Tutorial de WooCommerce: Cómo Instalar eCommerce en WordPress
¿Tienes productos o servicios para vender? ¿Quieres ganar dinero con tu sitio web de WordPress, pero no sabes por dónde empezar? No te preocupes, en este tutorial aprenderás cómo instalar WooCommerce para convertir un sitio normal de WordPress en una tienda de comercio electrónico.
WooCommerce es un plugin de comercio electrónico de código abierto diseñado para WordPress. Es una plataforma para pequeñas y grandes empresas en línea. WooCommerce tiene una variedad de funciones, como diferentes métodos de envío y pago, productos variables y mucho más.
Sigue leyendo para aprender todo lo necesario para instalar, activar y configurar WooCommerce en tu sitio web de WordPress.

Tabla de Contenidos
1. Instalar y activar WooCommerce
Antes de continuar, asegúrate primero de tener un plan de hosting y de cómo hacer un sitio web con WordPress.
Para que la experiencia sea más sencilla, te sugerimos que optes por el alojamiento web de WooCommerce, ya que incluye una configuración de WordPress con un solo clic.
Como WooCommerce es un plugin de WordPress gratuito, se puede instalar desde el directorio oficial de plugins de WordPress. El primer paso es entrar en el área de administración de WordPress.
A continuación, sigue estos pasos para instalar el plugin:
- Desde el escritorio de WordPress, ve a Plugins en el menú del lado izquierdo.
- Presiona Agregar nuevo y escribe WooCommerce en la barra de búsqueda.
- Busca WooCommerce en los resultados y toca Instalar ahora.
- Una vez que se complete la instalación, haz clic en el botón Activar.
Si necesitas instrucciones más detalladas, puedes consultar nuestro artículo sobre cómo instalar los plugins de WordPres.
2. Configurar WooCommerce
Luego de instalar WooCommerce verás un mensaje de bienvenida que te pedirá que ejecutes el Asistente de configuración. Presiona el botón morado para comenzar. Alternativamente, también puedes ejecutar el asistente desde la sección WooCommerce -> Ayuda -> Asistente de configuración.
Sigue el tutorial de WooCommerce a continuación para configurarlo:
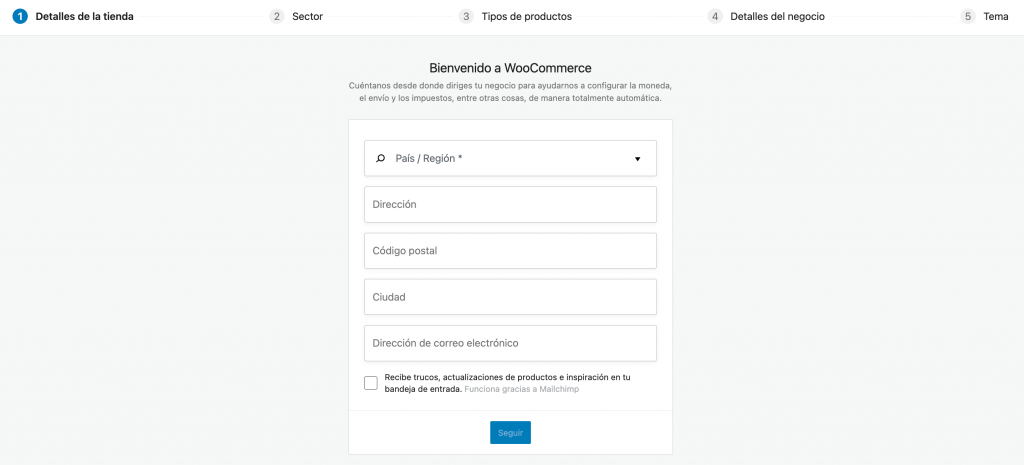
- Configura los detalles de la tienda, incluyendo el país, la dirección, y el código postal. Luego haz clic en continuar.

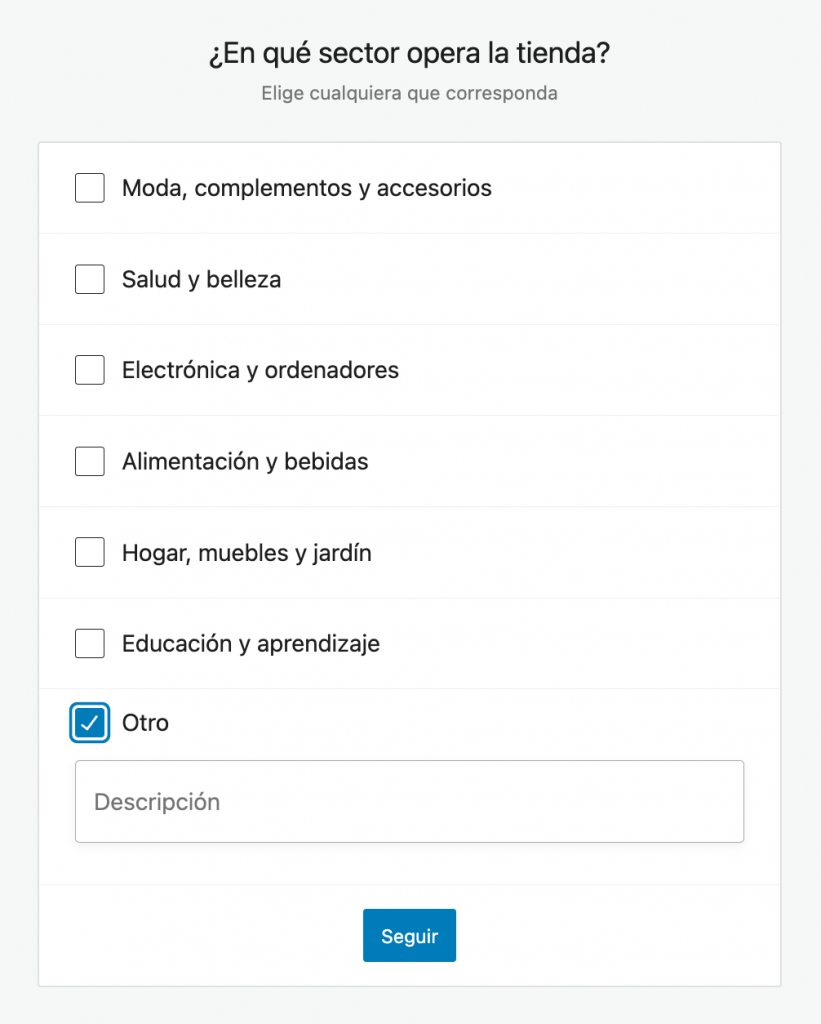
- Pasa a la Industria en la que opera tu tienda WooCommerce. Asegúrate de marcar todo lo que corresponda.

