Cómo editar una página web fácilmente en 2024

Saber editar y actualizar tu sitio web eficientemente es clave para mantener y mejorar tu presencia en internet.
Actualizar tus páginas web con regularidad puede mejorar tu clasificación en los motores de búsqueda, conservar el interés de los visitantes y mantener la relevancia de tu sitio con las tendencias del sector.
Este artículo te mostrará cómo editar un sitio web con el Creador de páginas web de Hostinger. Cubriremos todo, desde ediciones básicas de texto y sitios web para móviles hasta ediciones de sitios web más avanzadas y centradas en el código.

Tabla de Contenidos
Aspectos básicos de la edición de sitios web
El rediseño y edición de páginas web es una habilidad crucial para mantener una presencia online al día y eficaz.
Este proceso implica una serie de tareas esenciales para cualquier desarrollador web y propietario de un sitio, desde optimizar el contenido de una página hasta mejorar el diseño general de la web.
Editar un sitio web incluye no sólo modificar el texto o las imágenes. También significa optimizar las etiquetas HTML, integrar elementos multimedia y asegurarte de que la página de inicio del sitio sea atractiva e informativa.
Cuando editas sitios web, es vital tener en cuenta cómo se mostrarán los cambios en los distintos dispositivos y cómo interactuarán con los motores de búsqueda.
Las herramientas para desarrolladores pueden ser de gran ayuda en este sentido, ya que te permiten inspeccionar los detalles de los elementos, modificar el código HTML o ajustar directamente el código JavaScript.
Estas herramientas son beneficiosas para realizar actualizaciones y cambios precisos en el sitio web, especialmente cuando se trabaja con el código fuente de un sitio web existente.
El Creador web de Hostinger es la mejor opción de edición de sitios web para quienes no saben cómo editar el código fuente de una página web.
Nuestro constructor de arrastrar y soltar, fácil de usar, simplifica el mantenimiento y la edición web, permitiendo a los usuarios entrar en el modo de edición, hacer cambios y guardar su trabajo con facilidad.
Este enfoque es ideal para tareas de edición de páginas web, como ajustar el contenido, añadir nuevas páginas o incluso iniciar un rediseño completo del sitio web.

Cómo modificar una página web
Tanto si eres un desarrollador web experimentado como si eres nuevo en la gestión de contenidos de sitios web, esta guía proporciona instrucciones de edición de sitios paso a paso para usuarios de todos los niveles de habilidad.
Editar tu sitio web de forma eficaz significa saber cómo navegar correctamente por el editor de páginas web. A continuación te mostraremos cómo editar páginas con el Creador de sitios web de Hostinger.
1. Accede al Creador de páginas web de Hostinger
Para empezar a hacer ediciones en el constructor web de Hostinger, el primer paso es acceder a la herramienta:
- Inicia sesión en hPanel.

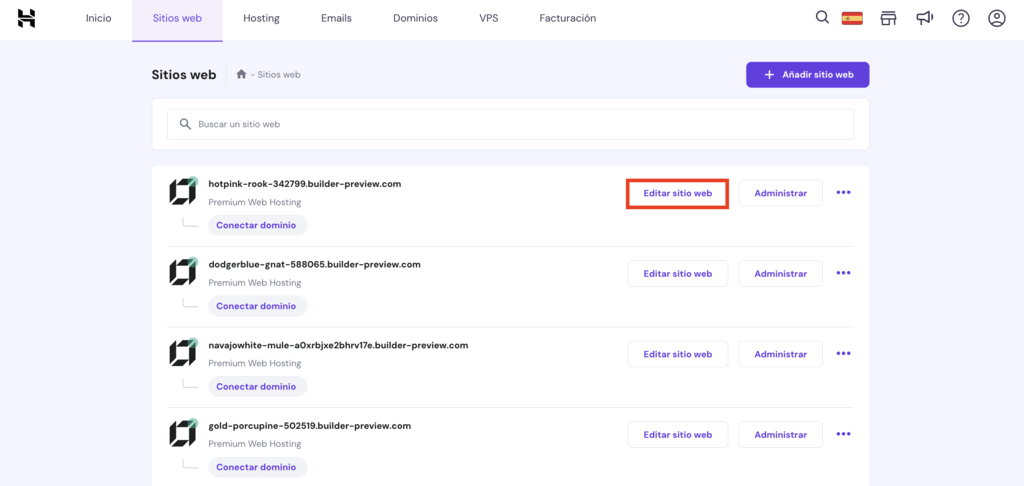
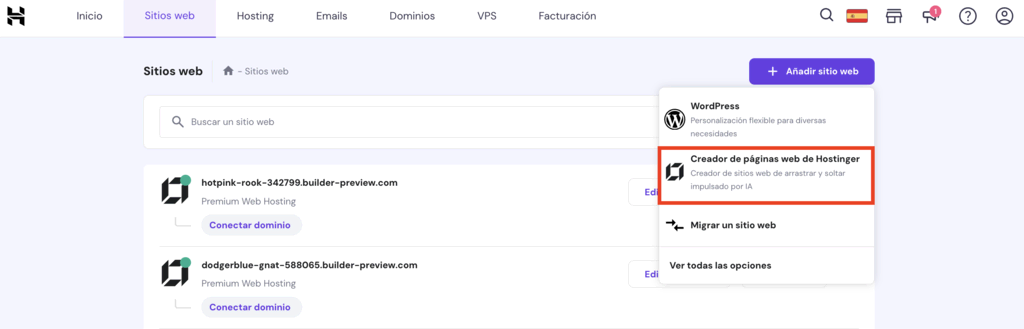
- Ve a la sección Sitios web del menú superior y selecciona el sitio que quieres editar haciendo clic en Editar sitio web.

