¿Qué es Cumulative Layout Shift (CLS) y cómo mejorarlo?
El Cumulative Layout Shift (CLS), o desplazamiento de diseño acumulativo en español, es una métrica que evalúa la experiencia del sitio midiendo cuánto se desplazan inesperadamente las páginas de tu sitio web.
Aunque hay varios elementos del sitio que influyen en la experiencia del usuario, una puntuación CLS baja también afecta a la optimización para motores de búsqueda (SEO) de tu sitio web. Por lo tanto, entender qué es CLS y cómo conseguir una buena puntuación CLS ayuda a mejorar el rendimiento general de tu sitio web.
En este artículo hablaremos de las distintas formas de medir una puntuación CLS. También explicaremos qué elementos influyen en ella y responderemos a algunas preguntas frecuentes sobre CLS al final de este artículo.
Empecemos por responder a la pregunta principal: ¿Qué es CLS?
Tabla de Contenidos
¿Qué es Cumulative Layout Shift (CLS)?
El desplazamiento de diseño acumulativo mide la estabilidad visual de las páginas web, calculando la cantidad total de desplazamientos de diseño inesperados en una página web. Un cambio de diseño se produce cuando un elemento visible cambia de posición o tamaño, desplazando el contenido a su alrededor.
Impacto del Cumulative Layout Shift en SEO
El Cumulative Layout Shift es un factor de clasificación en Google, ya que afecta al rendimiento del sitio web y a la experiencia del usuario. Es una de las métricas Core Web Vitals y Google puede penalizar a un sitio que no cumpla su estándar.
Una puntuación CLS baja indica que un sitio web no es fiable, lo que puede hacer que los visitantes lo abandonen más rápidamente. Por tanto, optimizar tu sitio web para obtener una puntuación CLS alta es un componente esencial de una estrategia SEO exitosa.
¿Qué es una buena puntuación CLS?
Una puntuación CLS alta indica un número considerable de cambios de diseño inesperados en una página web. Por otro lado, una página totalmente estática puede obtener una puntuación tan baja como cero.
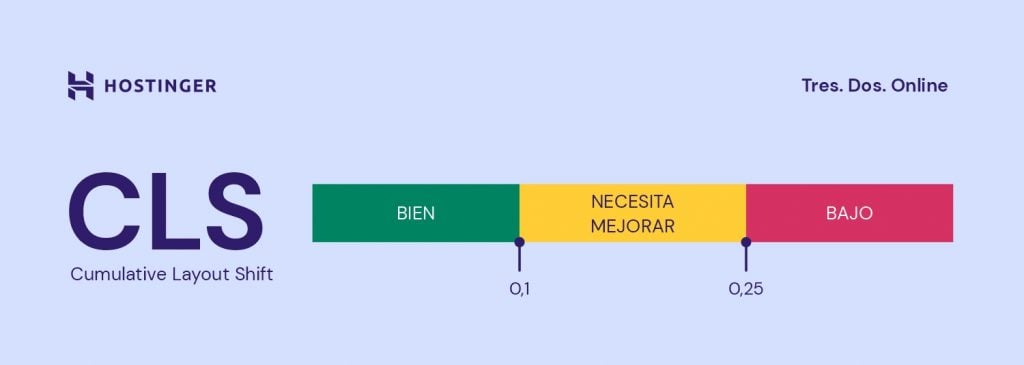
Google ha establecido un estándar para todas las métricas Core Web Vitals con el fin de ayudar a los propietarios de sitios a medir y mejorar sus puntuaciones CLS:
- Bien: por debajo de 0,1 es la puntuación aceptable según la norma de Google.
- Necesita mejorar: entre 0,1 y 0,25 indica que necesitas hacer cambios para reducir los cambios inesperados.
- Bajo: por encima de 0,25 puede dañar la clasificación de tu sitio.
Un sitio web puede tener diferentes puntuaciones CLS para diferentes páginas web y pantallas. Los cambios de diseño en pantallas móviles tienen un impacto más significativo en la experiencia del usuario móvil.

Más información sobre Core Web Vitals
¿Qué es el Largest Contentful Paint (LPC) y cómo optimizarlo?
Cómo medir tu puntuación Cumulative Layout Shift
A continuación se presentan dos métodos populares para realizar una prueba de Cumulative Layout Shift:
- En laboratorio: simula la experiencia del usuario en un entorno controlado.
- Sobre terreno: basado en interacciones reales con los usuarios.
No existe un método mejor, ya que el uso de ambos proporcionará datos más fiables sobre el rendimiento de tu sitio web. Para ayudarte a medir el CLS de tu sitio web, Google pone a tu disposición varias herramientas gratuitas.
