Cómo cambiar un logo en WordPress: 3 formas sencillas
El logo de un sitio web es una herramienta importante para el reconocimiento de la marca, ya que ayuda a los visitantes a distinguir el sitio de los competidores y a formar una buena impresión. También hace que el sitio web parezca más legítimo y profesional.
Después de crear un logotipo relevante y de alta calidad, sólo tienes que añadirlo a tu sitio web de WordPress y personalizarlo.
Si estás buscando una forma efectiva de añadir o cambiar el logo de un sitio web de WordPress, te guiaremos utilizando diferentes métodos. También te enseñaremos cómo reemplazar el logo de inicio de sesión predeterminado.
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
Cómo cambiar el logo en WordPress
Como no hay ningún botón o acceso directo predeterminado, averiguar cómo cambiar el logotipo de un sitio de WordPress puede ser complicado para los principiantes.
Por lo tanto, vamos a darte instrucciones detalladas para cambiar o añadir un logo personalizado en WordPress:
Añadir un logo personalizado a un tema de WordPress
Hay dos formas de añadir un logo personalizado al tema activo del sitio: a través del Personalizador de WordPress o del Editor de Plantillas.
Sin embargo, sólo puedes utilizar la función Personalizador en temas específicos de WordPress, como Twenty Fifteen, Twenty Sixteen y Twenty Seventeen. Por su parte, el Editor de plantillas solo está disponible para temas en bloque como Twenty Twenty-Two, Blockbase y Tove.
Además, asegúrate de que has configurado tu sitio de WordPress para que muestre una página de inicio estática. Para ello:
- Inicia sesión en el panel de WordPress y ve a Ajustes → Lectura.
- En tu página de inicio, elige la opción de Página estática y selecciona Página de inicio en la lista desplegable.
- Haz clic en Guardar cambios para confirmar.
Añadir un logo con el Personalizador de WordPress
Para añadir un nuevo logotipo mediante el Personalizador de WordPress, sigue las instrucciones que se indican a continuación:
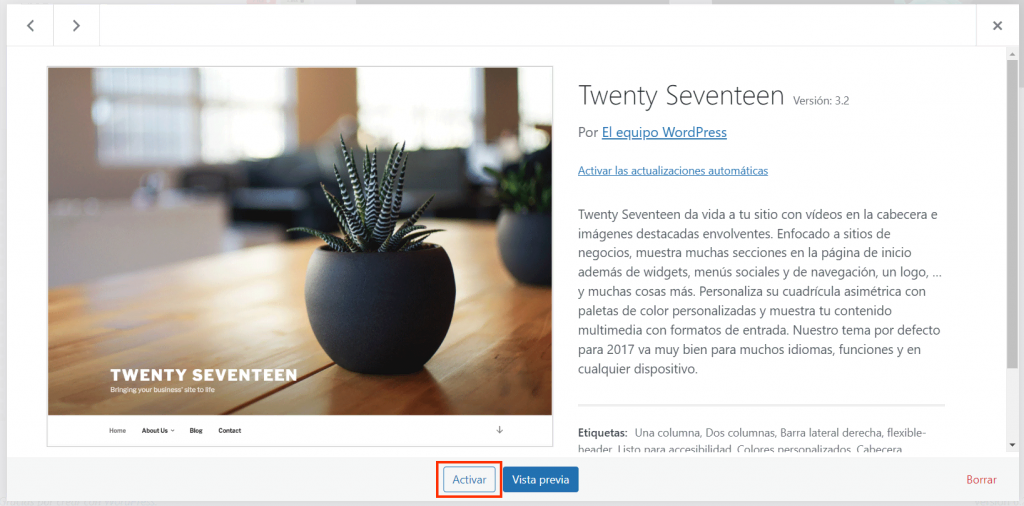
- Instala y activa un tema de WordPress compatible con el Personalizador a través del panel de control de WordPress. En este tutorial, utilizaremos el tema Twenty Seventeen.

