Cómo crear un formulario de contacto en WordPress

Una forma eficaz de aumentar el engagement de los usuarios en tu sitio web de WordPress es mediante un formulario de contacto.
Los formularios no son sólo para comunicarse: son un puente crucial que te conecta con tu audiencia. Tanto si eres un usuario experimentado de WordPress como si eres principiante, un formulario de contacto te ayudará a mejorar la interactividad y a reforzar las conexiones con tus usuarios.
En este tutorial de WordPress aprenderás la importancia y los pasos para crear un formulario de contacto en WordPress.

Tabla de Contenidos
¿Qué es un formulario de contacto de WordPress?
Un formulario de contacto de WordPress permite a los visitantes comunicarse con los propietarios del sitio web sin esfuerzo. Estos formularios digitales pueden adaptarse a tus necesidades: desde formularios sencillos para consultas básicas hasta diseños complejos que pueden recopilar información detallada.
Personalizar los formularios de contacto de WordPress te permite crear una herramienta valiosa para conectar con tu audiencia y comprenderla eficazmente.
Afortunadamente, muchos formularios también son adaptables, por lo que pueden evolucionar con las crecientes necesidades de tu sitio de WordPress.
¿Por qué debes utilizar un formulario de contacto?
Exploremos algunas razones por las que es importante tener un formulario de contacto en tu sitio de WordPress:
Mejorar el engagement con los visitantes del sitio web
Los formularios de contacto sirven de puente para las interacciones entre el propietario de un sitio web y sus visitantes.
Estos ofrecen un método sencillo y fácil de usar para que los visitantes se pongan en contacto, hagan preguntas o aporten sus comentarios.
Su facilidad de uso y accesibilidad pueden fomentar una conversación personal y significativa, transformando a los usuarios pasivos en miembros activos de la comunidad.
Reducir el spam
Mostrar una dirección de correo electrónico en tu sitio web te hace vulnerable a los robots de spam y a los mensajes no deseados. Utilizando en su lugar formularios de contacto, los propietarios de sitios web obtendrán una protección superior contra el spam.
Integrar CAPTCHA o medidas antispam similares garantiza que la mayoría de los envíos de formularios de contacto sean auténticos. Esto reduce el correo basura, permitiéndote centrarte en las consultas y comentarios auténticos de los visitantes.
Organizar los datos eficientemente
Implementar un formulario de contacto en tu sitio de WordPress permite organizar mejor los datos de los visitantes.
Estos campos de formulario pueden personalizarse para recopilar tipos específicos de información, desde datos básicos de contacto hasta comentarios más elaborados de los usuarios.
Al adaptar todos los campos del formulario para recopilar información específica, puedes analizarla rápidamente y utilizarla para diversos fines.
Activar la automatización
Integrar formularios de contacto con sistemas CRM u otras herramientas de marketing digital puede agilizar tus procesos de marketing mediante la automatización.
Automatizar estos procesos libera tiempo y recursos, permitiéndote enfocarte más en las estrategias y menos en las tareas administrativas.
La generación de clientes potenciales y la gestión de las relaciones con los clientes también serán más eficaces, porque podrás seguir y cosechar clientes potenciales sin esfuerzo.
Formulario de contacto en WordPress – Video tutorial
Si prefieres un formato audiovisual, acá te compartimos el paso a paso añadir un formulario en tu web de WordPress.