Opción 1: medición de CLS en laboratorio
Cuando se mide CLS en laboratorio, el resultado tiene en cuenta una pequeña gama de situaciones posibles. La mayoría de las herramientas de desarrollo de navegadores ofrecen una forma de calcular la puntuación CLS de una página web, mostrando usualmente una superposición de rectángulos que muestran las regiones afectadas.
A continuación los pasos necesarios para medir el CLS utilizando las herramientas para desarrolladores de Google Chrome:
- Haz clic en el menú de tu navegador y dirígete a Más herramientas -> Herramientas del desarrollador. Otra opción es pulsar Ctrl + Mayús + I y seleccionar el panel Rendimiento.
- Marca la opción Métricas web esenciales y haz clic en el botón de recarga o pulsa Ctrl + Mayús + E para grabar la carga de la página.
- Espera al resultado y haz clic en la pestaña Desplazamiento del diseño junto a Experiencia. La herramienta mostrará la Puntuación Acumulada en Resumen.
Ten en cuenta que puede haber varias pestañas Layout Shift que dan diferentes puntuaciones debido a varios elementos visuales que muestran cambios de diseño. Haz clic en cada pestaña para ver qué elemento está causando el problema en tu página web.
Otras herramientas que ayudan a medir el CLS en un entorno controlado son Lighthouse y la extensión Chrome Web Vitals.
Opción 2: medición de CLS sobre terreno (datos de usuarios reales)
El otro método mide las interacciones reales de los usuarios utilizando el Informe de experiencia de usuario de Chrome (CrUX) como fuente principal de datos, lo que ayuda a analizar el rendimiento general de tu sitio web.
Una herramienta popular para ayudar a medir tus datos reales de usuario es PageSpeed Insights. Estos son los pasos para utilizar PageSpeed Insights para calcular la puntuación CLS de una página web:
- Introduce la URL de una página web y haz clic en el botón Analizar para comprobar su rendimiento.
- PageSpeed Insights mostrará la evaluación general de Core Web Vitals y si la página web cumple el estándar de Google. La herramienta mostrará primero el resultado para dispositivos móviles.
- Haz clic en Escritorio para encontrar la puntuación CLS para dispositivos de escritorio. Observa cómo la puntuación puede ser diferente en distintas pantallas.
- Haz clic en Ampliar vista para comprender mejor la puntuación.
Otras herramientas populares para ayudar a medir el CLS sobre terreno son BigQuery y Looker Studio.
Cómo se calcula la puntuación CLS
Comprender cómo se calcula la puntuación del Cumulative Layout Shift ayudará a optimizarlo. Las puntuaciones CLS miden dos elementos en un desplazamiento de diseño inesperado:
- La fracción de impacto: mide el efecto de un elemento inestable en la ventana gráfica.
- La fracción de distancia: mide la distancia a la que se mueve el elemento en la ventana gráfica.
El cálculo para obtener una puntuación CLS es:
Puntuación final CLS = Fracción de impacto x Fracción de distancia
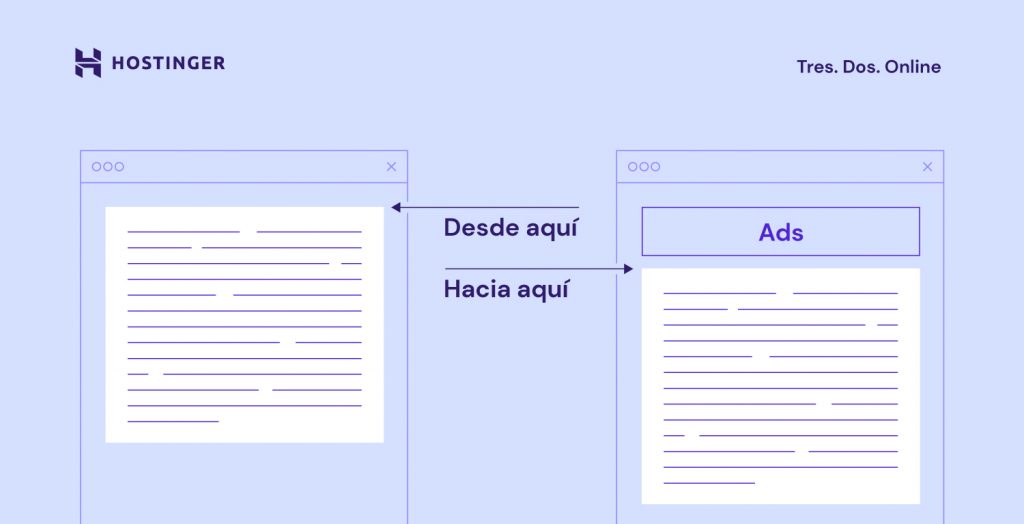
Fracción de impacto
La fracción de impacto mide cuánto espacio ocupa un elemento inestable en el área de la ventana gráfica. Cuando los elementos visibles se desplazan inesperadamente a otra zona, la fracción de impacto calcula el área total que ocupa el desplazamiento:
Fracción de impacto = Región de impacto / Área de visualización
Esta puntuación demuestra cómo afectan los elementos inestables al rendimiento general del sitio web.