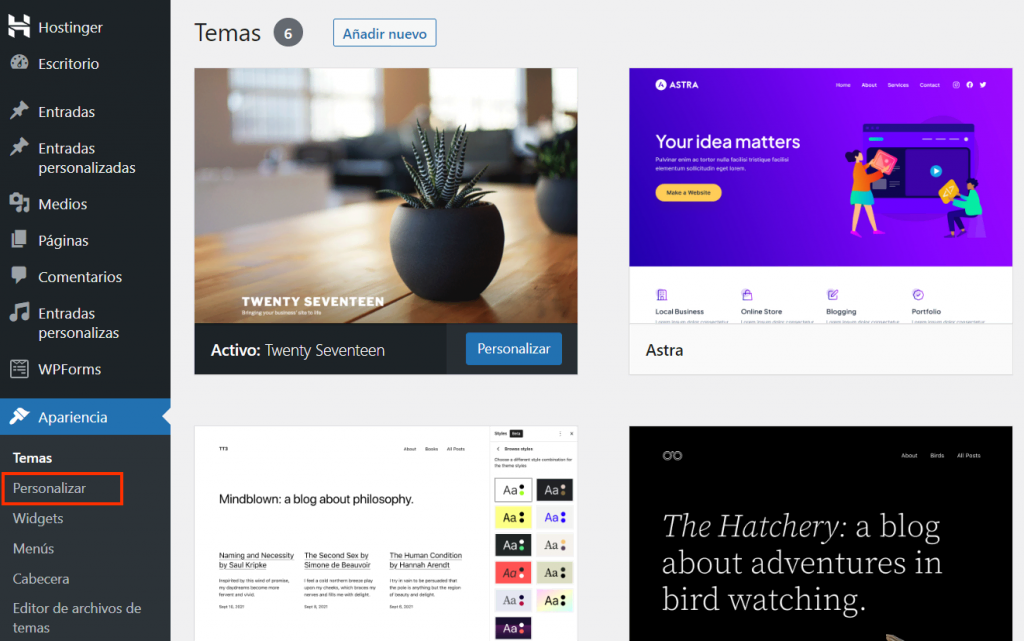
- Ve a Apariencia → Personalizar.

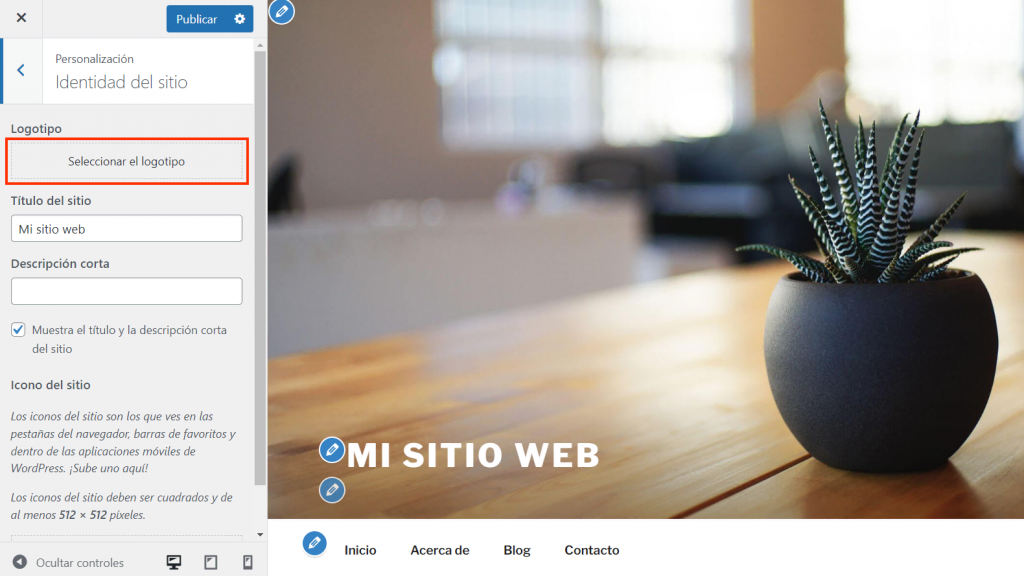
- En la página Personalizar, dirígete a la barra lateral izquierda y haz clic en Identidad del sitio.
- A continuación, haz clic en Seleccionar el logotipo para abrir la biblioteca multimedia.