Cómo añadir un formulario de contacto en WordPress
Antes de añadir formularios de contacto a tu web de WordPress, es muy importante elegir el plan de alojamiento adecuado.
Los planes de hosting WordPress de Hostinger pueden mejorar el rendimiento y la gestión de tu sitio. Están diseñados para maximizar el potencial de tu web de WordPress ofreciendo una integración perfecta, seguridad mejorada y funciones robustas.
1. Instala un plugin de formulario de contacto de WordPress
Un plugin para formularios de contacto de WordPress te permite crear y gestionar varios formularios de contacto sin necesidad de tener amplios conocimientos de codificación.
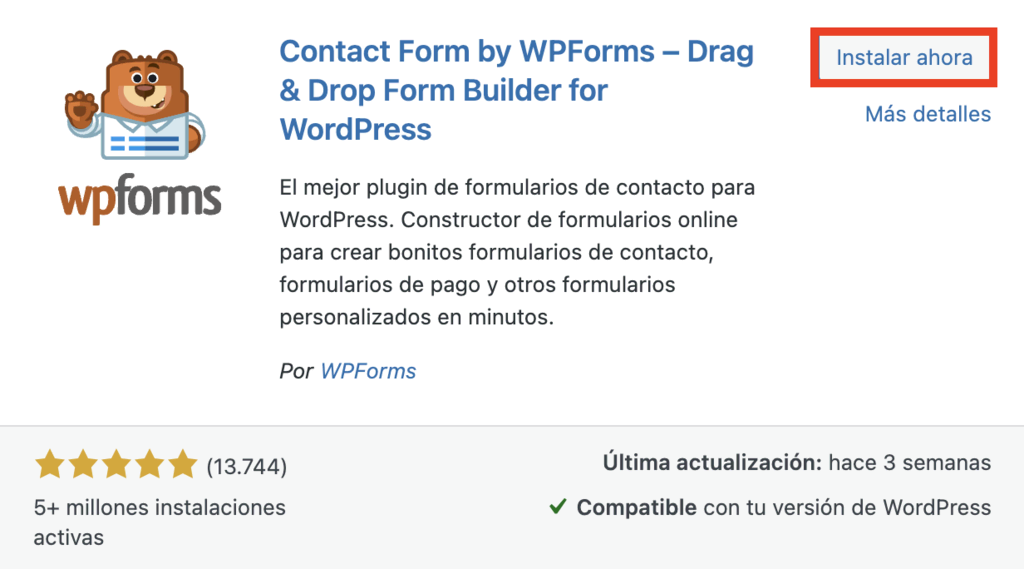
En este artículo, utilizaremos WPForms, uno de los plugins de formularios de WordPress más fáciles de usar y versátiles. Para instalar el constructor de formularios de arrastrar y soltar WPForms, sigue estos pasos:
- Accede a tu panel de control de WordPress.
- Navega hasta Plugins → Añadir nuevo.
- En la barra de búsqueda, escribe WPForms y pulsa Intro.
- Busca WPForms en los resultados de la búsqueda y haz clic en Instalar ahora.

- Una vez completada la instalación del plugin, haz clic en Activar para habilitar el plugin en tu sitio.
2. Crea un nuevo formulario de contacto
Una vez activado WPForms, es hora de crear un formulario de contacto. Este proceso es sencillo, gracias a la interfaz intuitiva de WPForms.
Para empezar, ve a WPForms → Añadir nuevo en la barra lateral izquierda de tu panel de control de WordPress.
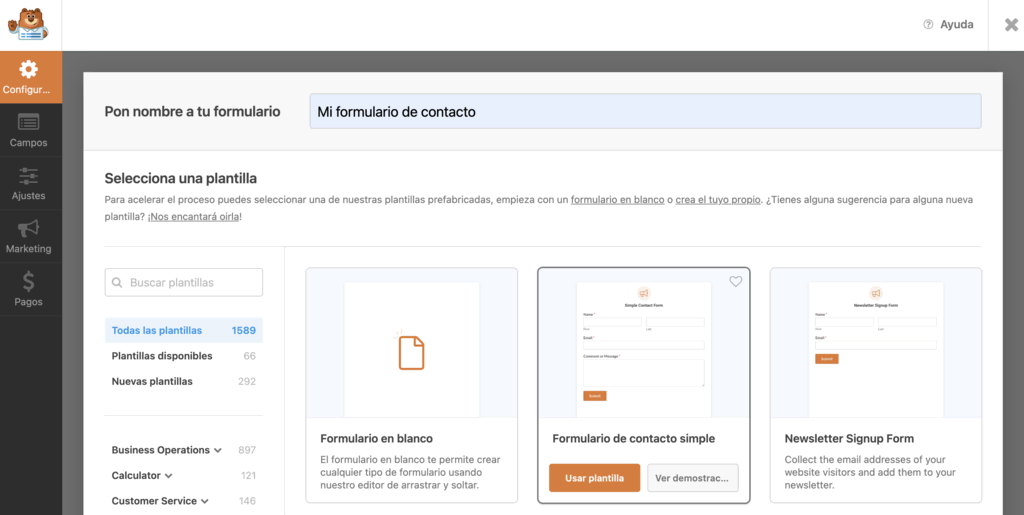
Se te presentarán varias plantillas prefabricadas adaptadas a diferentes propósitos. Estas plantillas tienen estilos predefinidos y ajustes por defecto, lo que agiliza el proceso de creación de formularios.
Introduce un nombre para el formulario y elige una plantilla de formulario de contacto que se ajuste a tus necesidades u opta por un formulario en blanco si prefieres empezar desde cero. A continuación, haz clic en Usar plantilla.