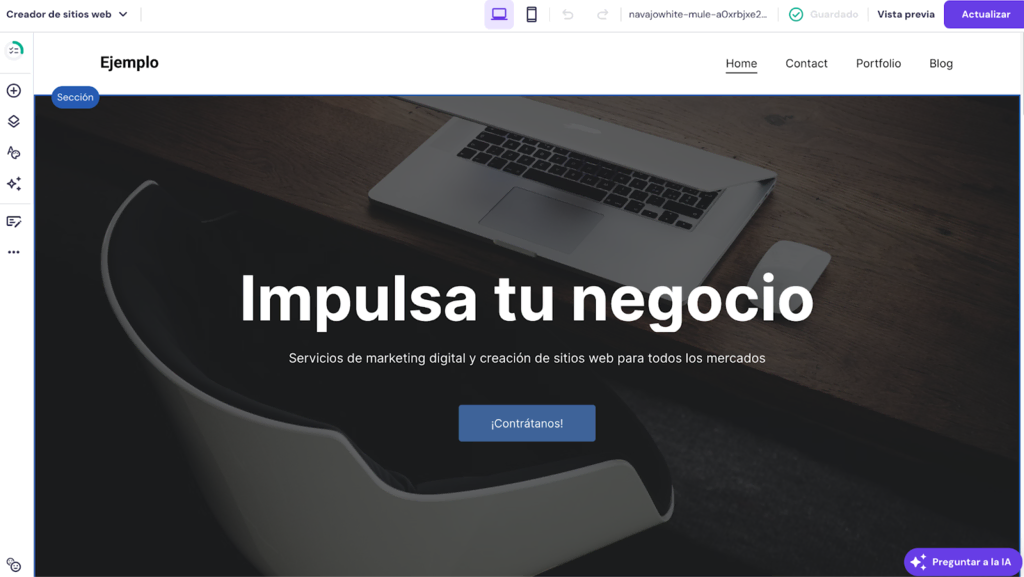
- El creador de sitios web se iniciará en modo de edición y mostrará tus páginas web actuales, permitiéndote empezar a hacer cambios de inmediato.

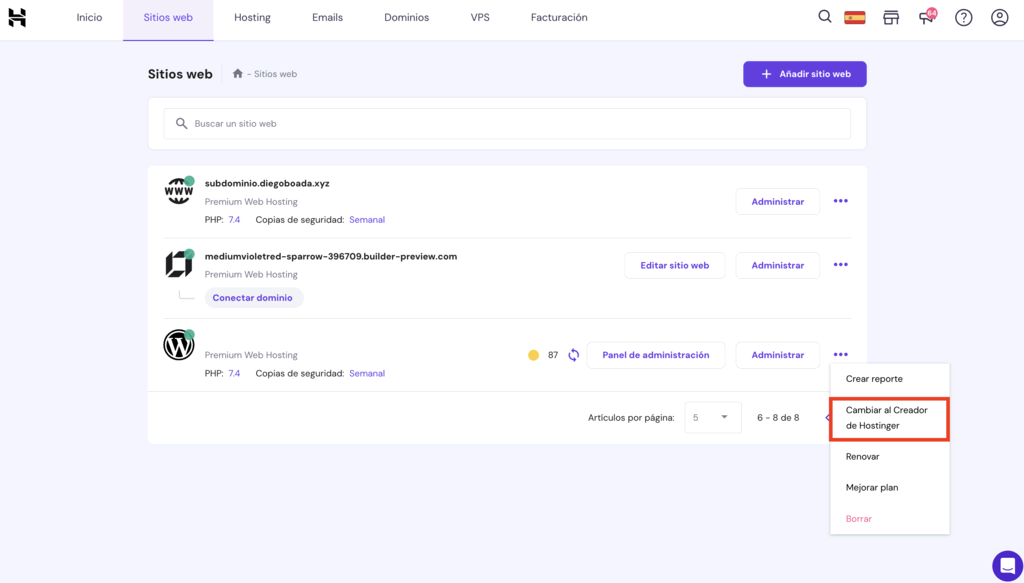
Si tienes un sitio web de WordPress pero quieres editarlo con nuestra plataforma, expande la configuración del sitio a través de la sección Sitios web y selecciona Cambiar al Creador de Hostinger.

Si aún no tienes un sitio web, sigue estos pasos para empezar a crearlo:
- Elige un plan de alojamiento web.
- Inicia sesión en hPanel.

- Navega hasta la sección Sitios Web y selecciona Creador de páginas web de Hostinger y sigue los pasos.


2. Edita el contenido del sitio web
Al personalizar el contenido de tus páginas web, normalmente necesitas editar texto, sustituir imágenes y ajustar otros elementos multimedia.
Cómo editar texto en tu sitio web
Una edición de texto eficiente puede revitalizar el contenido de tu web, haciéndolo más atractivo y relevante para tu audiencia.
La edición de textos no consiste sólo en corregir errores o actualizar información, sino en refinar tu mensaje y mejorar la legibilidad para mantener el interés de los visitantes del sitio.
Modifica el texto en el Creador de páginas web de Hostinger así:
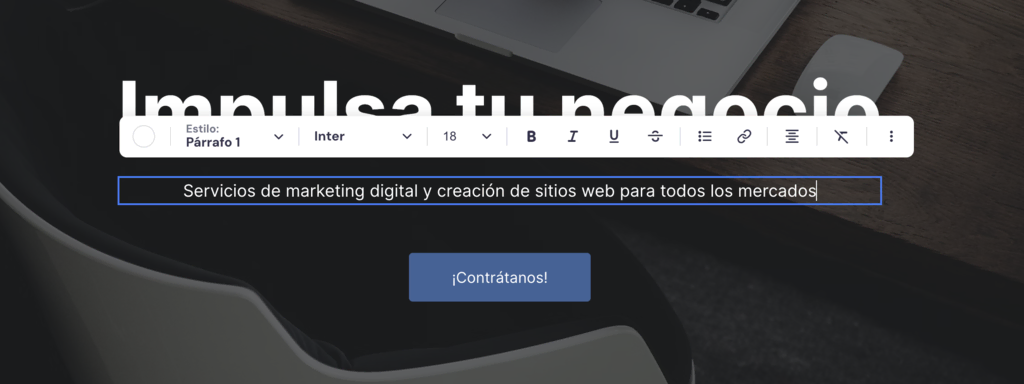
- Desplázate por tu página web hasta encontrar el texto que quieres editar. Haz clic en el área de texto para seleccionarlo.

- Pulsa en Editar texto para abrir el editor de texto.

- Utiliza el editor WYSIWYG para realizar las modificaciones deseadas en el texto. Los cambios se guardarán automáticamente.
Cómo editar imágenes en tu sitio web
Sustituir imágenes desactualizadas o refrescar los elementos visuales es una forma sencilla pero eficaz de mejorar el aspecto de tu web.
Empieza a editar imágenes con el Creador de Hostinger siguiendo estos pasos:
- Selecciona la imagen que quieres editar o sustituir.