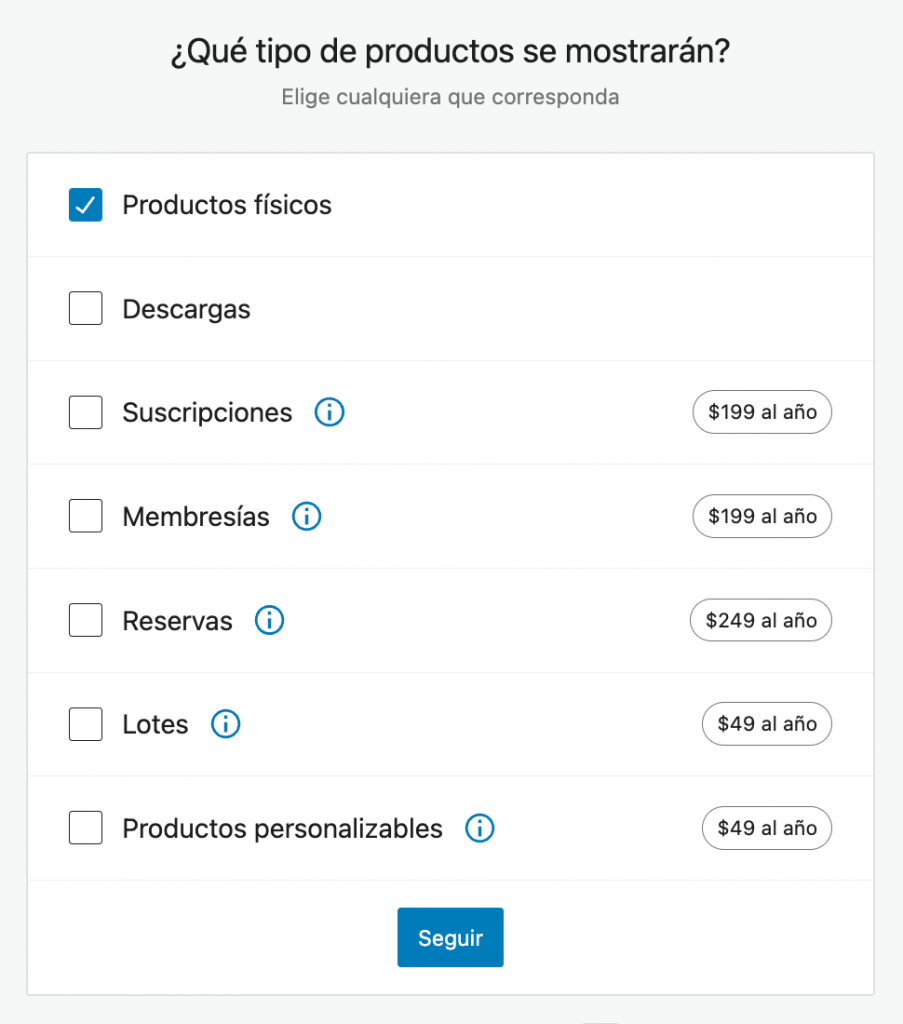
- A continuación, en Tipos de productos, selecciona el tipo de productos que aparecerán en la lista. Y de nuevo, asegúrate de marcar los que correspondan.

- Incluye más detalles del negocio como, por ejemplo, cuántos productos vas a exponer y si vendes en algún otro sitio.
- Para el siguiente paso, elige un Tema. Puede ser de temas de pago o temas gratuitos, pero no te preocupes, se puede cambiar más tarde.
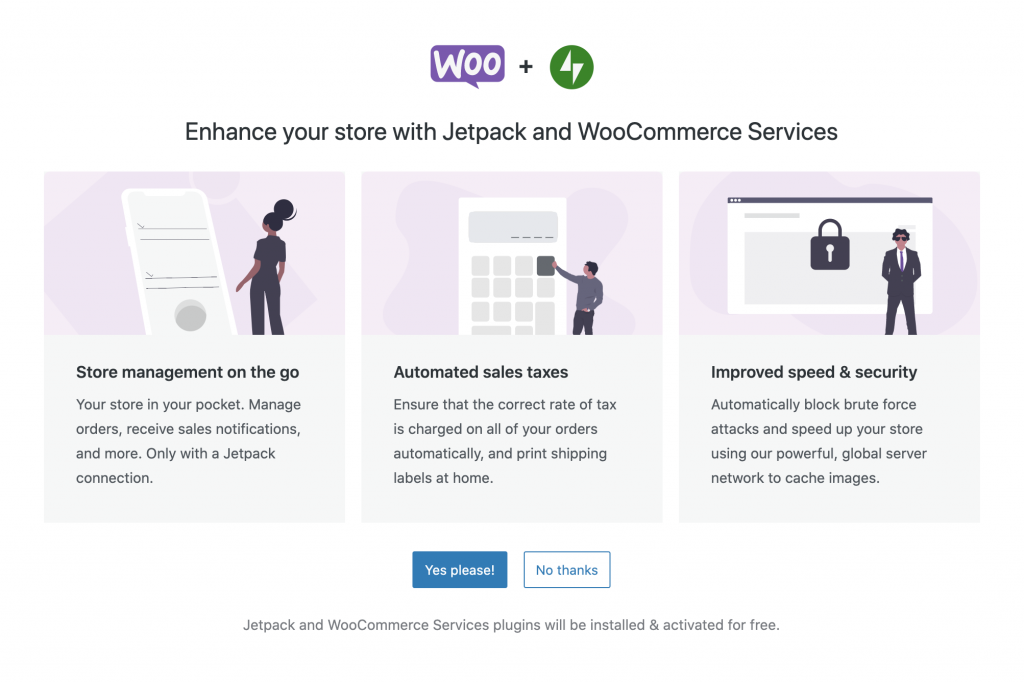
- A continuación, se te pedirá que mejores tu tienda con Jetpack. Es necesario si quieres habilitar los impuestos sobre las ventas y las pasarelas de pago automatizadas. Jetpack también ofrece ventajas adicionales como una mayor seguridad, mayor velocidad, supervisión de la tienda, promoción de productos y gestión de tu tienda desde tu teléfono. Haz clic en ¡Sí, por favor! para continuar.

- Crea una cuenta de Jetpack introduciendo tu dirección de correo electrónico, tu nombre de usuario y tu contraseña. O bien, puedes hacer uso del registro con un solo clic a través de tu cuenta de Google o Facebook. La creación de una nueva cuenta te dirigirá a la interfaz de Jetpack, mientras que el registro te llevará a la parte final del proceso de configuración.
- El siguiente paso te redirigirá a tu panel de control de WooCommerce. Aquí verás Finalizar la configuración, Visión general de las estadísticas, Bandeja de entrada y mucho más.
- En el área de Finalizar la configuración, puedes hacer clic y completar lo siguiente: Añadir mis productos, Personalizar mi tienda, Configurar el envío, Configurar los impuestos y Configurar los pagos.
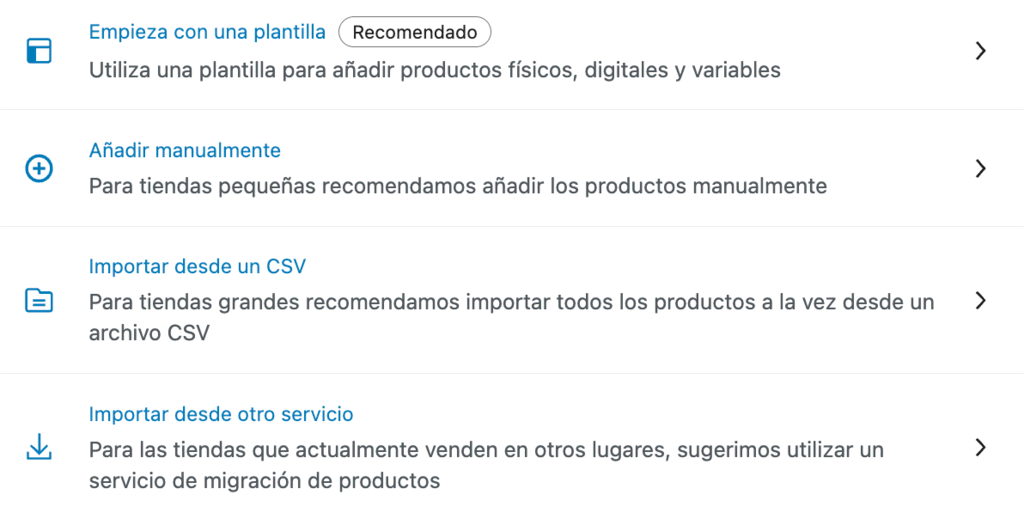
- Selecciona Añadir mis productos para añadir tu primer producto. Te dará la opción de Empezar con una plantilla, Añadir manualmente, Importar archivos CSV más grandes o Migrar tu tienda desde otra ubicación. A continuación, sigue los pasos de la siguiente sección.