3. Personaliza el formulario de contacto
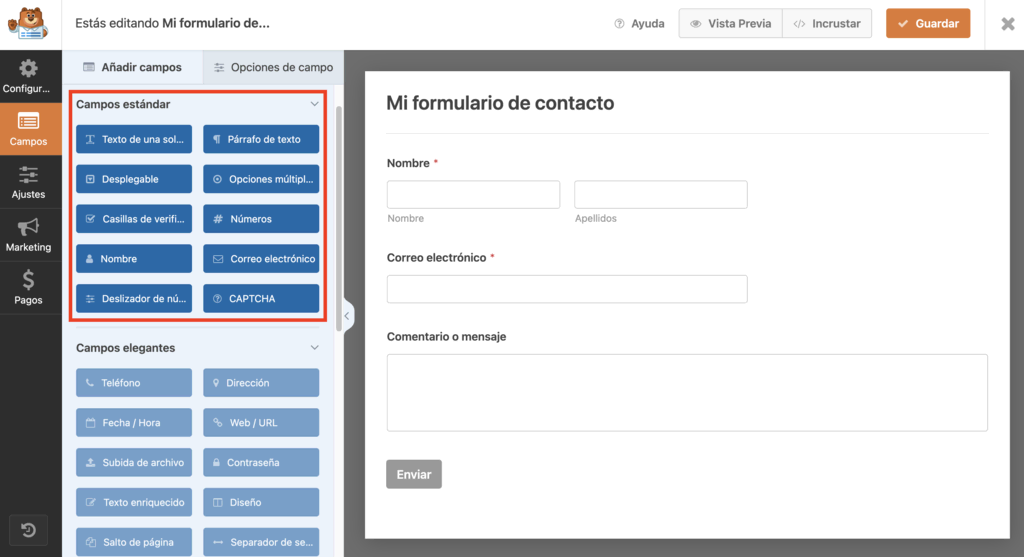
Tras seleccionar una plantilla, personaliza el formulario utilizando el constructor de arrastrar y soltar de WPForms. Este ofrece una serie de opciones para un formulario de contacto sencillo o uno más avanzado.
Añadir campos
Para añadir un nuevo campo de formulario, arrástralo desde el menú de campos de WPForms a la ubicación deseada en tu formulario.

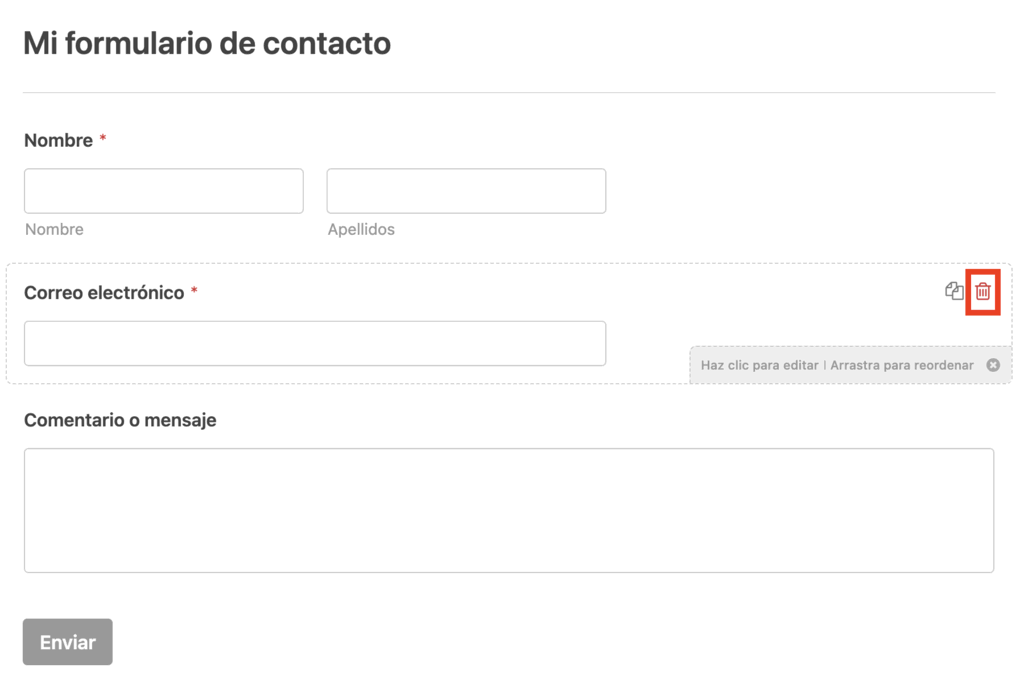
Eliminar campos
Para eliminar un campo de formulario, selecciona el campo dentro de tu formulario y luego haz clic en la opción Eliminar campo.