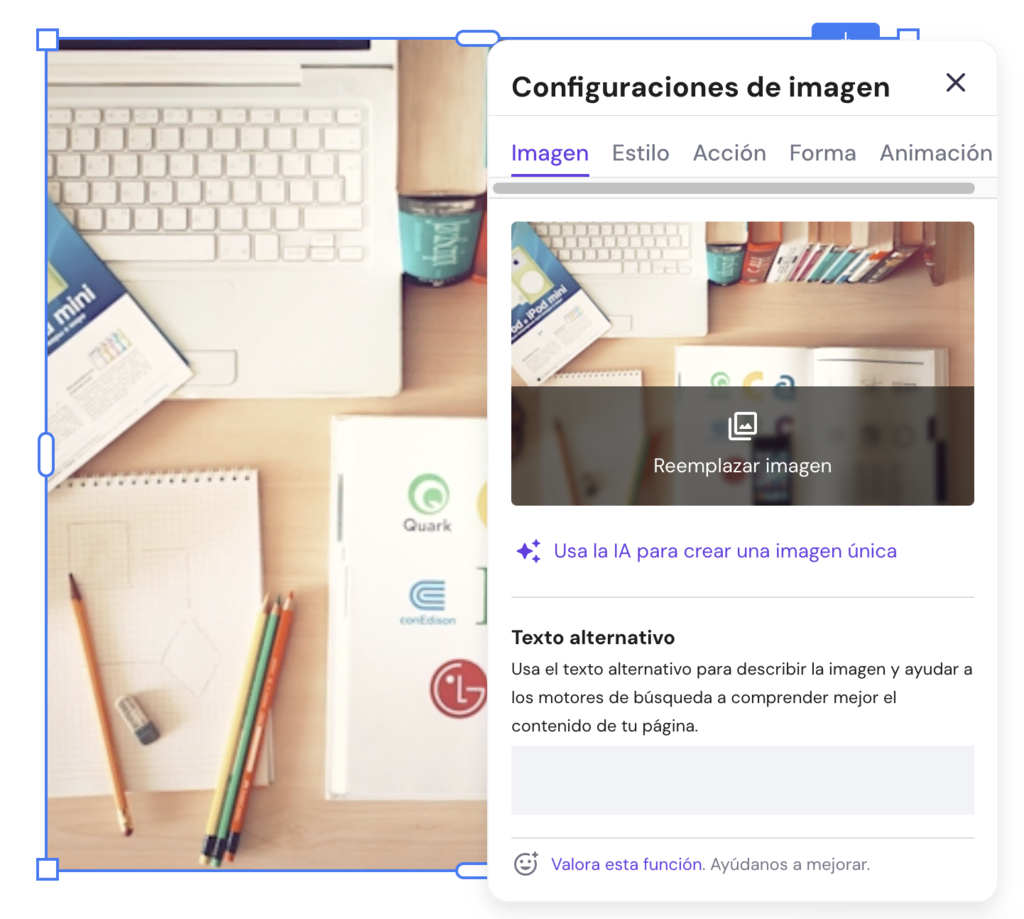
- Haz clic en Editar imagen para abrir la Configuración de la imagen. Aquí puedes editar el texto alternativo, las animaciones en la página y la forma y estilo de tu imagen.

- También puedes realizar acciones como recortar, duplicar y copiar a través de la barra de herramientas.

Alternativamente, selecciona Generar imagen para utilizar la IA para crear una nueva imagen personalizada para tu sitio web. Todo lo que tienes que hacer es describir la imagen que deseas en pocas palabras para iniciar el proceso.

Ten en cuenta que la optimización adecuada de las imágenes, incluyendo rellenar el campo de texto alternativo, es vital para la optimización de los motores de búsqueda (SEO) y para garantizar la accesibilidad a todos los usuarios.
Cómo añadir elementos multimedia
Incorporar elementos multimedia como vídeos o mapas puede mejorar la interactividad de tu sitio web, proporcionando una experiencia de usuario más fluida.
A continuación te explicamos cómo editar el contenido multimedia de una página web:
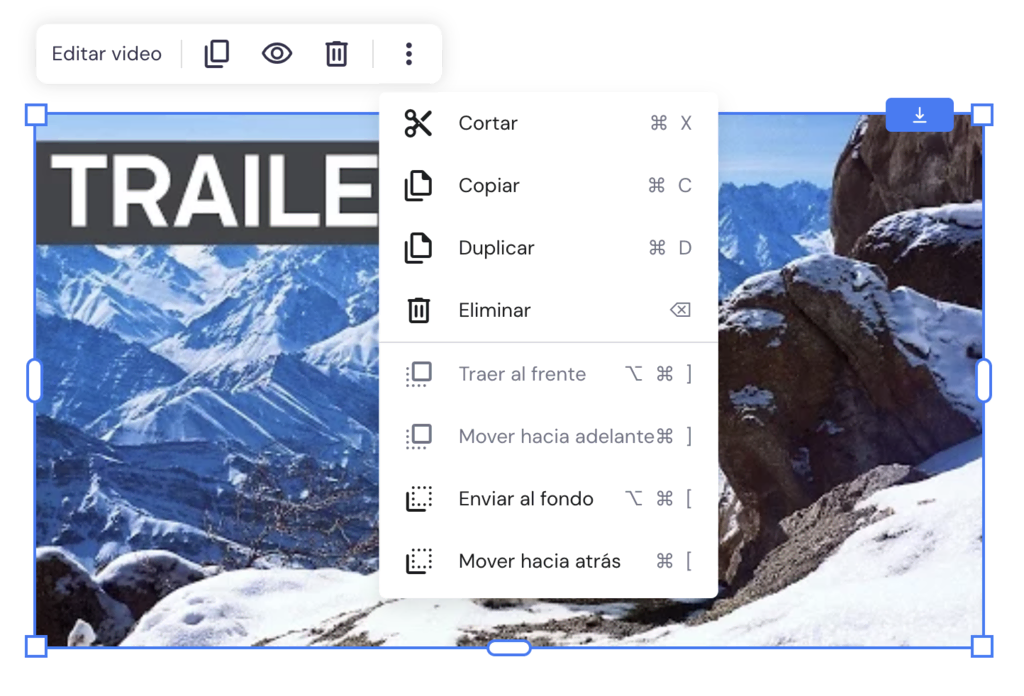
- Selecciona el elemento que quieres editar: en este ejemplo, estamos editando un vídeo.