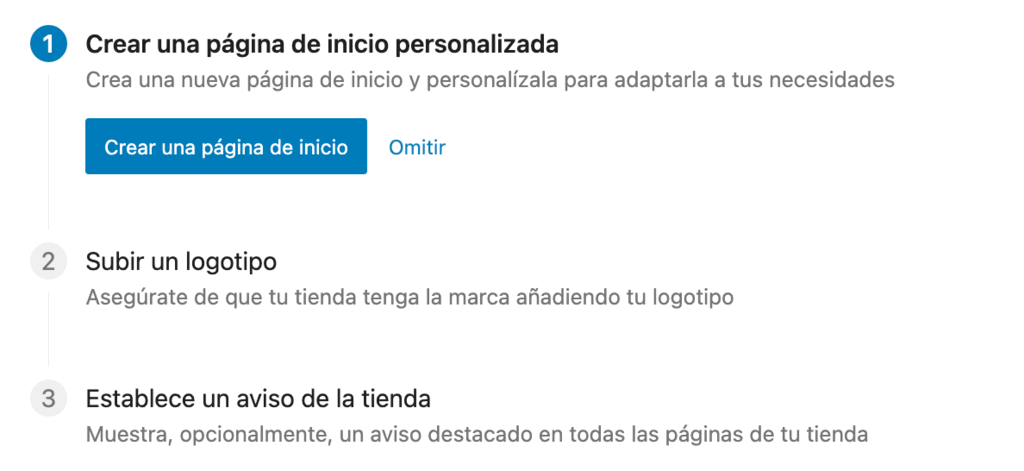
- Luego, personaliza tu tienda creando una página de inicio personalizada, subiendo un logotipo o cambiando la configuración de un aviso de la tienda.

- Pasa a Configurar el envío. Aquí puedes cambiar la configuración de cuánto pagan los clientes por los envíos a tu país y al resto del mundo.
- A continuación, configura los impuestos, ya sea conectando tu tienda a WordPress para el cálculo automático de los impuestos de venta o configurando los tipos impositivos manualmente.
- Por último, configura los pagos. Tendrás la opción de elegir transferencias bancarias directas, contra reembolso, PayPal o tarjetas de crédito (por Stripe.)
3. Agregar nuevos productos
Una vez que hayas terminado con la configuración, ahora puedes comenzar a dar los primeros pasos para personalizar tu sitio web de WordPress WooCommerce: agregar y administrar productos en tu tienda de comercio electrónico.
El proceso para agregar productos de WooCommerce en tu sitio es similar al de subir una nueva entrada a tu blog de WordPress.
Sigue los siguientes pasos para añadir un producto de WooCommerce a tu tienda de ecommerce de WordPress:
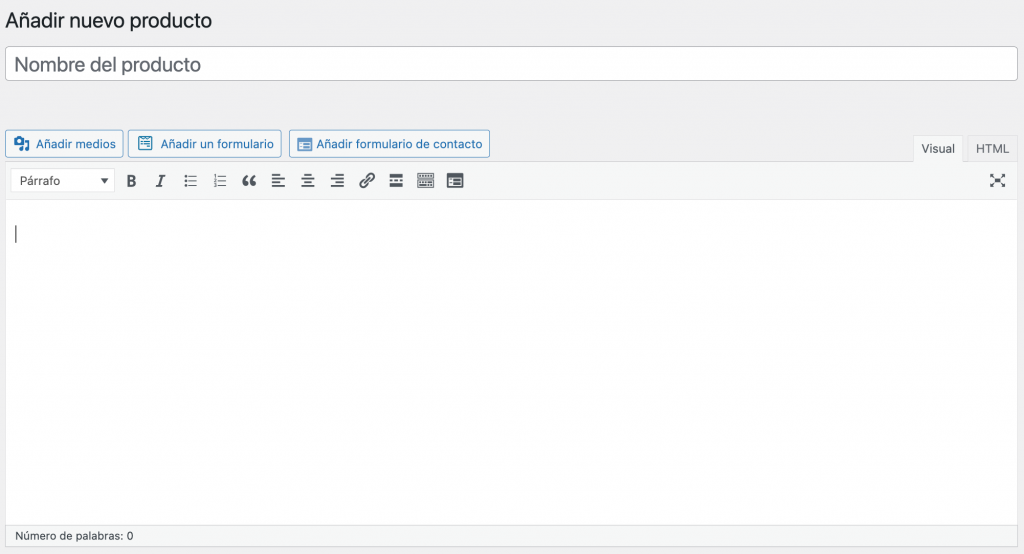
- Desde tu panel de WordPress, ve a Productos haz clic en Agregar nuevo.
- Escribe el nombre de tu producto, agrega una descripción detallada y asegúrate de que incluya información relevante sobre tu producto.

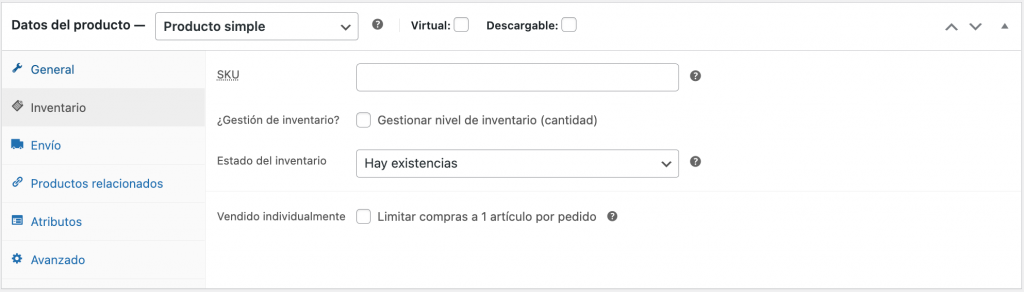
- Desplázate hacia abajo hasta la sección Datos del producto y elige el tipo de producto. Luego, establece información adicional: precio, inventario, envío, productos relacionados, etc. Marca la casilla Virtual si tus productos son bienes no físicos y no necesitan envío, y marca Descargable para productos como software o archivos.