Reorganizar campos
Haz clic y arrastra un campo a la posición que prefieras dentro del formulario para que se ajuste al flujo de información que prefieras.
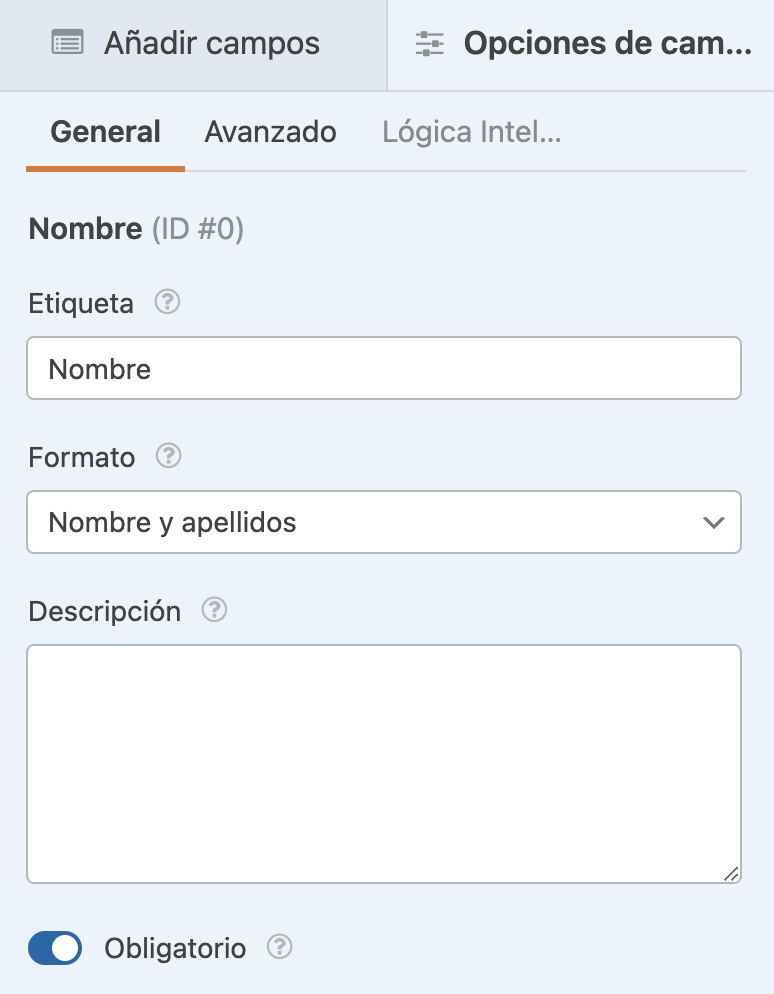
Personalizar las propiedades de los campos
Cada campo tiene propiedades personalizables. Haz clic en un campo y accede a las propiedades de la columna izquierda para ajustar su tamaño, el texto del marcador de posición y el valor por defecto. Podrás guiar la entrada de tus visitantes de forma más eficaz.

Aprovechar las funciones avanzadas
Este constructor de formularios de contacto también admite opciones avanzadas como la lógica condicional inteligente. Te permite crear formularios dinámicos que se adaptan a las entradas del usuario, haciéndolos más interactivos y personalizados.
4. Configura la confirmación del formulario
Cuando un visitante de un sitio web envía un formulario, es crucial proporcionarle una confirmación mediante un simple mensaje o una página de redirección. A continuación te explicamos cómo configurar la confirmación de formularios con WPForms:
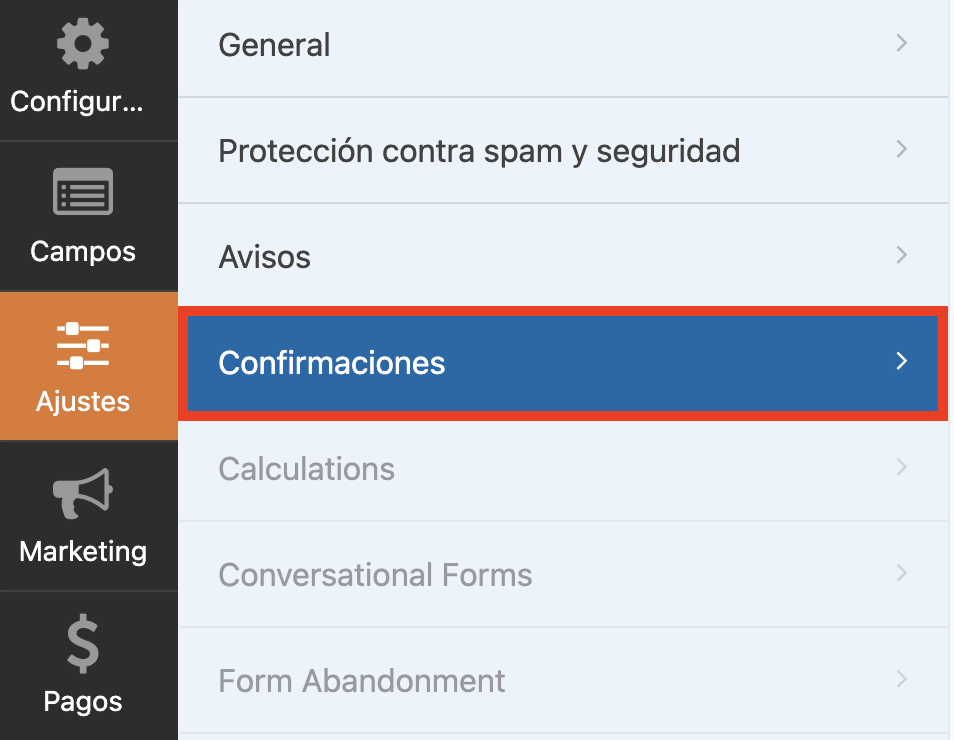
Después de crear tu formulario, ve a Configuración → Confirmaciones dentro del constructor de formularios WPForms.