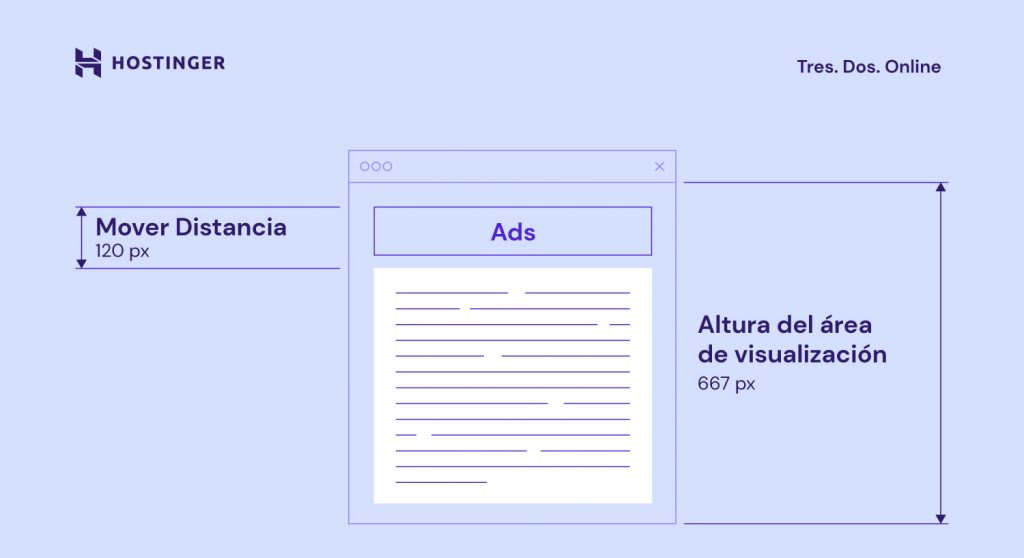
Fracción de distancia
La fracción de distancia mide la mayor distancia que se han desplazado los elementos inestables durante los cambios inesperados de disposición. El cálculo para obtener la fracción de distancia es:
Fracción de distancia = Distancia máxima de movimiento / Área de visualización
La puntuación demuestra hasta qué punto un elemento existente desplaza a otros elementos al desplazarse inesperadamente.

Cómo encontrar qué elemento está causando una puntuación CLS baja
Si una página web tiene una puntuación CLS baja, algunos elementos que hay que examinar son:
- Anuncios de banner, incrustaciones, iFrames, elementos de imagen y vídeo sin especificaciones de tamaño.
- Contenido dinámico por encima de la ventana gráfica actual, sin marcador de tamaño de pantalla.
- Fuentes personalizadas que cambian el comportamiento de renderizado.
Estas acciones suelen esperar una respuesta de la red para cargar elementos, lo que provoca mayores desplazamientos inesperados del diseño.
Las herramientas para medir la puntuación CLS de una página web también pueden señalar los elementos específicos que pueden causar un problema con los cambios de diseño.
Por ejemplo, el panel Rendimiento de las herramientas de desarrollo de un navegador muestra los elementos inestables en la pestaña Layout Shift.
El Resumen también comparte la Ubicación y el Tamaño originales y nuevos de un elemento inestable.
En PageSpeed Insights, busca más detalles sobre el elemento causante de los cambios inesperados en la sección DIAGNÓSTICOS.
Cómo mejorar tu puntuación del Cumulative Layout Shift
La puntuación CLS es un factor de clasificación, por lo que optimizarla te ayudará a atraer más tráfico a tu sitio. Aquí cuatro formas de mejorar tu puntuación CLS, junto con el nivel de dificultad y el impacto de cada método.
1. Definición de dimensiones para imágenes y vídeos
Nivel de dificultad: Fácil
Impacto: Alto
Todos los elementos de imagen y vídeo de una página web necesitan atributos de tamaño de anchura y altura para evitar desplazamientos inesperados. Un ejemplo de cómo establecer tus atributos de anchura y altura tiene este aspecto:
< img src="ejemplo.jpg" width="400" height="400" alt="Ejemplo de imagen.">
Sin embargo, las imágenes adaptables deben utilizar la misma relación de aspecto para ayudar a los navegadores a calcular la cantidad correcta de espacio necesario para mostrarlas.