- Ve al final de la página para incluir una breve descripción que se mostrará debajo del nombre del producto.
- En el lado derecho, añade las categorías de productos. Añade una nueva categoría o archívala bajo la categoría padre ya creada.
- Las etiquetas del producto te dan la opción de etiquetar tus productos, facilitando a los clientes su localización.
- El área de Imagen del producto te permite subir o asignar una imagen a tu producto.
- La Galería de productos es donde puedes añadir más imágenes a tu producto.
- Una vez que estés satisfecho con los ajustes, comprueba la vista previa, guarda el borrador o haz clic en Publicar. Aquí también puedes elegir la visibilidad de tu producto. El valor por defecto es público, mientras que las otras opciones son protegido por contraseña y privado. Ten en cuenta la opción de visibilidad del Catálogo que tiene los siguientes ajustes:
- En la tienda y en los resultados de búsqueda. Tus productos serán visibles en todas partes: resultados de búsqueda, categoría y páginas de compras.
- Solo en la tienda o Solo en los resultados de búsqueda. Los productos se mostrarán solo en las páginas de tienda y categoría o solo en los resultados de búsqueda.
- Oculto. Los productos serán visibles solo en la página de un solo producto, y no en ninguna otra página.
- Una vez estés satisfecho con la configuración, presiona Publicar y chequea la Vista previa.
Agregar productos
Es esencial aprender los fundamentos de WooCommerce y entender qué son las categorías, los atributos y los tipos de productos:
- Categoría de producto. Esto ayuda a agrupar tus productos. Por ejemplo, si vendes ropa, la ropa de arriba, la de abajo y la de noche podrían ser tus categorías de producto. Permiten al comprador localizar rápidamente productos de la misma categoría. Puedes crear tantas categorías como quieras y editarlas en cualquier momento.
- Atributos. Filtran los productos por talla, color, tejido y por lo que les gusta a los clientes, para ayudarles a elegir fácilmente los productos que desean. Puedes asignar atributos de forma independiente a cada producto o configurar un atributo global para todo el sitio web.
- Tipos de productos. WooCommerce ahorra tiempo al cliente al tener tipos de productos predefinidos:
- Simple – un producto independiente que se envía sin otras opciones adicionales. Por ejemplo, un libro físico.
- Agrupados – puedes agrupar artículos relacionados, como una docena de vasos de shots.
- Virtuales – son productos que no requieren envío, ya que no son entidades físicas, como los servicios.
- Descargables – son productos digitales que puedes descargar. Por ejemplo, canciones, imágenes, vídeos, libros electrónicos, etc.
- Externos – productos que se anuncian en tu sitio web, pero que se venden en otros lugares.
- Variables – estos productos tienen cualidades variables como tallas, colores, etc. Por ejemplo, zapatos y ropa.
Gestión de productos
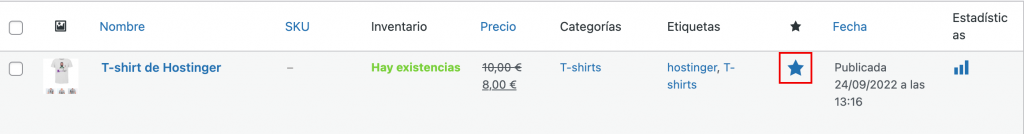
Continuemos con este tutorial de WooCommerce revisando la página de Productos. Puedes ver y administrar todos tus productos: edita, elimina, duplica, muestra un elemento y aplica acciones masivas seleccionando varios productos.
Esto es lo que puede hacer con sus productos:
- Duplicar un producto. Encuentra el botón Duplicar debajo de cada artículo. WooCommerce creara automáticamente un nuevo borrador de producto que podrás editar. Es muy útil para vender varios productos similares.
- Marcar un producto como Destacado. Haz clic en el icono de Estrella en los productos que prefieras. Los elementos destacados se pueden mostrar en tu página de inicio o incluirse en publicaciones mediante el uso de shortcodes.

- Eliminar un producto. Haz clic en el botón Bin que aparece debajo del nombre del producto cuando pasas el cursor sobre él.
4. Administrar WooCommerce
Ahora que sabes cómo instalar, activar y administrar productos en WooCommerce, en esta parte del tutorial aprenderás cómo manejar todo lo demás: pedidos, cupones, informes y otras configuraciones de la tienda en línea.
Administrar ordenes
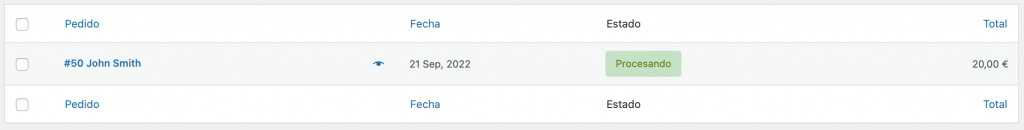
Una nueva orden se crea cada vez que un cliente completa el proceso de pago. Puedes verlos pasando el cursor sobre WooCommerce y haciendo clic en Pedidos en el menú de la izquierda.
Cada orden tiene un ID único y cuenta con un rango de detalles como la fecha de compra, estatus del pedido y precio total.
Para editar o ver una orden solo debes hacer clic en su nombres. Así podrás actualizar fácilmente el estatus, modificar el precio, impuestos, etc.

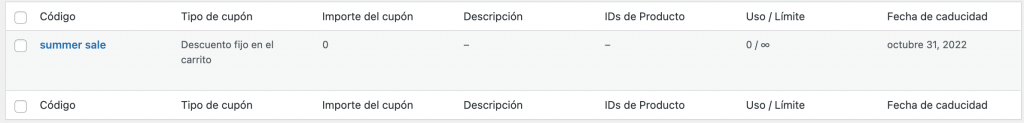
Administrar cupones
Los cupones son una buena manera de vender productos. Con WooCommerce, puedes agregar algunos en la sección de Cupones y ver los cupones ya agregados. Si necesitas editar uno, haz clic en su nombre y realiza los cambios necesarios.
La creación de un nuevo cupón es similar a la creación de una nueva entrada o producto. Primero, elige un nombre o genera un código de cupón. Luego decide el tipo de descuento que puede ser fijo o un porcentaje. También puedes elegir el envío gratuito. A continuación, selecciona la fecha de caducidad y haz clic en Publicar.
Si necesitas editar un cupón, simplemente haz clic en su nombre y haz los cambios necesarios.

Clientes
En la sección de Clientes, puedes ver toda la información de tus clientes anteriores. Esto incluye:
- Nombre
- Nombre de usuario
- Último activo
- Fecha de registro
- Dirección de correo electrónico
- Cuántos pedidos
- Dinero total gastado
- País/Región
También puedes descargar esta información en un archivo PDF.
Administrar reportes
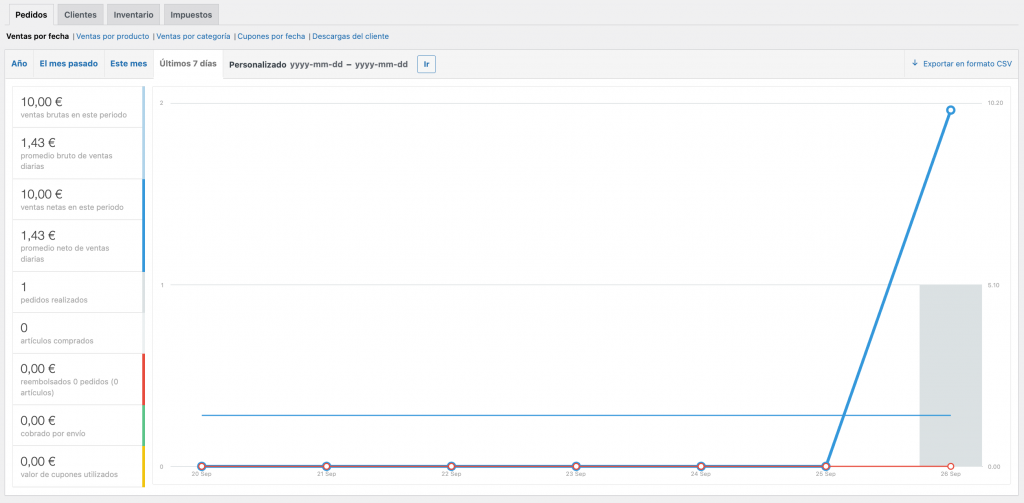
En la sección Informes, puedes ver el rendimiento de tu tienda. Desde la cantidad de artículos comprados, ventas brutas, ventas diarias promedio, datos de productos y más estadísticas relevantes.
Incluso puedes generar estadísticas para productos, categorías o cupones separados. Selecciona el período apropiado para el que deseas crear el informe: el mes pasado, este mes, los últimos siete días o cualquier duración personalizada, y haz clic en Ir para generar el informe.