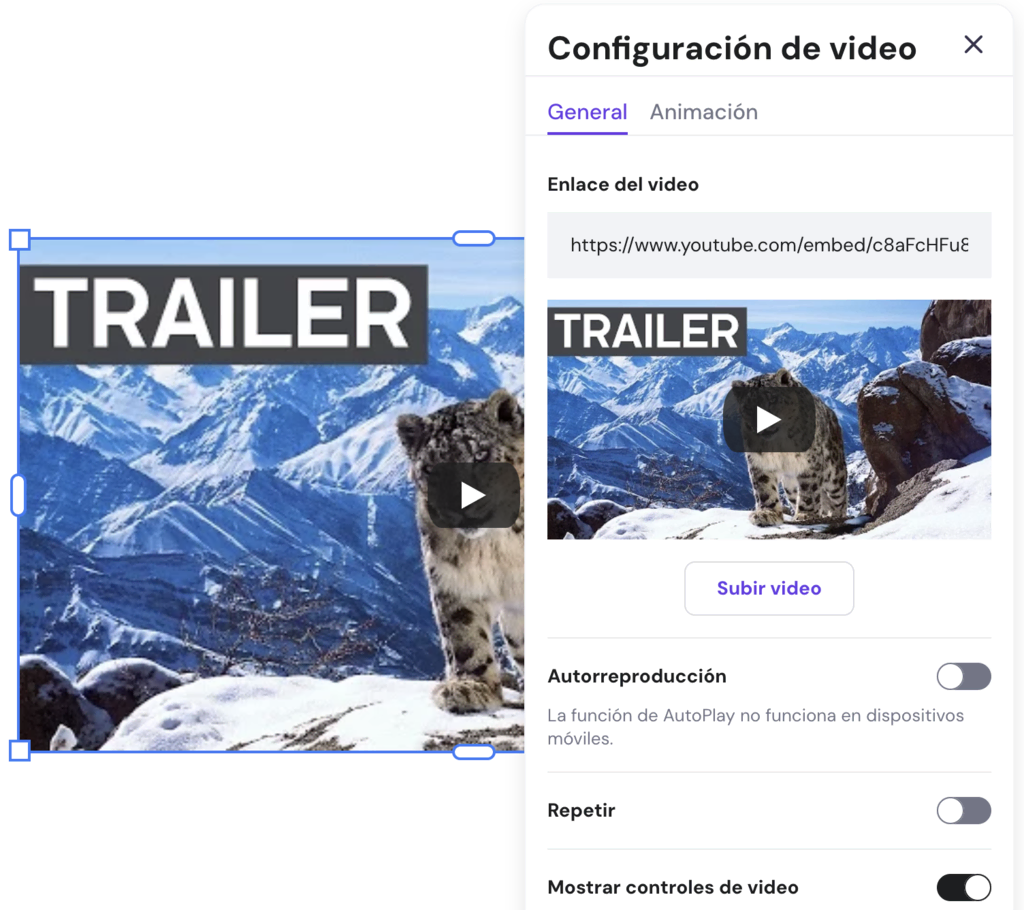
- Haz clic en Editar video para ampliar la Configuración de video. Puedes añadir animaciones, reproducir el vídeo en bucle o automáticamente, o mostrar u ocultar los controles del vídeo.

- También puedes utilizar la barra de herramientas para editar la posición del vídeo:

3. Personaliza el diseño del sitio web
El diseño de tu sitio web debe ser a la vez estético y funcional, ya que influye en la forma en que los usuarios perciben tu marca e interactúan con ella.
Añadir nuevos elementos a la página web
Diferentes elementos como los formularios de contacto, los botones y las fuentes de redes sociales, añaden más funcionalidad a una página web.
Para añadir elementos en tu web, sigue estos pasos:
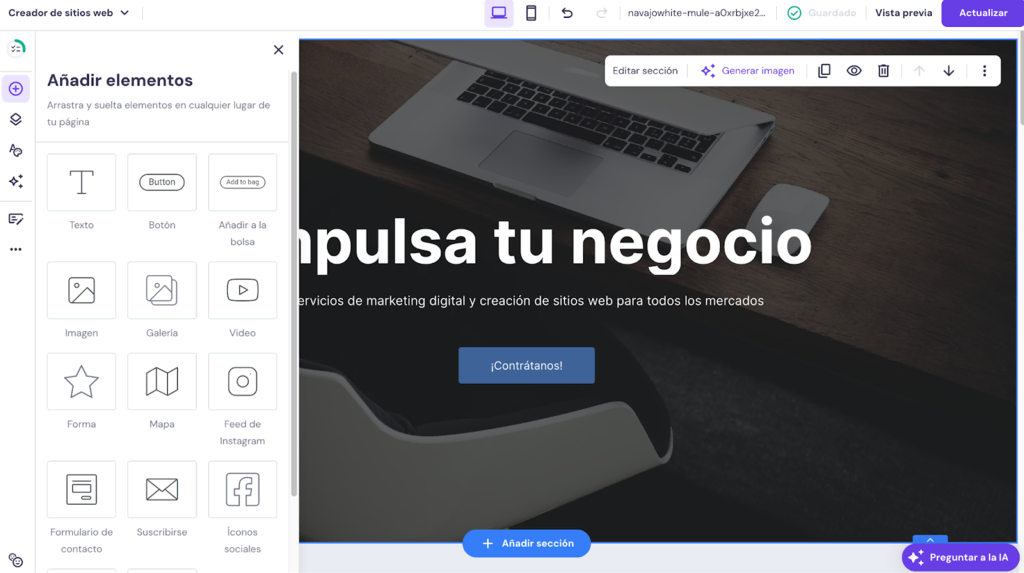
- Abre el menú Añadir elementos de la barra de navegación de la izquierda.

