este artículo te haya ayudado a entender el editor Gutenberg, su uso y en qué se diferencia de la herramienta clásica. Si tienes alguna pregunta o sugerencia, déjala en los comentarios a continuación.
Aprende qué más puedes hacer con WordPress
¿Cómo acelerar WordPress?
¿Cómo utilizar las etiquetas de WordPress?
¿Cómo instalar WordPress?
¿Cómo activar el modo de mantenimiento en WordPress?
¿Cómo cambiar la contraseña de usuario en WordPress?
¿Cómo iniciar sesión en WordPress?
Gutenberg de WordPress – Preguntas frecuentes
En esta sección, responderemos a preguntas comunes sobre el editor Gutenberg.
¿Tengo que usar el editor Gutenberg?
En esencia, Gutenberg, el editor predeterminado e integrado en el back end de WordPress, hace lo que hacía el editor clásico, pero con una interfaz intuitiva y repleta de funciones. Si quieres seguir con la versión anterior, puedes usar un plugin como Classic Editor. Así, desactivarás el editor de bloques y tendrás la interfaz antigua.
¿Gutenberg para WordPress es gratuito?
Dado que Gutenberg forma parte del software central de WordPress, es una función gratuita que viene preinstalada en WordPress 5.0 y versiones superiores. Si todavía utilizas las versiones anteriores del CMS, puedes actualizar a la última versión o instalar el plugin Gutenberg Editor.
¿Necesito Gutenberg si tengo Elementor?
Sí. Aunque ambos actúan principalmente como constructores de páginas, su uso es diferente: Gutenberg se centra en la creación de contenido, mientras que Elementor lo hace en el diseño del sitio. También puedes insertar bloques de Elementor en cualquier página utilizando el editor de bloques.
¿Es Gutenberg bueno para el SEO?
Sí, el editor de bloques mejora el rendimiento general de tu sitio web, lo que ayuda a posicionarlo mejor en las páginas de resultados de los motores de búsqueda (SERP). Desde su lanzamiento, las actualizaciones de Gutenberg han incluido reducción de código, optimización y otras mejoras para acelerar el tiempo de carga de la página.


Comentarios
November 24 2019
Muy completo y aclaratorio. A mí me incomoda principalmente que no te deje establecer saltos de línea para maquetar mejor el texto. Muchas gracias por tu ayuda.