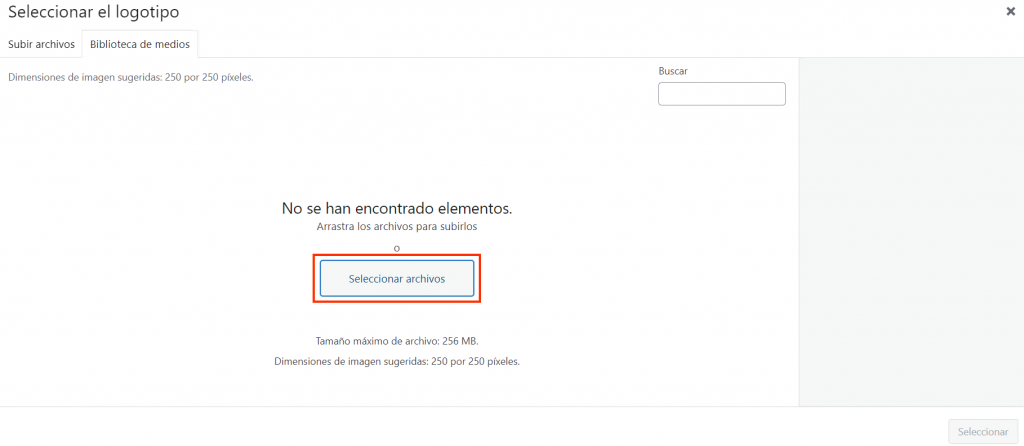
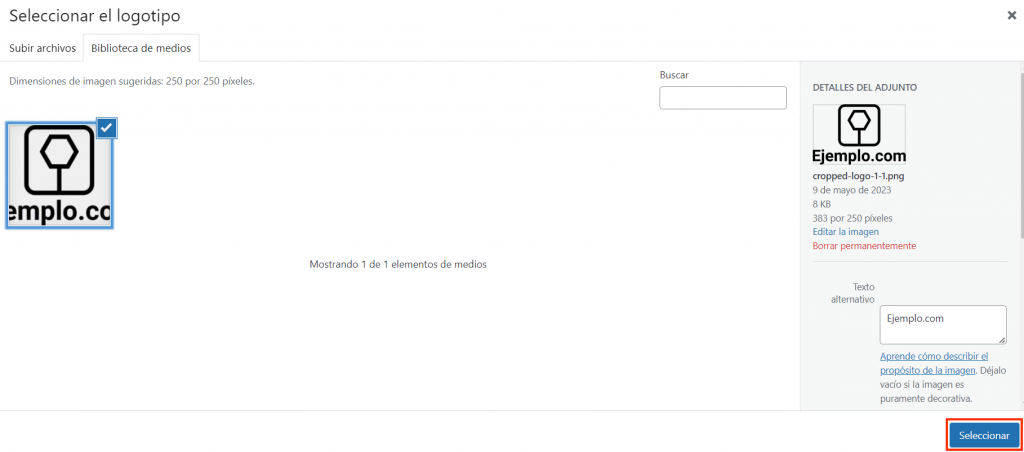
- En la pestaña Cargar archivos, haz clic en Seleccionar archivos y elige el archivo del logotipo personalizado que deseas cargar.

- Una vez cargado, resalta el logo y haz clic en Seleccionar.