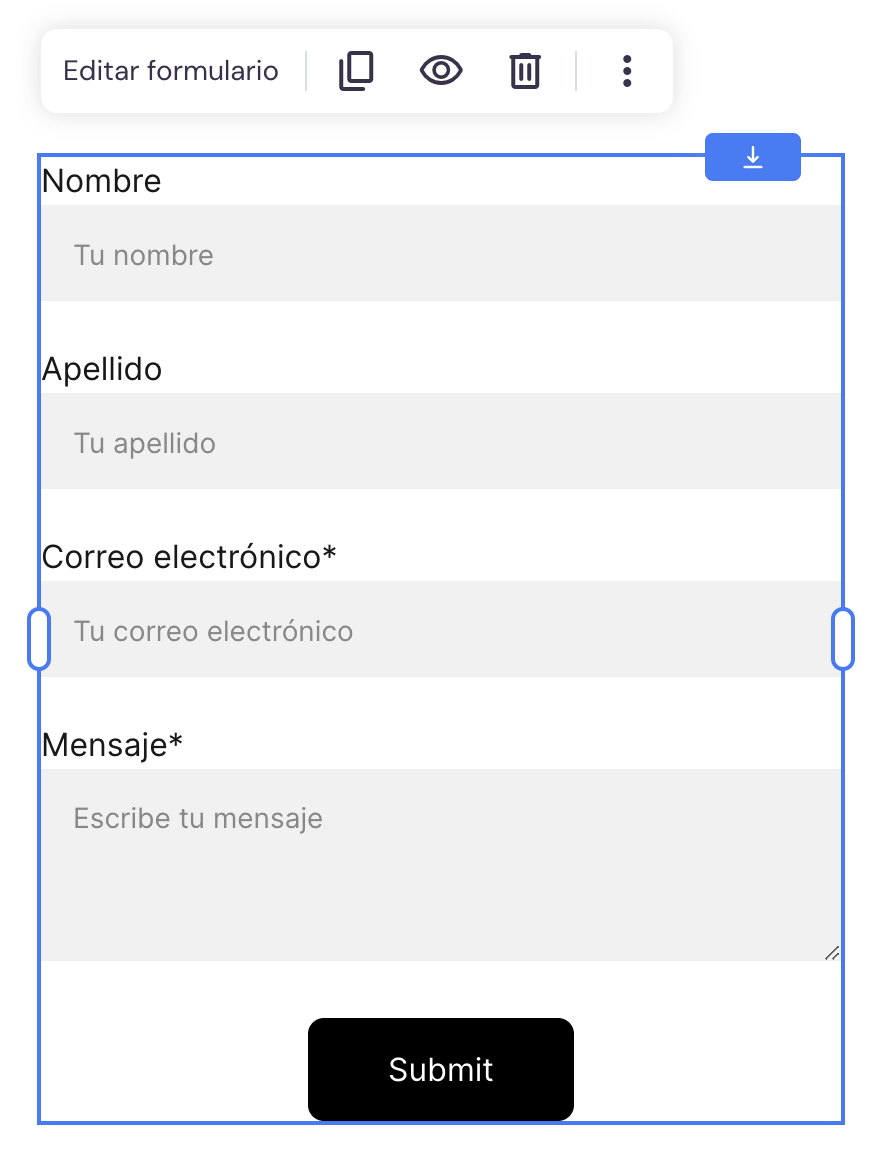
- Arrastra y suelta el elemento elegido en la posición deseada de la página web. Para este ejemplo, seleccionaremos el Formulario de contacto.

- Haz clic en el elemento para realizar ajustes en el contenido o el diseño.

Ajustar colores y fuentes
Los colores y los tipos de letra son la base del diseño de tu sitio web. Los colores pueden evocar emociones y transmitir determinados mensajes, por lo que es importante elegir una paleta que refleje la marca que quieres establecer para tu sitio web.
Por otra parte, el tipo de letra adecuado mejora significativamente la legibilidad de tu contenido y la usabilidad de tu web.
Edita los colores y fuentes del sitio en el Creador de páginas web de Hostinger de esta forma:
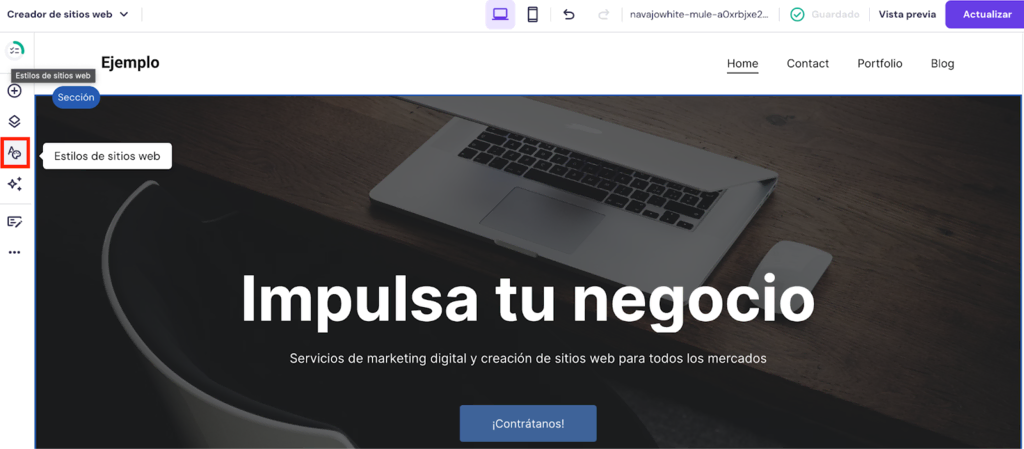
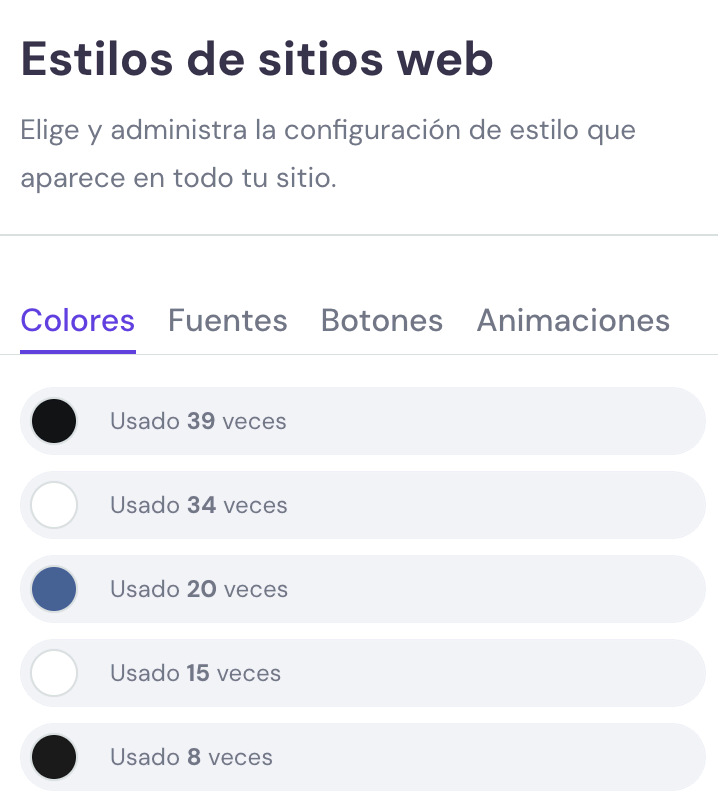
- Abre el menú Estilos de página web.

- En la pestaña Colores, puedes ver cuántas veces se han utilizado diferentes colores en tu sitio web. Determina tu esquema de colores y configura aquí tus colores primarios y secundarios.