Ajustes
En la página de Ajustes, puedes cambiar las opciones principales de tu tienda en línea, como la ubicación, la moneda o la configuración de la API. Pero asegúrate de pasar el cursor sobre el signo de interrogación al lado de cada configuración para obtener explicaciones antes de realizar cambios significativos.
Ahora veamos las pestañas disponibles y una descripción breve y general de lo que puedes cambiar.
- General. En esta pestaña, puedes cambiar la configuración principal de la tienda, como ubicación, moneda, habilitar/deshabilitar impuestos, mostrar avisos para todos tus visitantes, etc.
- Productos. Hay varias configuraciones de productos de diferentes secciones que puedes personalizar:
- General: configurs las unidades de medida, activa/desactiva las revisiones y configura la página base de tu tienda.
- Inventario: personaliza las opciones de stock predeterminadas, habilita/
- deshabilita la gestión de stock, habilita las notificaciones por correo electrónico, etc.
- Productos descargables: configura los métodos de descarga de archivos y las restricciones de acceso si vendes productos descargables.
- Impuestos. Aquí, puedes elegir incluir o excluir impuestos cuando ingresas el precio, habilitar la administración automática de impuestos, incluir o excluir impuestos en la pantalla de precios, etc. También puedes establecer nuevas ubicaciones para seguir un determinado conjunto de tarifas: tarifas estándar, tasas reducidas y tasas cero.
- Envío. Puedes agregar zonas de envío, métodos de envío, envío gratuito, tarifas y otras opciones de envío. Incluso puedes establecer una tarifa de envío diferente para ubicaciones separadas.
- Pagos. En esta pestaña, siéntete libre de habilitar, deshabilitar y administrar todos los métodos de pago disponibles.
- Cuentas y privacidad. Selecciona esta pestaña para cambiar la configuración de la cuenta para tus clientes, como permitir que los invitados paguen sin una cuenta, permitirles crear una cuenta durante el pago, etc. También puedes configurar un mensaje de política para que aparezca durante el registro de la cuenta y establecer durante cuánto tiempo deseas mantener los datos de los clientes.
- Correos electrónicos. Te permite configurar los correos electrónicos que envías a los compradores. También puedes personalizar las plantillas de correo electrónico y cambiar los detalles del remitente.
- Integración. Aquí, podrás integrar tu tienda con Facebook y beneficiarte de sus características como la integración de Messenger, mostrar tus anuncios de Facebook a compradores potenciales, instalar píxeles de seguimiento, etc.
- Avanzado. Esta pestaña te permite configurar páginas, forzar SSL en las páginas de pago, habilitar o deshabilitar la API de WooCommerce, autorizar el acceso a aplicaciones externas y establecer sus permisos. Los webhooks también se pueden configurar en esta sección.
Estado del Sistema
En esta parte del tutorial, discutiremos la página de estado del sistema y por qué es útil para verificar el estado general de tu tienda WooCommerce. Desde la versión de WooCommerce y el tipo de servidor web hasta los límites de PHP, puedes ver casi todo aquí.
Presiona el botón Obtener informe del sistema para generar un informe detallado en caso de que lo necesites para el equipo de soporte de tu hosting o de WooCommerce.
También puedes pasar a las siguientes pestañas para configurar otras opciones:
- Herramientas. En esta sección, puedes borrar la memoria caché de WooCommerce, habilitar/deshabilitar la depuración, restablecer las capacidades del usuario, etc.
- Registros .Esta pestaña recupera archivos de registro con información útil para depurar o solucionar errores.
- Opciones programadas. Contiene una lista de hooks (acciones automáticas) junto con otros detalles como la fecha programada, el estado (completado o pendiente), el tiempo de recurrencia y los registros.
- Servicios de WooCommerce. En esta pestaña, puedes ver el estado de salud de los servicios de WooCommerce, así como los datos de los servicios de WooCommerce y Jetpack. También puedes habilitar la depuración para mostrar información de solución de problemas en las páginas de pago y compra, y enviar información de diagnóstico a tus archivos de registro.
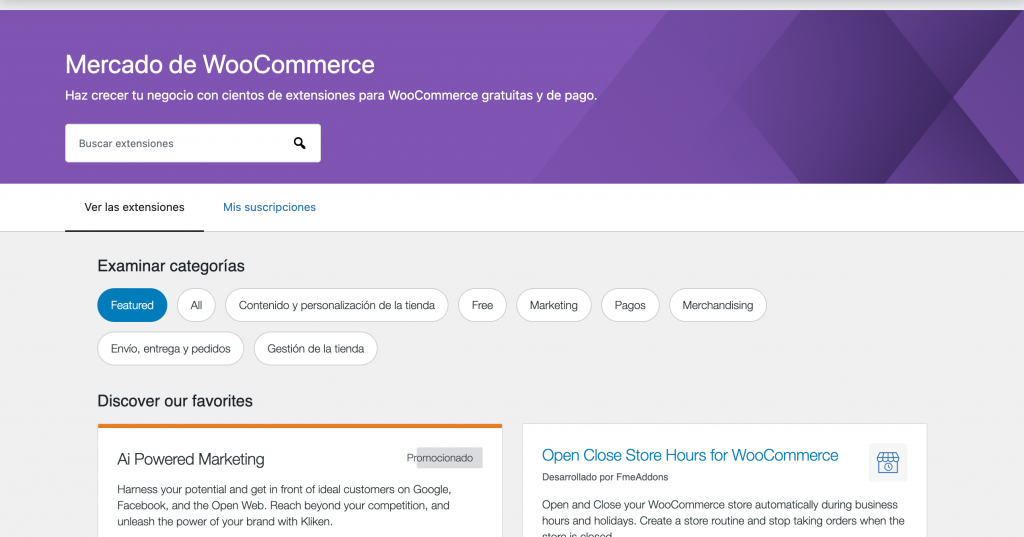
Extensiones
Las extensiones son las que hacen que WooCoommerce sea tan flexible y fácil de adaptar. Similar a los complementos de WordPress, puedes instalarlos desde la tienda de extensiones de WooCommerce.
Aunque en su mayoría hay extensiones premium, valen cada centavo. Puedes mejorar tu tienda en línea, agregar más métodos de pago, métodos de envío, integrar soluciones de seguimiento y sincronizar WooCommerce con servicios de terceros.
Sigue leyendo para descubrir nuestra lista de extensiones y plugins recomendados.