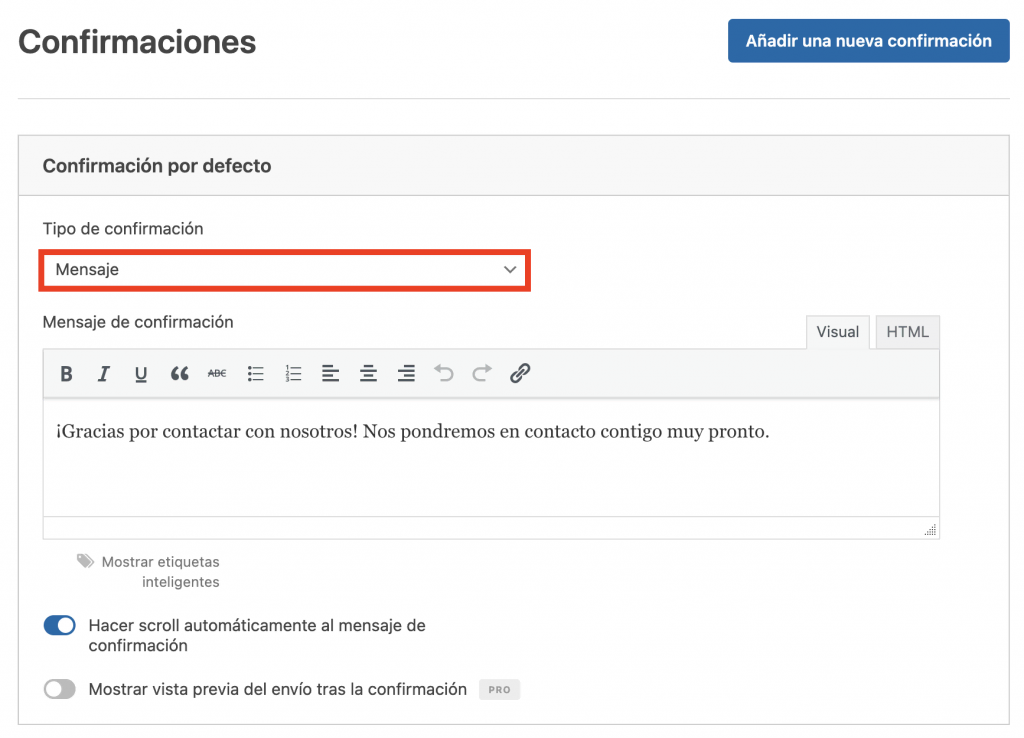
Elige la opción Mensaje e introduce el texto que deseas mostrar, como «¡Gracias por contactar con nosotros! Nos pondremos en contacto contigo muy pronto.».

