Diseños web: 10 fuentes de inspiración para tu sitio web

Según HubSpot, casi el 90% de los visitantes de una web tienden a abandonarla si les parece que está mal diseñada. Esto muestra que el diseño web tiene un impacto directo en las conversiones.
Sin embargo, crear un diseño web atractivo puede ser un reto. Hay numerosos aspectos a tener en cuenta, como la distribución del sitio web, el diseño UX y las tendencias actuales.
Si necesitas un poco de inspiración, aquí encontrarás los diez mejores sitios que te ayudarán a generar algunas ideas para diseñar una página web.

Tabla de Contenidos
10 fuentes de inspiración para tu sitio web
Estas son nuestras recomendaciones de los mejores sitios de inspiración para el diseño web que te ayudarán a poner en práctica tus ideas de diseño.
1. Creador de páginas web de Hostinger

Para las personas que buscan plantillas hermosas e intuitivas, el creador de sitios web de Hostinger es un lugar perfecto para comenzar. Puedes encontrar ideas de diseño elegantes y modernas que garantizan que cualquier sitio web se verá profesional y atractivo.
Desplázate por la selección de plantillas y obtén una vista previa de los diseños que más te interesen. Si encuentras algo que te guste, puedes usarlo de inmediato, todo gratis. El intuitivo constructor de arrastrar y soltar y el sistema de cuadrícula permiten que cualquiera pueda editar fácilmente la plantilla a su gusto.
He aquí por qué este creador es una excelente fuente para encontrar inspiración de diseños de sitios web:
- Una selección diversa de temas: ya sea que desees crear un blog personal o un sitio web de comercio electrónico, encontrarás un tema para ti.
- Diseño responsivo: los sitios web creados se verán geniales sin importar en qué tipo de dispositivo se vean.
- Enfoque minimalista: si deseas diseñar tu sitio web para una mejor usabilidad, usa los diseños limpios como referencia.
Ya sea que simplemente estés buscando inspiración, un creador de logo o un creador web confiable, el constructor de Hostinger lo tiene todo.
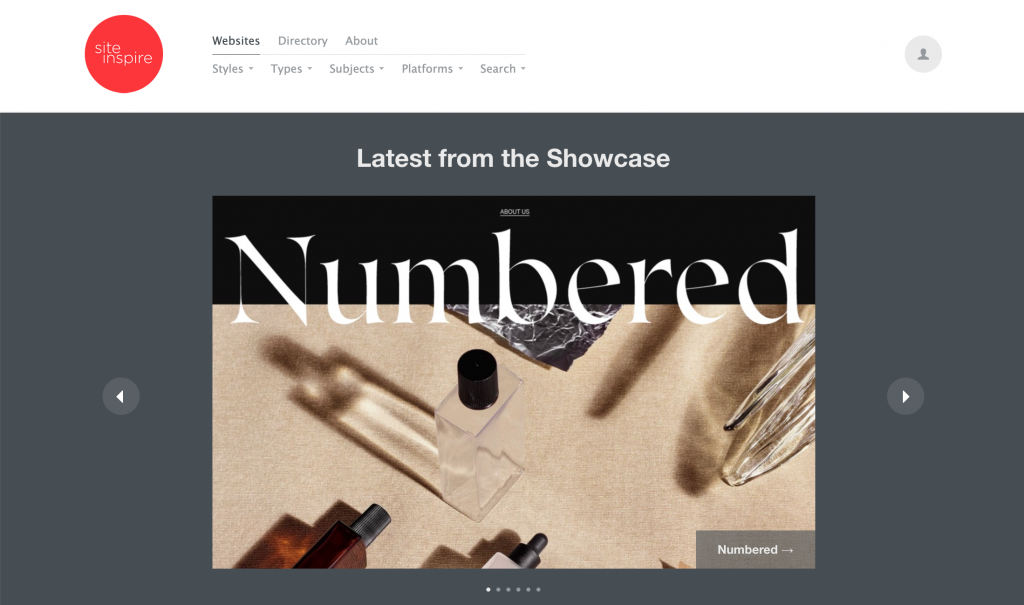
2. siteInspire