También hay plugins de WooCommerce diseñados específicamente para facilitar la gestión de la tienda, asegúrate de consultarlos.
5. Personalizar tu tienda
En la mayoría de los casos, instalar WooCommerce es lo más sencillo, luego tendrás que implementar tu tienda WooCommerce puedes dejarla con su aspecto predeterminado puede que no sea la mejor idea. Debes aprovechar la amplia gama de opciones de personalización que te ofrece WordPress e intentar adaptar tu sitio de acuerdo a tus necesidades.
Por lo tanto, para lograr el máximo interés de los clientes, recomendamos elegir un tema personalizado.
Puedes mejorar aún más la experiencia del usuario agregando varias extensiones de WooCommerce. Afortunadamente, muchos temas y extensiones son gratuitas. Además, puedes encontrarlos en la página de inicio de WooCommerce. Veamos algunos de ellas más de cerca:
Cambiando el tema
Al igual que cualquier otro sitio web de WordPress, puedes mejorar tu tienda WooCommerce instalando un nuevo tema. Hay muchas opciones, ya sea que desees una apariencia elegante y minimalista, o si quieres ser ruidoso y abstracto.
Instalar temas en WordPress es bastante sencillo: simplemente ve a tu área de administración y luego a Apariencia -> Temas. Después, haz clic en el botón Agregar nuevo para instalar un nuevo tema. Si aún tienes problemas, asegúrate de consultar nuestra guía paso a paso sobre cómo instalar temas de WordPress.
En este tutorial de WooCommerce, hemos compilado una lista de los temas gratuitos más populares para su tienda WooCommerce:

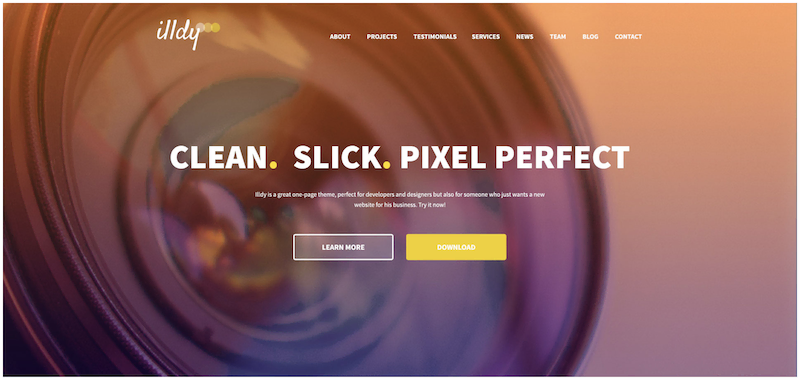
Una excelente forma de comenzar es con Illdy, un tema elegante, moderno y minimalista de WordPress. Aunque está orientado principalmente a sitios de portafolio, debido a su diseño de página única, también puede funcionar bien para un sitio web de negocios. Además es compatible con otros plugins populares.

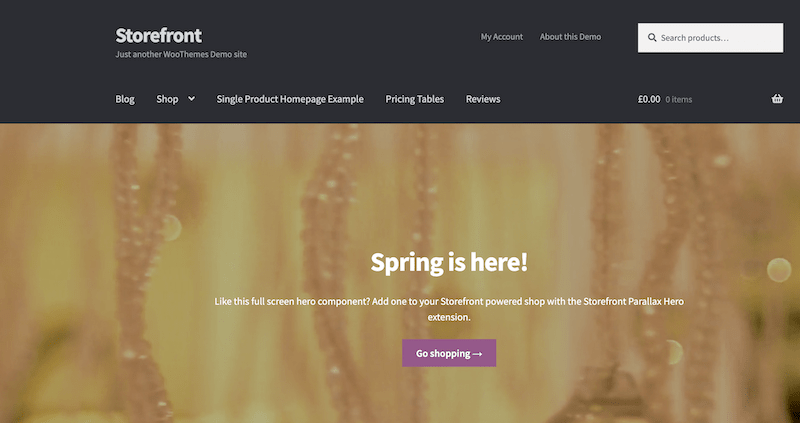
Desarrollado por WooCommerce, Storefront es una colección de temas de WordPress. Viene con varios «temas secundarios», cada uno de los cuales está diseñado para un sitio de comercio electrónico específico.
Por ejemplo, el tema secundario «Galleria» es perfecto para una tienda de ropa y moda, mientras que el tema «Bookshop» está destinado a una librería en línea. Con más de diez temas secundarios para elegir, cada uno con su propio estilo y características únicas, difícilmente puedes equivocarte con Storefront.

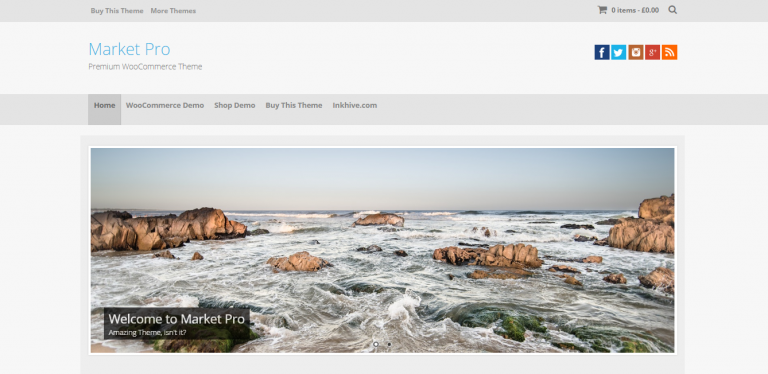
Market es otro tema multipropósito de WordPress que funciona excepcionalmente bien con WooCommerce. Hace que sea muy fácil exhibir productos para la venta, y es agradable a la vista debido a su diseño minimalista. Market también viene repleto de características, como animaciones estelares que son poco comunes en otros temas de comercio electrónico.

Astra es un tema de WordPress altamente personalizable que se adapta a los propósitos de cualquier sitio web, incluido el comercio electrónico. Es un tema ligero, lo que significa que tiene un tiempo de carga rápido que es excelente para la experiencia del usuario y puede beneficiar la tasa de conversión de tu negocio.
Este tema ofrece plantillas que pueden adaptarse a varios nichos de comercio electrónico. Por ejemplo, la plantilla Diseñador de moda es una gran opción para artículos de moda o de lujo. Su diseño de sitio web mínimo y su amplio espacio en blanco ayudan a atraer la atención de los visitantes hacia las fotos de tus productos.
También viene con una sección de testimonios que puede ser una excelente prueba social para los clientes potenciales.

Por último, pero ciertamente no menos importante es Make. Dando a los desarrolladores muchas opciones de personalización, Make es fácilmente uno de los temas de WooCommerce más flexibles disponibles y sin costo alguno.
La mejor parte es que no necesitas saber nada sobre programación para aprovechar sus funciones, ya que tiene la funcionalidad de arrastrar y soltar y toneladas de opciones de personalización.
Si aún no has encontrado el perfecto, no te preocupes – echa un vistazo a otros temas de WooCommerce recomendados.
Instalar Extensiones
Como mencionamos anteriormente, más allá de instalar WooCommerce, las extensiones y los plugins son los que hacen de esta una herramienta de comercio electrónico tan poderosa. Puedes acumular un montón de características útiles adicionales al núcleo de WooCommerce. Abarca desde mejoras en la experiencia del usuario, más idiomas, opciones de moneda, análisis dedicados y más.
Para instalar complementos en WordPress, todo lo que necesitas hacer es ir al panel de administración a Plugins -> Agregar nuevo. A continuación se incluye una breve lista de algunas de las extensiones y complementos más populares para WooCommerce:

Una herramienta imprescindible para los sitios de comercio electrónico que operan a escala global, el Cambiador de divisas de WooCommerce es perfecto para usar conversiones de monedas sobre la marcha.