Si prefieres redirigir a los usuarios a una página concreta, selecciona la opción Mostrar página. A continuación, elige la página en el menú desplegable.
5. Configura notificaciones de formularios
Las notificaciones por correo electrónico te permiten hacer un seguimiento de cada envío de formulario.
Por defecto, WPForms envía una notificación a la dirección de correo electrónico del administrador asociada a tu sitio WordPress. Puedes personalizar la configuración de las notificaciones de los formularios.
Sigue estos pasos para configurar las notificaciones de WPForms:
- Navega hasta Ajustes → Notificaciones.
- Para modificar el destinatario, haz clic en el campo Enviar a dirección de correo electrónico e introduce la dirección de correo electrónico deseada. Puedes añadir varias direcciones de correo electrónico si es necesario.
- Ajusta la línea de asunto del correo electrónico para que sea fácilmente de identificar en tu bandeja de entrada.
- Personaliza el contenido de la notificación por correo electrónico según tus preferencias. Incluye detalles de los datos del formulario utilizando etiquetas inteligentes para mejorar la eficacia de tu respuesta
6. Incrusta el formulario de contacto
Exploremos las distintas formas de incrustar un formulario de contacto en tu sitio web de WordPress.
Insertar un formulario de contacto en una página de WordPress
Sigue estos pasos para incrustar un formulario de contacto WPForms en una página de WordPress mediante el bloque Editor del sitio:
- Abre la página de WordPress en el editor de bloques Gutenberg. Puede ser una página existente o una nueva creada para el formulario.
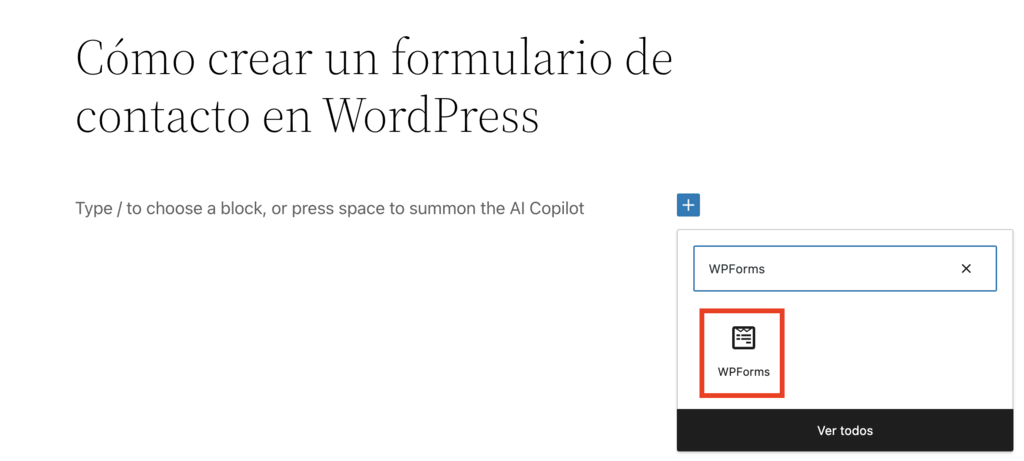
- En el editor de páginas, selecciona el bloque WPForms.

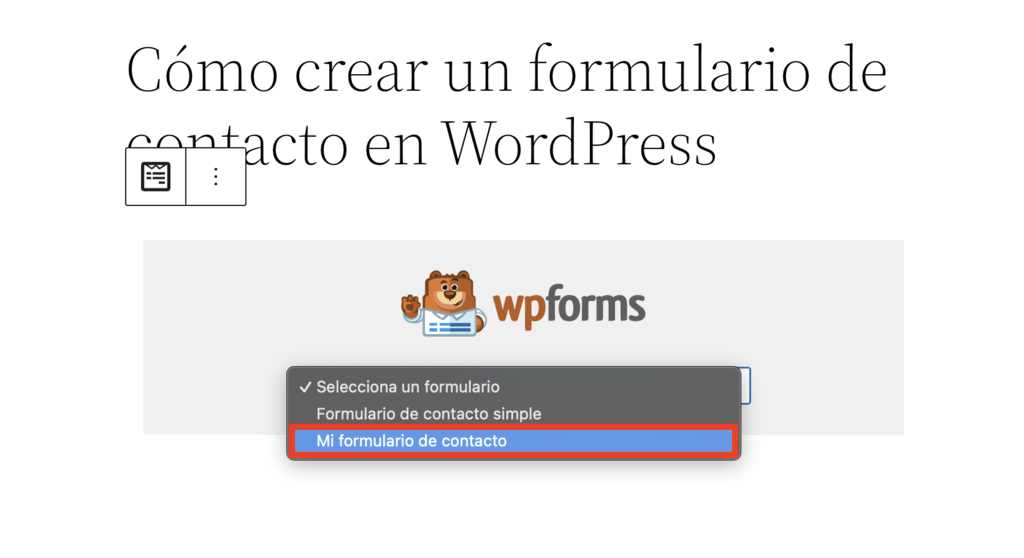
- Selecciona el formulario que quieres incrustar de la lista desplegable. WPForms generará automáticamente un shortcode para tu formulario. Alternativamente, introduce el shortcode de WPForms manualmente en un bloque Shortcode.