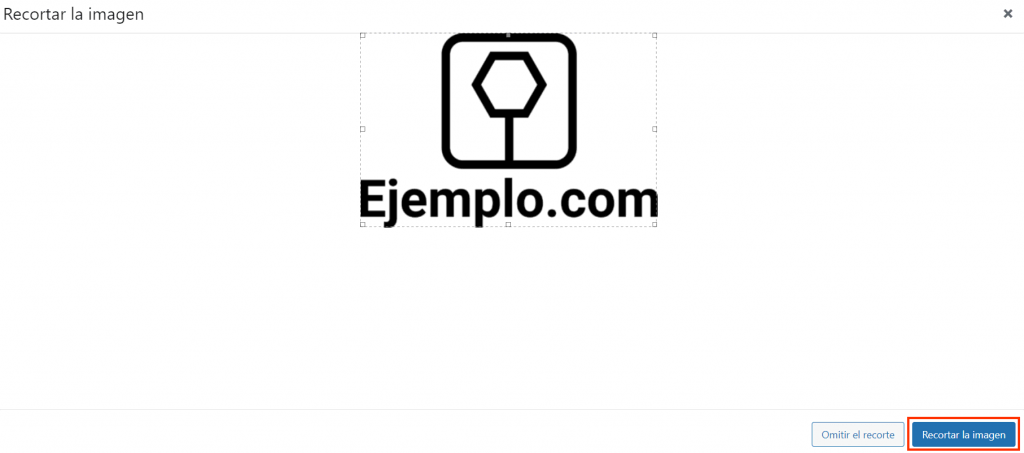
- Es posible que tengas que ajustar el logotipo del sitio de WordPress si es demasiado grande. Una vez que hayas terminado, haz clic en Recortar imagen para insertar el logo en el editor.

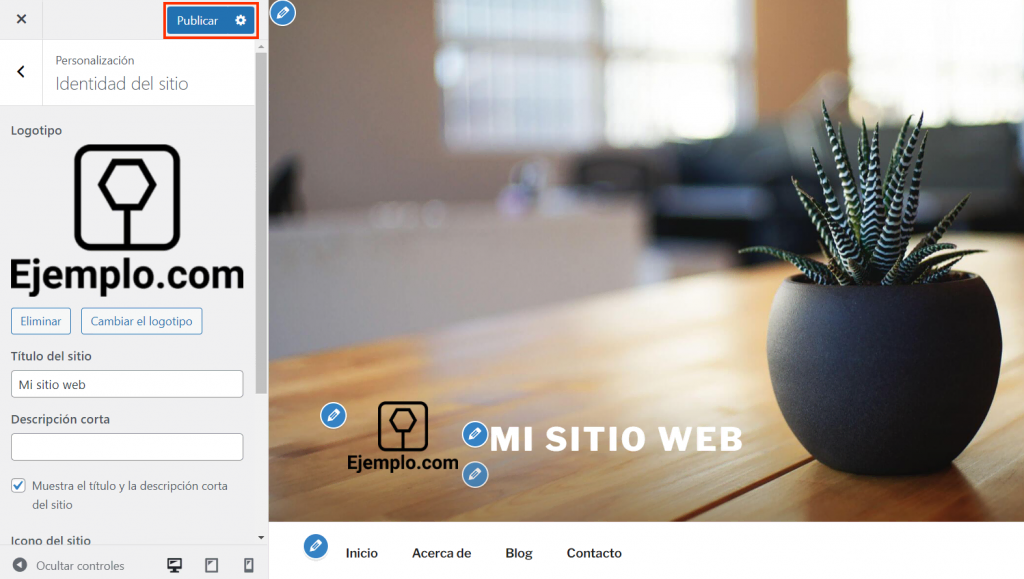
- A continuación, haz clic en Publicar para guardar los cambios.