Cualquier sitio de comercio electrónico está incompleto sin una solución de pago en línea. Con PayPal, obtienes el sistema de pago más utilizado en el mundo en tu sitio web WooCommerce.

Una alternativa a PayPal es la pasarela de pago Stripe para WooCommerce. Esta puede ser la mejor opción para algunos, ya que no lleva al cliente a una página externa para el pago. En cambio, se integra completamente con tu sitio web. También es compatible con Visa, MasterCard y American Express.

Se describe así mismo como un ‘pegamento’ para los plugins de WooCommerce y WPML (WordPress Multilingual). WooCommerce Multilingual te permite traducir todas las facetas de tu sitio a otros idiomas. Esto incluye información del producto, pago y contacto.
Filtro de productos WooCommerce

Como su nombre lo indica, este plugin filtra los productos según diversos criterios como precio, tamaño, categoría, etc. El filtrado de productos es un elemento básico de cualquier sitio de comercio electrónico, por lo que definitivamente debes tenerlo en tu sitio web.

Otro plugin para mejorar la experiencia del usuario, el carrito de menú de WooCommerce muestra el carrito de compras de los visitantes en cada página en una pequeña ventana. Los clientes no tienen que revisar periódicamente el carrito manualmente, ya que pueden ver qué artículos están en el carrito en todo momento.
YITH WooCommerce Lista de deseos

Combinar las redes sociales con el comercio electrónico siempre es una buena idea, y YITH parece entenderlo muy bien. Los visitantes pueden usar este plugin para crear una lista de deseos de artículos en su sitio web de comercio electrónico, que luego se puede compartir en varias plataformas de redes sociales para que todos sus amigos las vean. Un ganar-ganar para ambos lados.

Teniendo en cuenta los principios de diseño responsivo, Pushover for WooCommerce es un complemento pequeño pero muy útil para habilitar las notificaciones push para tu negocio de comercio electrónico. Ya sea que desees notificaciones en tiempo real sobre inventario, ventas o cualquier otra cosa, Pushover será útil.

FraudLabs Pro es un plugin de prevención de fraude que te permite controlar todas las transacciones de pedidos y proteger tu tienda WooCommerce de los pedidos fraudulentos. Valida todos los elementos del pedido, tales como geolocalización, proxy, correo electrónico, lista negra, tarjeta de crédito, velocidad de transacción, etc.
El complemento funciona detrás de escena durante el proceso de pago. También genera informes completos en el área comercial. Esta herramienta es imprescindible para protegerse contra el fraude y las devoluciones de cargo. Es un complemento freemium, lo que significa que puedes obtener un Micro Plan (menos de 500 transacciones) de forma gratuita.

Otra gema de YITH, Infinite Scrolling, elimina la espera que los usuarios deben soportar para cargar una nueva página. En cambio, pueden desplazarse indefinidamente por nuevos elementos. Esto es útil para realizar comparaciones rápidas de varios elementos, ya que no tienen que cambiar de página.

Para destacarte por sobre otras tiendas de comercio electrónico, también puedes agregar la opción de que los clientes pidan los artículos que acaban de comprar envueltos. Esto hace que enviar regalos sea conveniente y puede ser beneficioso para tu negocio cuando llegue la temporada de vacaciones.
El plugin también se puede configurar para elegir entre múltiples envolturas de regalo.
¿Por qué elegir WooCommerce?
Entre los muchos plugins de comercio electrónico que puedes usar de forma gratuita, WooCommerce en WordPress se considera el primero de la lista. Este es el por qué:
- Creado para WordPress. Esto permite una integración perfecta con WordPress, y también te permite conectarte con millones de usuarios de WordPress.
- Escalable según tus necesidades. Pequeño o grande, pocos o muchos, WooCommerce te acompañará en cada cambio.
- Garantiza la seguridad. WooCommerce protege tus datos de caer en manos de cualquier plataforma de terceros. También asegura las transacciones entre tus consumidores y tú.
- Auditado por Sucuri. Esto asegura que WooCommerce se apegue a los estándares de codificación y las mejores prácticas de WordPress.
- Una vasta y creciente comunidad global. Hay más de 350 contribuyentes y 1 millón de instalaciones de WooCommerce hasta la fecha.
- Bien documentada. WooCommerce proporciona documentación y guías completas que cubren una amplia gama de temas como configuración, SSL, temas, fragmentos, etc.
- Una variedad de extensiones gratuitas y de pago. El beneficio más destacado de WooCommerce es una gran cantidad de extensiones gratuitas y pagas. Te permiten personalizar tu WooCommerce con una amplia gama de características e integraciones.
Dicho esto, continúa leyendo nuestro tutorial de WooCommerce para saber cómo iniciar una tienda de comercio electrónico utilizando WooCommerce para WordPress.

Conclusión
WooCommerce es, sin duda, una gran herramienta para convertir WordPress en una tienda en línea de ecommerce con todas las funciones.
La mejor parte es que no necesitas un conocimiento profundo de programación para vender tus productos en línea. Esperamos que este tutorial te ayude no solo a instalar WooCommerce sino también a configurar y administrar tu tienda en línea.
Si tienes alguna consulta u opinión, ¡déjala en los comentarios!
Cómo utilizar WooCommerce FAQ
¿Para qué se utiliza WooCommerce?
WooCommerce es un plugin de comercio electrónico para WordPress. Los usuarios pueden gestionar el inventario, los pedidos, los envíos y las promociones en tiendas online de todos los tamaños. WooCommerce también tiene su propio sistema de carrito de la compra, puede manejar varias monedas y admite pasarelas de pago como Stripe, PayPal y Square.
¿Es WooCommerce fácil de configurar?
Sí, lo es. Después de instalar y activar el plugin WooCommerce, WordPress iniciará automáticamente el asistente de configuración de WooCommerce. Simplemente sigue los pasos para configurar tu tienda online, lo que sólo te llevará unos minutos. Después de esto, puedes empezar a añadir productos y lanzar tu tienda WooCommerce.
¿Puede WooCommerce gestionar 5.000 productos?
WooCommerce es escalable y admite un alto tráfico: no hay límite en el número de productos que puede manejar. El rendimiento de tu tienda depende de tu alojamiento web y de lo optimizado que esté el sitio web. Asegúrate de que tu plan de alojamiento tiene suficiente almacenamiento y ancho de banda, es escalable y puede servir para un alto tráfico.
¿Cómo puedo utilizar WooCommerce de forma gratuita?
El plugin WooCommerce es de código abierto y su uso es completamente gratuito. Sin embargo, necesitas un plan de un host de WordPress, ya que WooCommerce no es una plataforma independiente. Dependiendo de tus necesidades, es posible que necesites instalar extensiones y plugins premium que también pueden aumentar los costes totales de WooCommerce.
¿Cómo puedo hacer que WooCommerce funcione más rápido?
Optimiza tu tienda WooCommerce:
• Consigue un mejor alojamiento
• Comprime las imágenes (con Smush o ShortPixel)
• Plugins de Cache (W3 Total Cache y WP Fastest Cache)
• Aumenta el límite de tamaño máximo de subida
• Limpiar la base de datos (con WP-Optimize y Delete Expired Transients)
• Desactivar los fragmentos del carrito