El atributo srcset define un conjunto de diferentes tamaños de imagen utilizando la misma relación de aspecto para ayudar a los navegadores a ofrecer imágenes responsivas correctamente. Este es un ejemplo del aspecto del código que utiliza este atributo:
< img width="1000" height="1000" src="ejemplo-1000.jpg" srcset="ejemplo-1000.jpg 1000w, ejemplo-2000.jpg 2000w, ejemplo-3000.jpg 3000w" alt="Ejemplo de una imagen.">
La mayoría de los navegadores modernos también pueden establecer la relación de aspecto predeterminada basándose en los atributos de anchura y altura de la imagen o el vídeo. Por lo tanto, una forma de evitar los cambios de diseño es utilizar cuadros de relación de aspecto CSS como en el siguiente ejemplo:
img {
aspect-ratio:attr(width)/attr(height);
}
Este código ayuda al navegador a predecir las diferentes relaciones de aspecto siguiendo las dimensiones de la imagen mientras la carga.
2. Configuración de la anchura y altura de los banners, incrustaciones e iFrames
Nivel de dificultad: Medio
Impacto: Alto
Reservar espacio para banners, incrustaciones e iFrames ayuda a evitar cambios en el diseño.
Anuncios
Los anuncios de banner que empujan el contenido visible pueden provocar grandes desplazamientos del diseño, lo que conduce a una experiencia de usuario no óptima. Las redes publicitarias y los editores que admiten tamaños de anuncios dinámicos deben reservar previamente un marcador de posición para evitar puntuaciones CLS bajas.
Estiliza el elemento antes de que se cargue la biblioteca de etiquetas de anuncios para evitar que los anuncios de banner empujen el contenido visible. Aplicar este método también es importante cuando un anuncio llena toda una fila o columna de la página para evitar desplazamientos del diseño aunque el anuncio no se cargue.
Utiliza el elemento slot para especificar el tamaño del anuncio mediante las propiedades CSS min-height y min-width:
<div id="ad-slot" style="min-width: 300px; min-height: 250px;"></div>
Además, añade CSS media queries para especificar diferentes mínimos cuando utilices diferentes tamaños de pantalla:
@media screen and (max-width: 970px) {
#ad-slot {
min-height: 250px;
}
}
Utiliza tu historial de datos para elegir el mejor tamaño para el espacio publicitario. Asegúrate de tener en cuenta los distintos factores de forma y las diferencias sutiles en los tamaños de los anuncios.
Este método también funciona cuando se insertan anuncios no adhesivos en una página web. Al añadir el espacio necesario, los anuncios no provocarán cambios de diseño cuando se carguen fuera de la pantalla.
Incrustaciones e iFrames
Las incrustaciones pueden adoptar diversas formas, por lo que es más fácil no estar seguro de su tamaño en una página web. Por eso, las plataformas no siempre reservan el espacio necesario para los widgets y aplicaciones incrustables.
Del mismo modo, un marco en línea (iFrame) también incorpora elementos de terceros a una página web, lo que puede provocar cambios en el diseño.
Para evitar que los elementos incrustados y los iFrames causen puntuaciones CLS bajas, inspecciona sus tamaños utilizando las herramientas de desarrollo de tu navegador. Haz clic en el icono del puntero situado en la esquina superior izquierda de las herramientas de desarrollo y selecciona los elementos que deseas inspeccionar.
Tras seleccionar el elemento, la herramienta mostrará su tamaño.
Añade estos tamaños a tus elementos incrustados o iFrames.
3. Uso de font:display para fuentes personalizadas
Nivel de dificultad: Medio
Impacto: Medio
Añadir una fuente personalizada a tu sitio web puede aumentar la puntuación CLS causando:
- Destellos de Texto Invisible (FOIT): el renderizado de la página mostrará texto invisible o una fuente en blanco hasta que cargue la fuente personalizada.
- Destellos de texto sin estilo (FOUT): los navegadores muestran una fuente de reserva hasta que cargan la fuente personalizada, ignorando momentáneamente el diseño de la página.
Cargar una fuente web personalizada puede hacer que el diseño se desplace significativamente, a menudo debido al uso de una cantidad de espacio diferente a la que requiere la fuente del sistema. Utiliza los valores de font:display, como auto, fallback, block, swap y optional, para evitar texto invisible y sin estilo.