Para reforzar la identidad de tu sitio de WordPress, también puedes utilizar el logotipo como favicon del sitio, pero ten en cuenta que WordPress recomienda utilizar un mínimo de 512 por 512 píxeles.
Añadir un logo a través del Editor de plantillas de WordPress
Para añadir un logo personalizado mediante el Editor de plantillas, sigue los pasos que se indican a continuación:
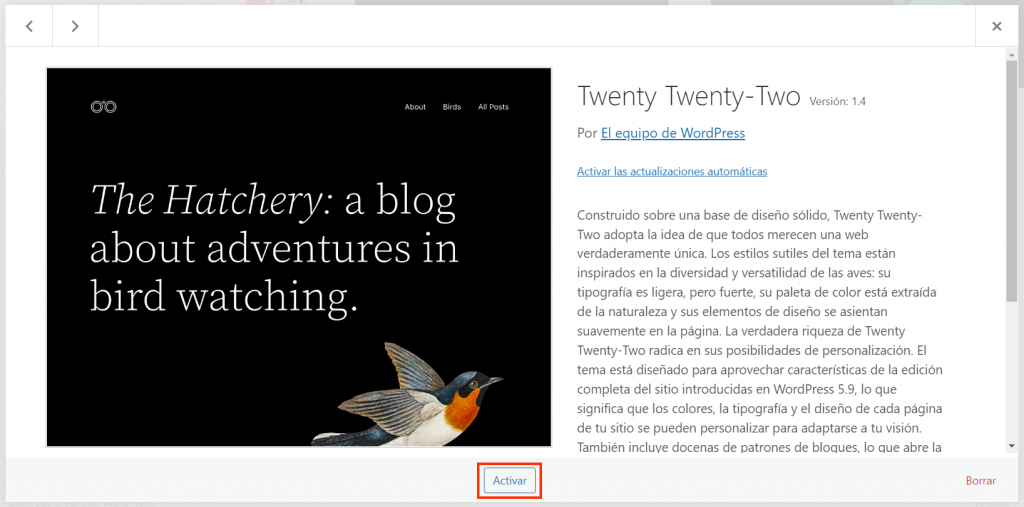
- Instala y activa un tema compatible con esta función. En este tutorial, utilizaremos Twenty Twenty-Two.

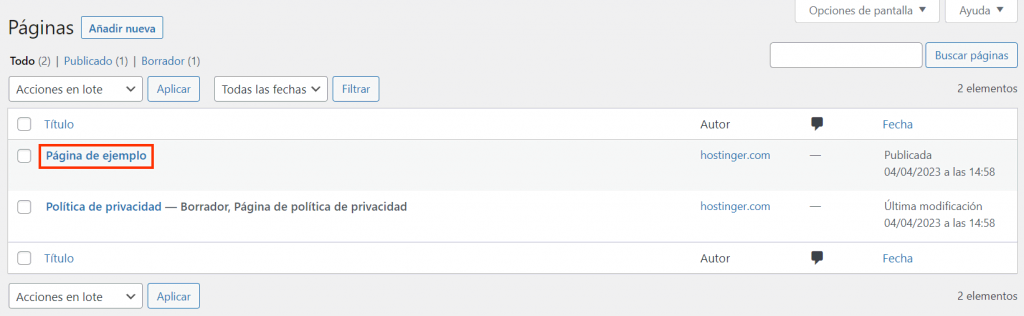
- Tras activar el tema, ve a Páginas → Todas las páginas. A continuación, selecciona tu página principal.

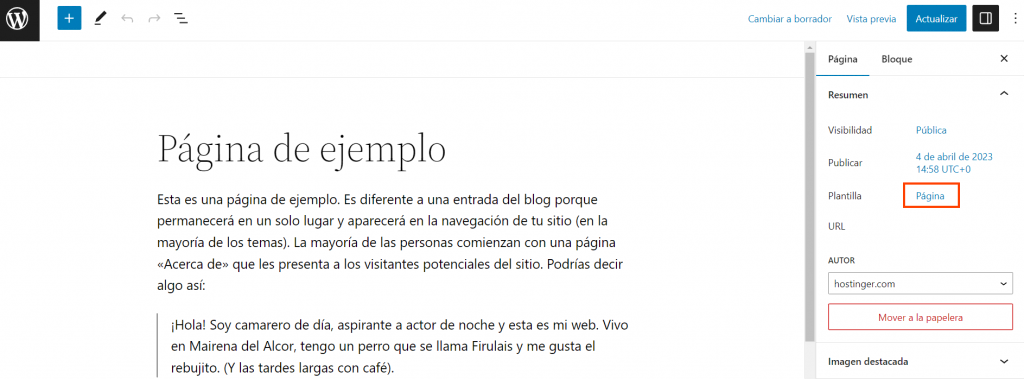
- Se te redirigirá al editor de bloques. Navega hasta la barra lateral Opciones → Resumen → Plantilla.