Comentarios
noviembre 28 2017
Para instalar woocommerce no es gratis. Requiere que pague un plan business, el mas caro de wordpress.
diciembre 07 2017
Hola Gustavo, Gracias por tu comentario. Todos nuestros plantes de hosting tienen la capacidad de instalar el plugins woocommerce de WordPress. Si te ha aparecido algún inconveniente te invito a que abras un ticket de soporte. Con gusto te disiparemos cualquier duda.
marzo 19 2018
Según entiendo, estás trabajando con subdominios en wordpress.com, por ello te piden que actualices a un plan con más capacidad. Cuando adquieres un hosting y un dominio, en el instalas el cms desde wordpress.org no tendrás ningún tipo de problemas al activar dicho plugins.
mayo 17 2018
Hola instale y active el plugin pero no me sale en la barra lateral del wordpress para configurar porque sera? Quiero hablar con ustedes
junio 07 2018
Hola María, El plugin de WooCommerce no tiene una barra lateral, por lo que no habrá una barra lateral de WooCommerce Shop en el área de widgets. Las barras laterales son proporcionadas por el tema. Puedes agregar widgets de WooCommerce a la barra lateral del tema. Consulta la configuración del tema para ver si hay una configuración para habilitar una barra lateral en las páginas de WooCommerce. También dale un vistazo a la página de la tienda en la lista de páginas: ¿es posible elegir una plantilla de tipo de barra lateral? Algunos temas tienen un metabox en la barra lateral: comprueba las opciones de página para ver si está oculto.
junio 13 2019
Tengo el mismo problema, ¿encontraste solución?
agosto 18 2018
falla la instalación y luego ya no puedo ingresar al wp-admin, a qué se debe eso con este plugin?
noviembre 19 2018
Hola Elsy, limpia la caché y reintenta instalar, también sería bueno poder ver qué error o falla de instalación te arroja el plugin
abril 05 2019
Si yo ya tengo mi propio dominio (lo adquirí en go daddy) puedo poner mi propio dominio? y si es que si que plan debo obtener para poder hacerlo o se puedo con el plan gratis?
abril 11 2019
Hola Natalia, sí puedes poner tu propio dominio. Si hablas de WordPress.com, tendrás que adquirir un plan pago. En WordPress.org puedes poner tu propio dominio gratis. En este tutorial hablamos de las diferencias entre los dos: https://www.hostinger.es/tutoriales/wordpress-com-vs-wordpress-org/
julio 20 2019
No puedo instalarlo por que me dice que ya existe una carpeta y pues no se donde encontrarla
agosto 15 2019
Hola María, podrías intentar usar el Administrador de archivos. Busca en los archivos de public_html y verás la carpeta destino.
agosto 12 2019
Hola tengo un problema y necesito ayuda. Al poner en woocomerce el enlace del producto descargable el enlace funciona perfectamente (enlace dropbox o de drive) pero cuando el cliente realiza la compra el enlace que le llega no funciona,da igual videos, pdf.....no funciona .Me pasa en todos los productos, Gracias espero que puedan ayudarme
agosto 29 2019
Hola Noelia, ¿los pedidos se están realizando exitosamente? ¿Puedes verlos en WooCommerce > Pedidos? Si aparecen allí, ¿aparecen en estado "Procesando"? Por favor revisa los pedidos para ver si hay algún error con los pagos, etc.
marzo 23 2020
Pueden los clientes pagar con tarjeta de crédito pero no mediante paypal con woocommerce? no encuentro la opcion
marzo 25 2020
Hola Eliana, para eso tendrás que encontrar un proveedor de servicios de pasarela de pagos en tu país. Por ejemplo, para la región de Latino América existe MercadoPago, aunque hay muchos más dependiendo de tu país. Éxitos!
abril 13 2020
Buenas tardes, tengo una página de wordpress en uso y quisiera saber si se puede añadir el pluggin de woocommerce sin perder lo que ya tengo en mi web o si debería empezar de cero. Muchas gracias
abril 15 2020
Hola Olga!, puedes instalar el plugin de WooCommerce en cualquier momento, pero debes asegurarte de que tu tema sea compatible con WooCommerce para que se agreguen todas las páginas asociadas a la tienda sin inconvenientes. Más allá de eso todo debería mantenerse sin cambios. Saludos!
abril 28 2020
Hola, buen articulo y felicitaciones. Mi consulta es que al instalar woocommerce me aparece en inglés, como puedo traducirlo al español? He intentado con plugins y mi configuración está en español (todo me aparece en español, excepto lo de woocommerce), incluso cuando veo los productos que agrego, aparece el botón "add to car", en ese mismo idioma les aparece a mis clientes? o en su dispositivo si les aparecerá como "agregar al carrito"? . El tema que uso es Astra, pero otros compañeros lo instalaron con el mismo tema y si les aparece en español.
mayo 01 2020
Buenos días, No soy capaz de configurar los colores de los botones en weevommerce. Entonces, se quedan ocultos y solo se ven al pasar el ratón por encima. Gracias,
agosto 07 2020
Hola!! Tengo el hosting y el dominio a través de ustedes. Tuve problema con woocommerce ya que me decía que estaba instalado y no aparecía nada. Reinicie todo, y ahora tengo problemas para poner el país. Como que no carga la opción y no puedo especificarlo. Saben como puedo arreglar esto? Gracias!
agosto 14 2020
Hola Micaela, en este caso te sugiero contactar a nuestros agentes de éxito del cliente, puedes hacerlo a través del chat en vivo. Si no sabes como ingresar, aquí están las instrucciones. Saludos! https://support.hostinger.es/es/articles/3083525-como-acceder-al-chat-en-vivo
agosto 07 2020
Hola, no entiendo por que las personas que cancelan, no aparecen automaticamente en la sección membership. Al final tengo que estar uno por una agregandolos :/
abril 07 2021
Hola! tengo problemas con Elementor y Woocommerce, inicialmente cree mi página normal con Elementor, luego cuando instalé el Woocommerce y una página de la tienda online que deseo poner este no lo pude abrir con el mismo Elementor, me sale un Safemode. Seguí algunos consejos y fuí desactivando los plugins y definitivamente es el Woocommerce el que presenta el problema, intenté instalar otros temas también y con todos persiste el problema. Me podrían ayudar con alguna guía por favor.
abril 14 2021
Hola Mauricio! Te recomiendo que consultes con el servicio de soporte de Elementor, ya que no debería haber problemas de compatibilidad. Saludos y mucha suerte!
mayo 18 2021
Hola, tengo un proyecto en wordpress + woocommerce y necesito saber si existe algún complemento, plugin, herramienta... que permita ir llenando una caja cierta cantidad de productos ya configurados (4, 9, 16) y se pueda ver un porcentaje o una notificación para el usuario indicándole que ya se completo la carga y proceder al ckeckuot o ir nuevamente a la tienda (shop) y seguir comprando los productos por unidades o por caja como lo menciono líneas mas arriba. Gracias!!
mayo 19 2021
Hola Ronald! Puedes revisar el plugin WooCommerce Advanced Quantity, tal vez te sirva. Mucha suerte!