Otra forma de evitar cambios de estilo significativos en tus fuentes web es elegir una fuente de sistema similar:
@font-face {
font-family: 'Pacifico';
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(www.examplefonts.woff2) format('woff2');
font-display: swap;
}
Con las fuentes web personalizadas de Google, evita el cambio de diseño añadiendo &display=swap después de tu enlace:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
Añadir un valor <link rel=preload> a tu archivo de fuentes también ayudará a evitar el desplazamiento del diseño al cargar fuentes web personalizadas.
4. Revisión del contenido inyectado dinámicamente
Nivel de dificultad: Medio
Impacto: Alto
Otro motivo de un problema CLS es el contenido dinámico. Los sitios web suelen utilizar contenido dinámico para atraer a los visitantes a completar una acción específica. Sin embargo, cuando un nuevo elemento de contenido aparece en la parte superior o inferior de una página, usualmente se desplaza el contenido a su alrededor.
Por lo tanto, evita inyectar contenido dinámico por encima del contenido existente. Algunas de las formas de revisar el contenido inyectado dinámicamente son:
- Invitar a los usuarios a iniciar cambios: añade un elemento de interacción con el usuario para activar la carga de nuevos contenidos y evitar cambios inesperados. Algunos ejemplos son los botones Actualizar o Leer más. Ten en cuenta que debes mantener los cambios de diseño dentro de los 500 ms para evitar que afecten el CLS.
- Cargar contenido fuera de la pantalla: dado que los desplazamientos que se producen fuera de la pantalla no contribuyen a CLS, otra opción es cargar contenido dinámico fuera de la ventana gráfica del usuario y utilizar una superposición para invitar a los usuarios a verlo, como una notificación de desplazamiento hacia arriba.
- Utilizar un contenedor de tamaño fijo: ayuda a evitar que se desplace el diseño. Una de las opciones es utilizar un carrusel, que también es una alternativa adecuada si tu contenido dinámico sustituye un elemento por otro. Asegúrate de que los enlaces o controles esperan a la transición para evitar clics accidentales.
Conclusión
El Cumulative Layout Shift mide los cambios inesperados en el área de visualización del usuario para evaluar su experiencia. Además, como factor de clasificación de Google, CLS afecta significativamente a tus esfuerzos de SEO.
Una página web con gran estabilidad visual tiene una puntuación CLS inferior a 0,1, mientras que todo lo que supere 0,25 indica un rendimiento deficiente. Presentamos dos métodos para medir CLS: en laboratorio y sobre terreno. Aunque es posible elegir un solo método, el uso de ambos producirá resultados más fiables sobre el rendimiento de la página web.
Después de discutir cómo identificar los elementos que aumentan tu puntuación CLS, hemos compartido cómo solucionar los problemas del Cumulative Layout Shift utilizando estos cuatro métodos:
- Definición de dimensiones para imágenes y vídeos.
- Configuración de anchura y altura para los anuncios de banner, incrustaciones e iFrames.
- Uso de los valores font:display para fuentes personalizadas.
- Revisión de contenidos dinámicos.
Háznos saber qué métodos funcionaron mejor para tu puntuación CLS en la sección de comentarios a continuación.
Si quieres seguir mejorando el rendimiento de tu sitio web, asegúrate de utilizar un plan de hosting web fiable. ¡Mucha suerte!
Cumulative Layout Shift (CLS) – Preguntas frecuentes
¿Qué es un cambio de disposición previsto e imprevisto?
Un cambio de diseño esperado ocurre cuando hay una entrada del usuario. Por ejemplo, cuando un usuario pulsa un botón. En cambio, un cambio de diseño inesperado se produce cuando un elemento visible se desplaza sin que el usuario realice ninguna acción.
Ten en cuenta que tu puntuación CLS sólo tiene en cuenta los cambios de diseño inesperados.
¿Afecta la carga lenta a el Cumulative Layout Shift?
La carga lenta puede provocar cambios en el diseño cuando un usuario se desplaza por una página web y el elemento visual aún se está cargando. Sin embargo, la carga lenta es esencial para optimizar las imágenes de una página web.
Por lo tanto, recuerda especificar las dimensiones de las imágenes de carga lenta para evitar que afecte a tu puntuación CLS.
¿Se calcula la puntuación CLS sólo para el contenido por encima del pliegue?
Sí, sólo los cambios de diseño en el contenido por encima del pliegue afectan a tu puntuación CLS. Sin embargo, optimizar todos los elementos de una página web garantiza un mejor rendimiento general y velocidad del sitio web, lo que a su vez afectará al tráfico y a la clasificación.