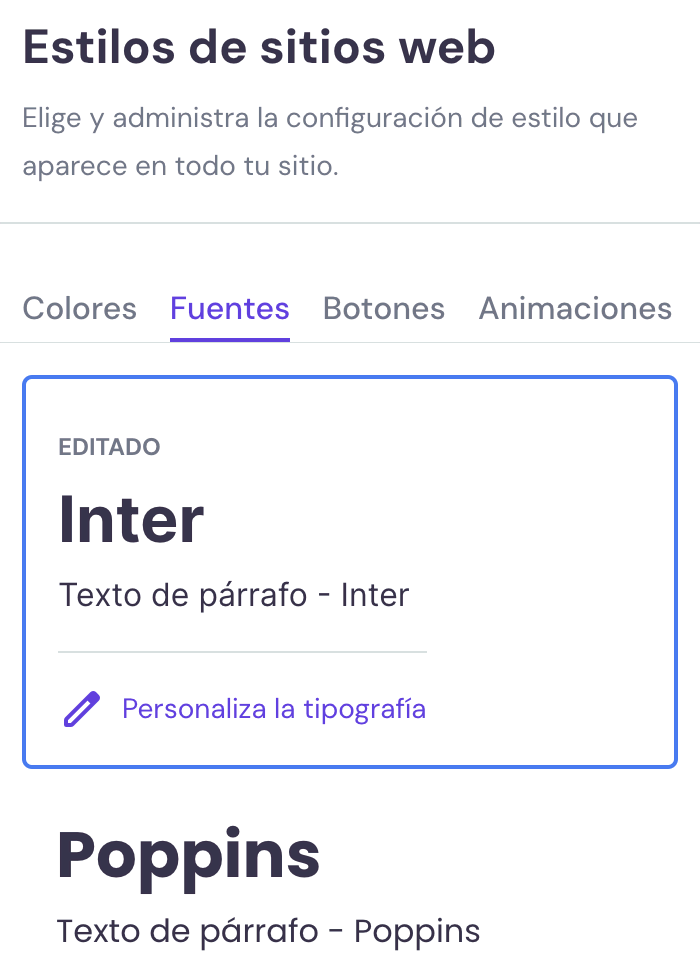
- Utiliza la pestaña Texto para configurar los estilos de texto de tu sitio web. Selecciona uno de los grupos de fuentes predefinidos o haz clic en Editar estilos de texto para definir tus opciones preferidas de fuentes para encabezados y párrafos.

También puedes ajustar los botones y los estilos de animación en este menú.
Ajustar el diseño de la página web
Un diseño bien organizado garantiza que los visitantes puedan navegar fácilmente por tu sitio web y encontrar la información que necesitan.
Las secciones de página, como galerías de imágenes, presentaciones de diapositivas, testimonios o titulares, facilitan la creación de diseños personalizados a partir de plantillas prediseñadas.
Los siguientes pasos muestran cómo añadir una nueva sección de página en el Creador de Hostinger:
- Sitúa el cursor entre dos secciones y pulsa el botón Añadir sección.

- Selecciona la sección que prefieras de la biblioteca de plantillas, por ejemplo: una galería, un formulario de contacto o un pie de página. También puedes añadir una sección en blanco.

Mientras realizas estos ajustes, asegúrate de que el diseño de tu sitio está optimizado para dispositivos móviles. Sigue estos pasos para comprobar cómo aparecen los cambios de diseño en los teléfonos móviles:
- Localiza el icono de móvil en la barra de navegación superior.

- Cambia al editor móvil haciendo clic en su icono.

- Desplaza las secciones con las teclas de flecha y considera la posibilidad de ocultar los elementos más grandes para obtener la mejor experiencia de visualización móvil.

- También puedes utilizar la herramienta Diseño autofijable para que la IA ajuste el diseño móvil automáticamente.

4. Edita el sitio web mediante código
Para aquellos con conocimientos de codificación, la edición de código personalizado puede desbloquear un nuevo nivel de personalización y funcionalidad para tu sitio web. En esta sección, repasaremos dos métodos para hacerlo.
Acceder a las herramientas de desarrollo para una personalización profunda
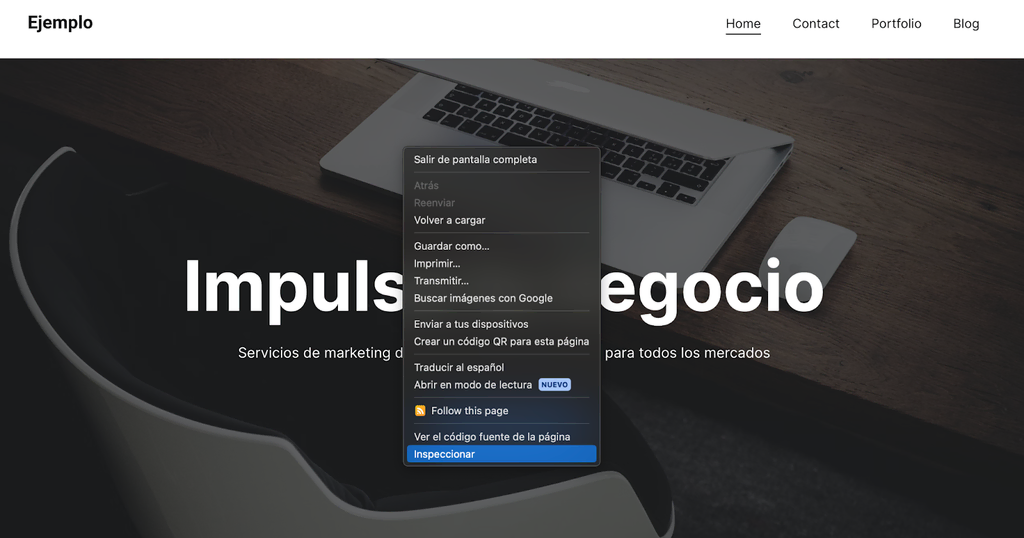
- Abre tu sitio en un navegador. En este ejemplo utilizaremos Google Chrome.

- Haz clic con el botón derecho en la página web y selecciona Inspeccionar. Se abrirá Chrome DevTools.

- Utiliza la herramienta de selección para elegir los elementos que quieras modificar.

Personalizar con CSS
Con las Hojas de Estilo en Cascada (CSS), puedes alterar casi cualquier aspecto de los elementos de tu sitio web.
Modifica los estilos CSS existentes para ajustar la apariencia y el comportamiento de los distintos componentes, como la colocación, el tamaño, el color, la opacidad y las fuentes.
¡Importante! Ten en cuenta que cualquier cambio o experimento de CSS utilizando DevTools es sólo temporal. Para que estos cambios sean efectivos, tendrás que editar el CSS en los archivos fuente del sitio web o a través del editor CSS del constructor de sitios web.
Utiliza DevTools para probar varios cambios en la página como éste:
- Selecciona un elemento que quieras editar.