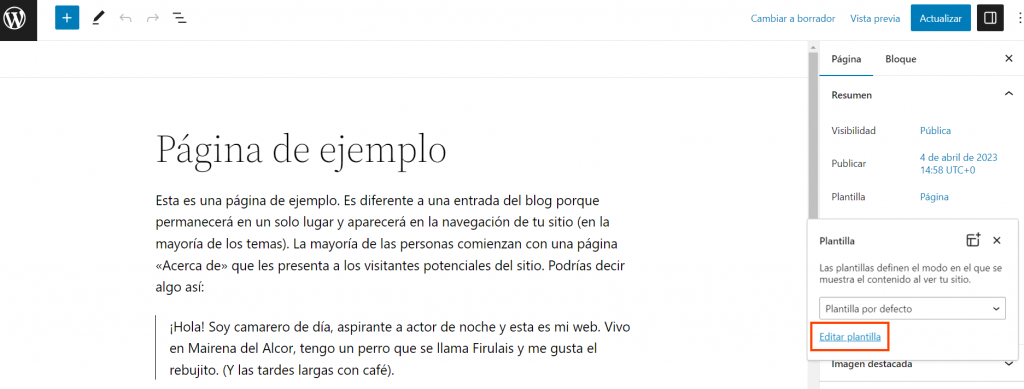
- A continuación, haz clic en el botón Página y selecciona Editar plantilla para abrir el Editor de plantillas.

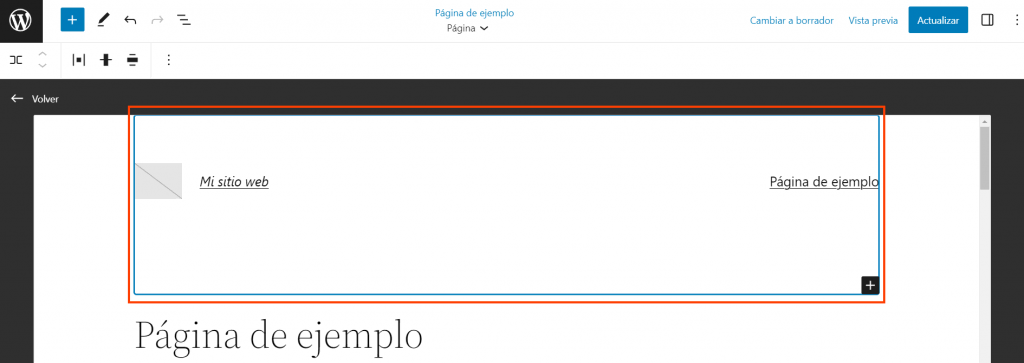
- Seleccione la Cabecera.

- Para añadir el logo, selecciona el bloque Añadir un logotipo del sitio y carga la imagen. Haz clic en Seleccionar para insertarla en el editor.

- A continuación, haz clic en el botón Actualizar. El editor te informará de que los cambios afectarán a todo el sitio. Haz clic en Publicar para confirmar.