- Previsualiza la página después de añadir el formulario para asegurarte de que el formulario de contacto aparece como se espera.
Insertar un formulario de contacto en un área de widget
También puedes incrustar un formulario de contacto en una zona de widgets de WordPress, como la barra lateral o el pie de página. Este método es adecuado para los temas clásicos que admiten widgets:
- Desde tu panel de administración de WordPress, ve a Apariencia → Widgets.
- En el área Widgets, elige la ubicación de tu formulario de contacto, como la barra lateral o el pie de página.
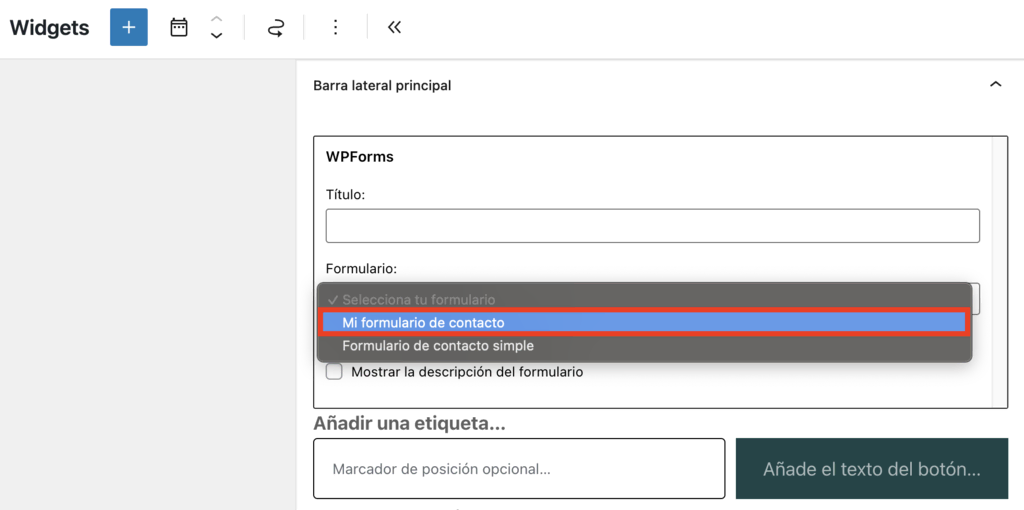
- Busca el widget WPForms y, a continuación, selecciona el formulario de contacto específico que deseas mostrar.

- Tras seleccionar el formulario, haz clic en Guardar para aplicar los cambios.
Insertar un formulario de contacto en una parte de plantilla
En los temas en bloque, puedes incrustar un formulario de contacto en una parte de la plantilla a través del Editor de sitios. Sigue estos pasos:
- Desde el panel de control, ve a Apariencia → Editor.
- Navega hasta la parte de la plantilla donde quieras incrustar el formulario de contacto, como la cabecera o el pie de página.
- Haz clic en el área de la parte de la plantilla donde deseas añadir el formulario y, a continuación, selecciona Añadir bloque.

- Busca el bloque WPForms y selecciona el formulario de contacto que deseas incrustar. Si trabajas con formularios inteligentes o multipágina, asegúrate de que su diseño y ajustes están correctamente configurados.
- Después de colocar y configurar tu formulario, haz clic en Guardar para aplicar la personalización de tu formulario de contacto.
Insertar un formulario de contacto con el editor clásico
Si utilizas el Editor clásico de WordPress, aquí tienes cómo incrustar un formulario de contacto WPForms:
- Abre la entrada o página en el Editor clásico.
- Haz clic en el botón Añadir formulario situado encima del editor de texto. Si tienes otros plugins instalados, selecciona WPForms.