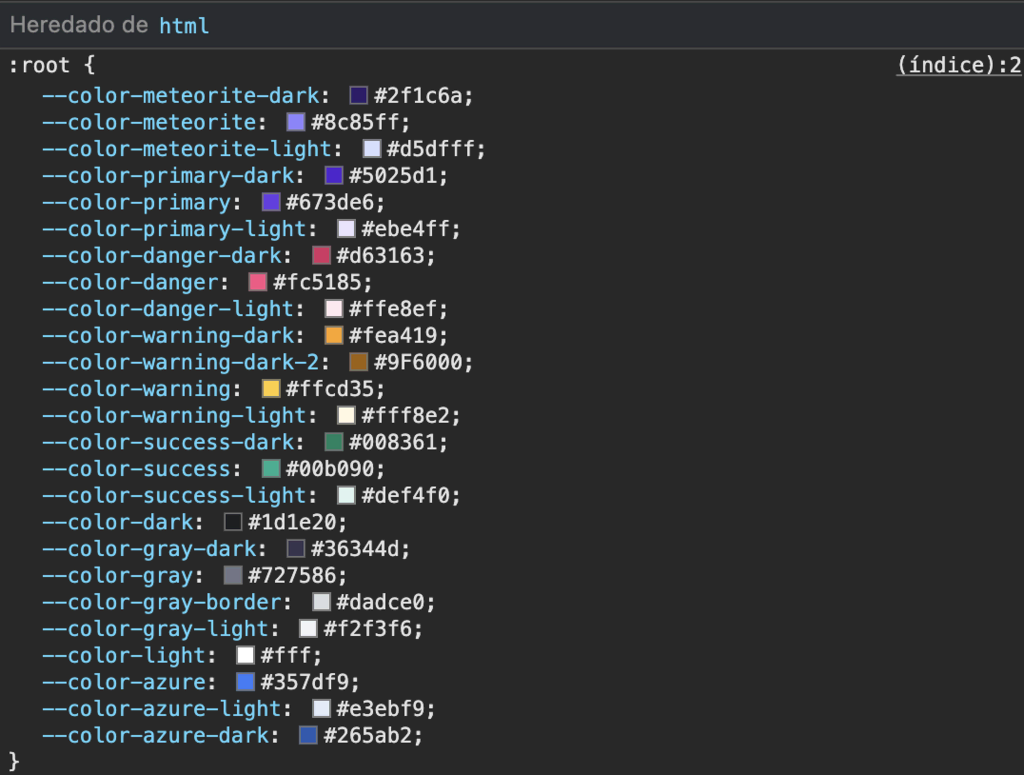
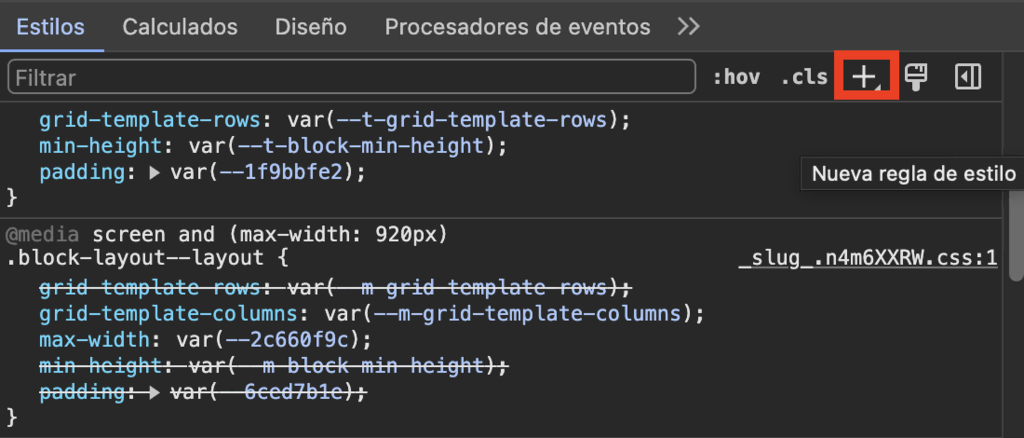
- El código CSS del elemento se mostrará en la pestaña Estilos.
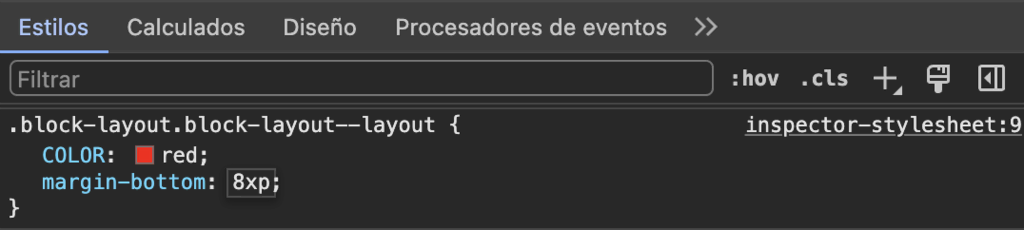
- Experimenta con distintos atributos. Por ejemplo, para ajustar el color del texto, localiza la propiedad color y cámbiala al tono que desees.

- Para aplicar estos cambios en tu sitio, selecciona el elemento con la herramienta de selección y, a continuación, haz clic en el botón más (+) de la pestaña Estilos. Esta acción genera el fragmento de código necesario.

- Define el atributo que quieres cambiar, como el color y establece el valor que prefieras.

- Combina tus cambios en una simple línea <style>, como <style>.element {attribute: value !important;} </style>.
- A continuación, ve a la interfaz de edición del Creador de páginas web de Hostinger y añade Incrustar código a la página. Simplemente arrastra y suelta el elemento desde el menú Añadir elementos a cualquier parte de la página.

- Haz clic en Introducir código para abrir el editor de código personalizado.

Pega aquí tu fragmento de código y haz clic en Incrustar código. Guarda los cambios y visita tu sitio para ver la actualización en directo.
Consejo profesional
Consulta nuestro tutorial sobre cómo inspeccionar y cambiar aspectos de estilo de tu sitio web para obtener una guía más detallada.
5. Añade funciones adicionales
Mejorar tu sitio web con funciones adicionales puede mejorar su funcionalidad y ofrecer más valor a tus visitantes.
Integraciones
Añade herramientas y widgets de terceros, como Hotjar y WhatsApp, a tu sitio web en unos pasos sencillos:
- En el editor de sitios web, selecciona ajustes en la barra lateral izquierda y haz clic en Integraciones.