Cambiar el logo con estilos CSS personalizados
Para modificar o personalizar aún más los estilos del logo de WordPress, puedes utilizar CSS adicional. Esta función te permite añadir clases de hojas de estilo en cascada (CSS) a un bloque específico y adaptarlo a tus necesidades.
Dado que esta función sólo está disponible en el Personalizador de WordPress, utilizaremos Twenty Fifteen como ejemplo. Sigue los pasos que se indican a continuación para añadir código CSS personalizado y dar estilo a tu logotipo:
- Ve a Apariencia → Personalizar para abrir la pantalla del Personalizador.
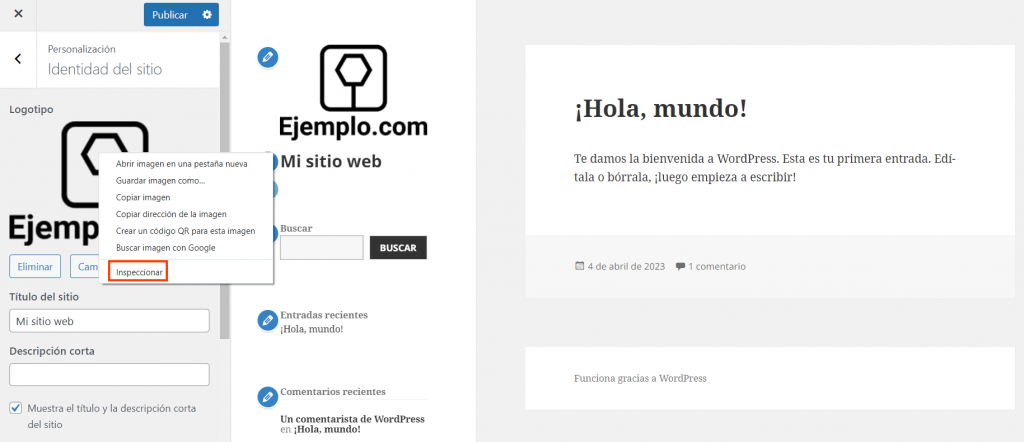
- En el área de edición, haz clic con el botón derecho en la imagen del logotipo y selecciona Inspeccionar para abrir la herramienta Inspeccionar elemento.

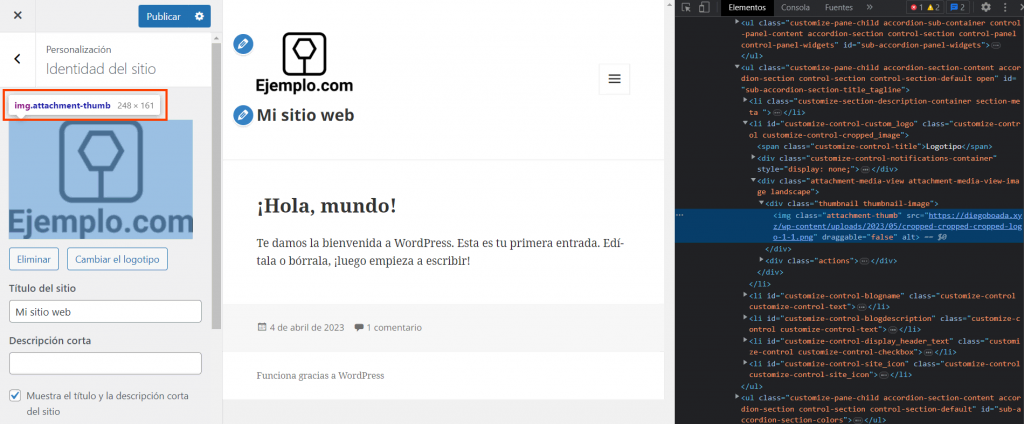
- Pasa el ratón sobre la etiqueta HTML resaltada y localiza la clase CSS que aparece sobre el logotipo. En este caso, el valor de la clase CSS es img.attachment-thumb.

- Cierra la herramienta Inspeccionar elemento y vuelve a la pantalla del Personalizador. A continuación, haz clic en CSS adicional en la barra lateral izquierda.