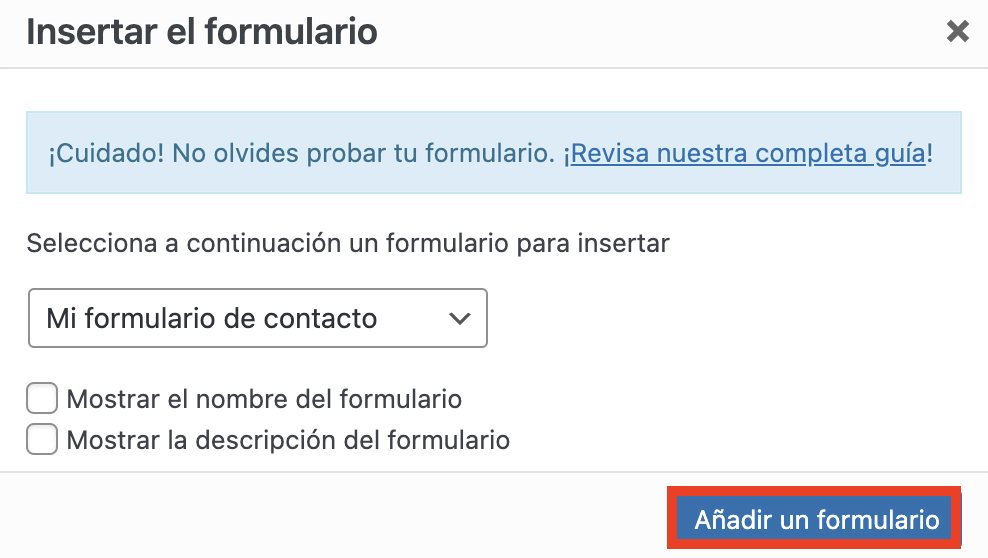
- Selecciona el formulario que quieres incrustar en la lista desplegable de la ventana emergente. Si lo deseas, también puedes incluir el título y la descripción del formulario.
- Haz clic en Añadir formulario para insertar un shortcode de tu formulario en el editor.

Consejo profesional
Prueba tu formulario de contacto incrustado en una página de prueba privada o en un entorno de ensayo. Así te asegurarás de que el formulario de contacto aparece y funciona correctamente antes de introducirlo en tu página web de WordPress.
Conclusión
Un formulario de contacto de WordPress es una herramienta útil para comunicarse con los visitantes de un sitio web. Independientemente de la complejidad del formulario, WPForms te permite personalizar los formularios de contacto a tu gusto.
Esta guía ha explorado los formularios de contacto de WordPress, desde los principios básicos de diseño de formularios de contacto hasta los métodos avanzados de integración.
Con los pasos proporcionados, ahora puedes crear, personalizar e implementar con confianza formularios personalizados que atraigan a los usuarios y agilicen la comunicación.
Aprende más sobre WordPress
4 Formas de añadir un favicon
Qué es una imagen destacada
Cómo utilizar las etiquetas de WordPress
Cómo configurar el SMTP de WordPress
Cómo crear taxonomías personalizadas en WordPress
Formulario de contacto de WordPress – Preguntas frecuentes
Esta sección responderá a las preguntas más comunes sobre los formularios de contacto de WordPress.
¿Cómo hacer un formulario de contacto en WordPress?
Para crear un formulario de contacto en WordPress, instala un plugin como WPForms.
A continuación, elige una plantilla, personalízala con el constructor e incrusta tu formulario utilizando un shortcode o el editor de bloques.
¿Puedo crear un formulario de contacto de WordPress gratis?
Sí, puedes crear un formulario de contacto de WordPress gratis utilizando plugins como WPForms Lite.
Esta versión gratuita te permite crear un formulario de contacto sencillo. Si necesitas funciones más avanzadas, considera la posibilidad de actualizar a la versión premium.
¿Puedo añadir un formulario de contacto en WordPress sin un plugin?
Sí, pero puede ser difícil para quienes no tienen conocimientos técnicos, porque tendrías que codificar manualmente el formulario e integrarlo en tu sitio.
Mientras tanto, un plugin te permite crear formularios de contacto con sólo unos clics.
¿Cumplen los formularios de contacto de WordPress la GDPR?
Los formularios de contacto de WordPress pueden ajustarse al GDPR, pero esto depende en gran medida del plugin y de la configuración específica del formulario.
Para cumplir con el GDPR, asegúrate de incluir casillas de verificación de consentimiento y enlaces claros a tu página de política de privacidad en WordPress.


Comentarios
noviembre 12 2020
buen trabajo
febrero 21 2021
me ha servido muy bien los 6 pasos a seguir para crear el formulario pero siempre me da un error y no me llega el mensaje a mi correo entonces he utilizado flamingo y guarda los mensajes pero como puedo verlos desde la pagina web ya que solo puedo verlos como administrador desde el menu flamingo gracias y un saludo
febrero 23 2021
Hola Noel! Te sugiero que revises la configuración de envíos por correo electrónico. Te comparto este tutorial que te puede ser útil: https://www.hostinger.es/tutoriales/wordpress-no-envia-correos-electronicos-solucion-smtp. Saludos!