- Busca la integración que quieres añadir a tu sitio.

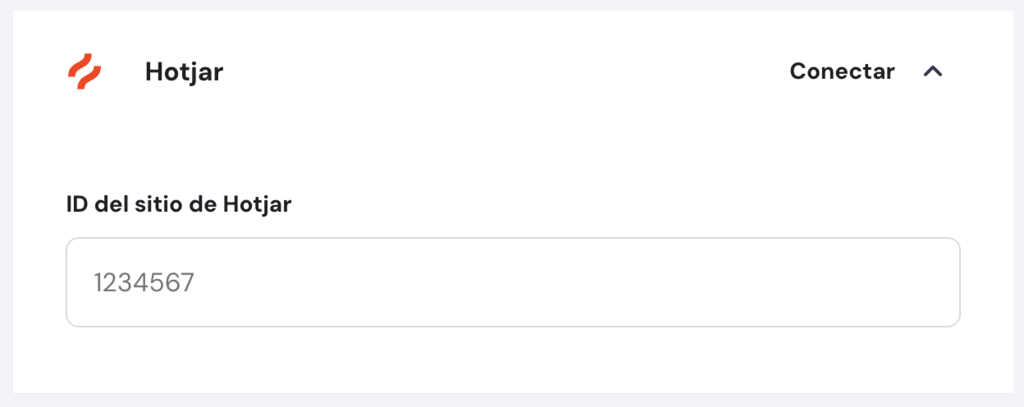
- Sigue las instrucciones específicas de la aplicación para vincular tu cuenta a tu sitio web. Por ejemplo, tienes que añadir el número de identificación de tu sitio de Hotjar para conectar tu cuenta Hotjar con tu sitio web.

Visita nuestra base de conocimientos para obtener más detalles sobre cómo integrar diferentes herramientas en tu sitio web de Hostinger.
Widgets
También puedes utilizar el elemento de código incrustado para añadir varios widgets y otras herramientas de terceros a tu sitio web:
- Abre el editor web y arrastra el elemento Incrustar código a tu página web.

- Haz clic en Introducir código para abrir el editor de código.
- Pega el código que quieras incrustar en tu página en el editor y haz clic en Incrustar código.
- Previsualiza y prueba el widget en la página web antes de actualizar tu sitio web.
6. Guarda y publica los cambios
Una vez que hayas optimizado tu sitio web con nuevos contenidos web, retocado el diseño y añadido más funciones, es hora de publicar los cambios.
A diferencia de otros creadores de sitios web, el Creador de páginas web de Hostinger guarda tus cambios automáticamente a medida que editas las páginas web.
Si necesitas volver a una versión anterior de tu sitio, puedes ponerte en contacto con nuestro equipo de Éxito del Cliente para que te ayude a restaurar una copia de seguridad.
Antes de publicar, tómate un momento para revisar todos los cambios.
Asegúrate de que cada elemento nuevo funciona correctamente y contribuye a una experiencia de usuario coherente. También es buena idea pedir a otras personas que aporten su opinión sobre cambios más importantes, como una nueva página web.
Tras la revisión, es hora de presentar tu sitio web actualizado a tu público. Utiliza la opción Vista previa para ver tus ediciones en todo su esplendor.
Recuerda comprobar también que los cambios se ven bien en un teléfono móvil. Una vez que estés satisfecho con los retoques de diseño del sitio web, publica los cambios en tu sitio web activo.

Conclusión
Editar un sitio web de forma eficiente es una habilidad vital para mejorar tu presencia online y el Creador de páginas web de Hostinger es una herramienta ideal para esta tarea.
Desde la edición del contenido del sitio web hasta la integración de herramientas como WhatsApp en tu sitio web, puedes gestionar todos los aspectos de tu sitio rápidamente con nuestro creador de sitios web.
Es especialmente útil para principiantes que buscan una plataforma intuitiva con un editor de arrastrar y soltar, elementos integrados y funciones de IA.
Asegúrate de realizar actualizaciones periódicas para mantener frescas tus páginas web. Hacerlo también te ayuda a estar al día de los cambios en la clasificación de los motores de búsqueda y de las preferencias del público, aumentando la visibilidad de tu sitio.
Lecturas recomendadas
Cómo hacer una página web desde cero
Cómo diseñar una página web
Cómo hacer una página web apta para móviles
Coste de mantenimiento de una página web
Cómo editar una página web – Preguntas frecuentes
A continuación encontrarás respuestas a las preguntas más comunes sobre las mejores prácticas de edición de sitios web.
¿Qué puedo editar en mi sitio web?
Puedes editar prácticamente todo, desde el texto y las imágenes hasta la maquetación y el diseño.
Las ediciones periódicas mantienen tu sitio web fresco y atractivo, garantizando que tu contenido resuene en la audiencia y que la funcionalidad de tu sitio web cumpla las últimas normas de diseño web y accesibilidad.
¿Con qué frecuencia debo actualizar o editar un sitio web?
Se recomiendan actualizaciones periódicas para mantener la relevancia de tus contenidos y una buena clasificación SEO.
Como mínimo, revisa tu sitio trimestralmente para asegurarte de que está alineado con tus objetivos empresariales, pero considera también actualizaciones más frecuentes para abordar los comentarios de los usuarios y las tendencias del sector.
¿Cuáles son las ventajas de utilizar un creador de sitios web para editarlos?
Un creador de sitios web simplifica el proceso de edición, haciéndolo accesible a usuarios de todos los niveles sin necesidad de grandes conocimientos técnicos.
También ofrece una serie de opciones de personalización y plantillas prediseñadas que pueden reducir significativamente el tiempo y el esfuerzo necesarios para mantener un sitio web de aspecto profesional.
¿Puedo utilizar las herramientas de desarrollador para editar directamente un sitio web?
Sí. Las herramientas para desarrolladores de navegadores, como las de Google Chrome, pueden utilizarse para editar directamente el código HTML y CSS de una página web.
Esto es útil para los desarrolladores web que quieran hacer cambios rápidos en el diseño o probar nuevas funciones.
¿Es posible editar las características SEO de mi sitio web como las meta descripciones?
Claro que si. La mayoría de las herramientas de edición de sitios web, incluido el Creador web de Hostinger, ofrecen una interfaz fácil de usar para editar características SEO como meta descripciones y títulos.
Estos ajustes son cruciales para mejorar la visibilidad en los motores de búsqueda y pueden hacerse sin grandes conocimientos de codificación.