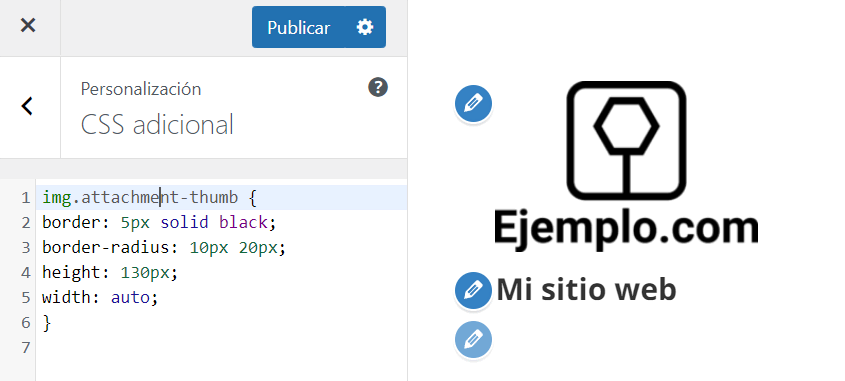
- En el área de edición CSS adicional, escribe la clase CSS, img.attachment-thumb en nuestro caso. A continuación, añade tus propias propiedades CSS para personalizar los estilos del logotipo de WordPress. Aquí un ejemplo:
img.attachment-thumb {
border: 5px solid black;
border-radius: 10px 20px;
height: 130px;
width: auto;
- El resultado debería ser el siguiente:

- Haz clic en Publicar para guardar los cambios.
Cambiar el logo de la página de inicio de sesión de WordPress
También es posible sustituir el logotipo de la página de inicio de sesión o login por tu imagen personalizada. Solo tienes que modificar el archivo functions.php del tema activo, utilizando el panel de control de tu alojamiento web o el Editor de temas de WordPress.
Te mostraremos cómo cambiar las imágenes del logo de WordPress en la página de inicio de sesión, a través del panel de control de Hostinger, hPanel:
- Desde el panel de control hPanel, abre el Administrador de archivos.
- A continuación, ve a public_html → wp-content → themes. A continuación, abre el directorio de temas activos: utilizaremos el tema Twenty Fifteen.
- Busca el archivo functions.php, desplázate hasta la parte inferior y añade el siguiente fragmento de código:
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url(insert_the_logo_url_here) !important; }
</style>';
add_action('login_head', 'custom_loginlogo');
- A continuación, copia la URL del archivo del logotipo de la biblioteca multimedia de WordPress. Pégalo entre los paréntesis del valor de la URL, de esta forma: url(https://tusitioweb.com/wp-content/uploads/2024/05/ejemplo-logo.png).
- Una vez que hayas terminado, haz clic en el botón Guardar.
Conclusión
Añadir un logo personalizado a tu sitio web de WordPress es un paso importante para establecer una identidad atractiva y fuerte de tu sitio web o blog.
En este artículo, has aprendido múltiples métodos para añadir y cambiar un logotipo en WordPress: utilizando el Personalizador de WordPress, el Editor de plantillas y el código CSS personalizado.
Para que la identidad del sitio sea aún más coherente, también hemos proporcionado instrucciones para cambiar el logotipo de la página de inicio de sesión de WordPress.
Esperamos que este artículo te haya ayudado a entender cómo configurar un logo en tu sitio web WordPress. Si aún tienes preguntas, puedes escribirlas en la sección de abajo. ¡Mucha suerte!
Cambiar logo en WordPress – Preguntas frecuentes
A continuación encontrarás respuestas a algunas preguntas comunes sobre cómo cambiar el logotipo en WordPress.
¿Cuáles son los tamaños de logo más comunes en WordPress?
Al cargar un archivo de logotipo a través de la biblioteca multimedia de WordPress, verás unas medidas de imagen sugeridas de 248 por 248 píxeles. Por lo tanto, recomendamos utilizar este tamaño de logotipo para obtener el mejor resultado.
¿Se puede cambiar el tamaño del logotipo de WordPress?
Sí, puedes cambiar el tamaño del logotipo editando la imagen antes de insertarla en la página. Para ello, abre la biblioteca multimedia de WordPress y selecciona la imagen del logotipo. En la ventana Detalles del archivo adjunto, haz clic en Editar imagen para personalizar el tamaño del logotipo de WordPress.
¿Qué formato de archivo debo utilizar para el logo?
Te recomendamos que utilices el formato SVG para tu logo, ya que es ligero y puede representarse en cualquier tamaño sin perder calidad. Además, los motores de búsqueda como Google pueden leer el texto del archivo SVG.


