¿Qué es un iFrame?
iFrame es la abreviatura de Inline Frame y es un elemento poderoso en el diseño web. Probablemente hayas visto innumerables videos de YouTube insertados en sitios distintos a YouTube. Un iFrame puede insertar todo tipo de medios. Entonces si te preguntas cómo lo hicieron, lo más probable es que el diseñador web haya puesto un elemento iFrame dentro de esa página.
En este artículo, analizaremos más de cerca qué es un iFrame y cómo usarlo, y hablaremos sobre otras cosas que vale la pena tener en cuenta antes de colocar un iFrame en tu documento HTML.
Descarga Glosario Completo de Desarrollo Web
Tabla de Contenidos
¿Qué es un iFrame?
Un iFrame es un marco (frame) dentro de un marco. Es un componente de un elemento HTML que permite incrustar documentos, videos y medios interactivos dentro de una página. Al hacer esto, puedes mostrar una página web secundaria en su página principal.
El elemento iFrame permite incluir un fragmento de contenido de otras fuentes. Puede integrar el contenido en cualquier lugar dentro de tu página, sin tener que incluirlos en la estructura de tu diseño web, como un elemento tradicional.
Sin embargo, no es bueno usar el iFrame en exceso, ya que puede poner lenta tu página y ser un riesgo para la seguridad, especialmente si utilizas contenido de un sitio web sospechoso. Puedes pensar en un iFrame como una parte de tu contenido, pero no como parte de tu sitio. Por ejemplo, si quieres agregar un video de YouTube para aportar valor a tus lectores, puedes insertar un elemento iFrame en ese post.
Cómo usar iFrame
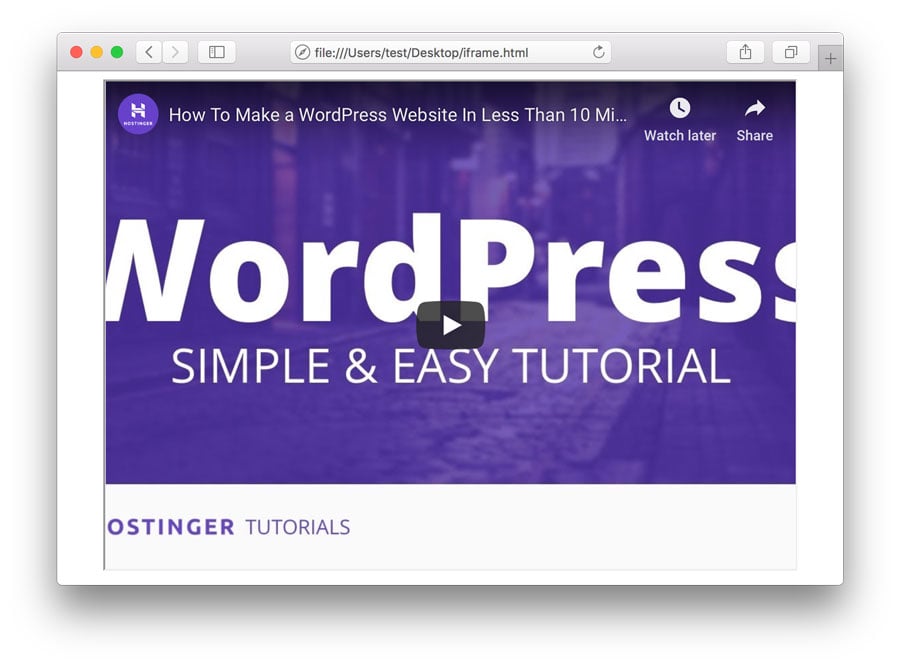
Ahora ya sabes que iFrame es un elemento adicional para compartir contenido de otros sitios. Puedes agregarlo para darle a los lectores un contexto sobre un tema determinado. También es posible insertar un elemento iFrame utilizando la etiqueta <iframe> en un documento HTML. Copia el código siguiente, pégalo en el bloc de notas y guarda el archivo en formato .html:
<iframe src="https://www.youtube.com/embed/dXBohfjc4WA" width="680" height="480" allowfullscreen></iframe>

El código anterior mostrará un video tutorial de YouTube creado por Hostinger. Ahora examinemos cada etiqueta por separado:
- La etiqueta <iframe>… </iframe> se usa para contener el video dentro del iFrame.
- El fuente de iFrame (src) es el origen del contenido del servidor externo o interno. No olvides poner el código incrustado en la URL.
- Ancho y alto es la relación de aspecto del iFrame. Puedes insertar un tamaño fijo como 680 × 480 píxeles (px) como en el ejemplo. O bien, puedes utilizar un método basado en el porcentaje (10%-100%) para ajustar el iFrame automáticamente.
Riesgos de seguridad
Por naturaleza, el elemento iFrame no representa ningún riesgo de seguridad para tu página web o tus lectores. En parte, fue desarrollado para ayudarle a los creadores de contenido a agregar material visualmente atractivo para los lectores. Sin embargo, debes prestar atención al agregar un iFrame de un sitio web no confiable.
Hubo una oleada de inyección de código iFrame en algunos sitios web legítimos, como ABC News, en el 2008. Este tipo de ataque redirige a los visitantes a un sitio malicioso, que luego instalará un virus en la PC de los visitantes o intentará robar información confidencial. Por eso no se recomienda incluir iFrame como parte integral de tu sitio web.
Si crees que un sitio web no es seguro, ni siquiera te molestes en enlazarlo y no pongas su contenido en tu elemento iFrame.

Conclusión
En general, iFrame es un elemento poderoso si quieres más involucramiento por parte de tus visitantes. Piensa en iFrame como una parte del contenido que creas, pero no como una parte integral de tu sitio web.
Tampoco debes usar el iFrame en exceso; es mejor si puedes desarrollar tu sitio sin iFrame. Y si aún necesitas usarlo para fines de desarrollo, recuerda que solo debes usar el contenido de sitios confiables.
Esperamos que este artículo te haya sido útil para implementar y comprender iFrame.

Comentarios
marzo 19 2021
solo una consulta mi estimado se puede cambiar el estilo de letra de o color de un iframe?
marzo 23 2021
Hola Leo! No es posible cambiar el estilo de los elementos externos que hayas insertado en el iFrame. Saludos!