siteInspire es una galería con una gran cantidad de excelentes diseños web. Exhibe más de 7000 sitios, por lo que seguramente encontrarás ideas nuevas y útiles para cualquier proyecto.
La gama de temas de la galería es amplia, desde sitios web para niños, portafolios de fotografía hasta plataformas de noticias. Dicho esto, el equipo prioriza diseños simples y elegantes en lugar de algo ingenioso.
siteInspire es muy fácil de navegar y ofrece varias funciones útiles que pueden ayudarte en tu búsqueda, como:
- Múltiples filtros: especifica tu búsqueda por estilo, tipo, tema y plataforma simultáneamente.
- Regístrate para obtener una membresía: regístrate y realiza un seguimiento de los diseños que más te gusten. También puedes recibir correos electrónicos semanales sobre los últimos diseñados agregados.
- Directorio de creadores: busca otros trabajos realizados por los desarrolladores, diseñadores y estudios detrás de los proyectos que te gusten.
En general, si deseas navegar a través de ejemplos de diseño web de la vida real, siteInspire es un excelente punto de partida.
3. Awwwards

Si estás buscando sitios web que tengan ejemplos de diseños web mucho más interesantes, ve a Awwwards: es una plataforma que premia los sitios mejor desarrollados y de mejor aspecto.
Aquí, encontrarás un catálogo lleno de proyectos atractivos revisados por expertos y entusiastas del diseño web conocidos. Todos los sitios web se califican según el diseño, la usabilidad, la creatividad y el contenido. Como visitante, puedes aprender qué los hace excelentes e incorporar los mismos elementos en tus propios diseños.
Sin mencionar que Awwwards tiene:
- Colecciones trabajadas: esta función puede ser útil si deseas buscar el mejor uso de ciertos elementos de diseño.
- Amplios filtros: el sistema de etiquetado te permite encontrar sitios con características específicas, como micro interacciones o grandes imágenes de fondo.
- Un blog informativo: encuentra varios recursos sobre las mejores tendencias y prácticas de diseño web.
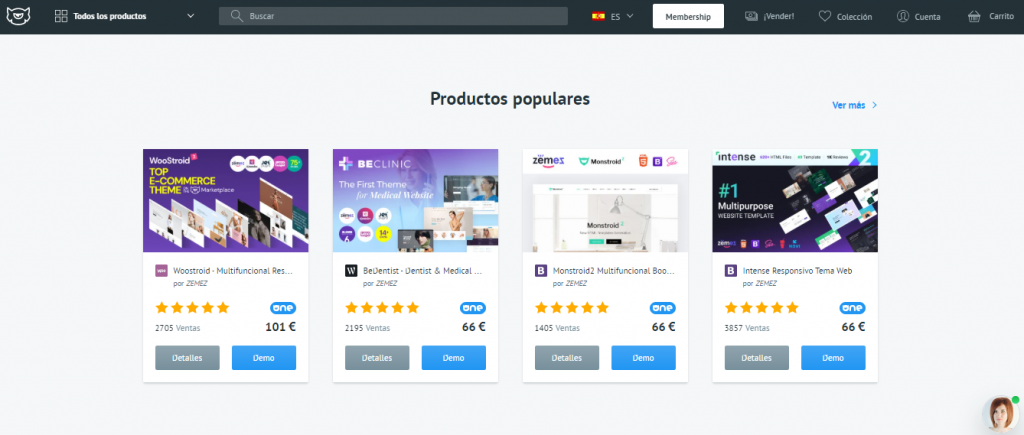
4. TemplateMonster
Un mercado temático puede ser un gran lugar para buscar inspiración para diseños de sitios web. Si tienes el presupuesto y encuentras uno que se vea bien, puedes comprar el tema de inmediato.
Además, los desarrolladores de temas suelen tener en cuenta las mejores prácticas de diseño al crear sus productos. Esto es para que los usuarios no técnicos puedan modificar y utilizar fácilmente la plantilla sin tener que interferir en la estructura general.
Aunque la mayoría de los temas prefabricados pueden parecer genéricos, TemplateMonster ofrece una amplia gama de selecciones y categorías para mirar. Con más de 32,000 plantillas, tendrás casi infinitas inspiraciones de sitios web para desplazarte.
Estas son algunas de las mejores características de TemplateMonster:
- Demos de plantillas en vivo: una gran herramienta para obtener ideas sobre cómo organizar mejor tu contenido.
- Filtros detallados: limita tu búsqueda utilizando un sistema de filtrado detallado, clasificando por tipos de plataforma, características y popularidad. Por ejemplo, estos filtros incluyen temas para reservas de hotel o compatibles con idioma de derecha a izquierda.
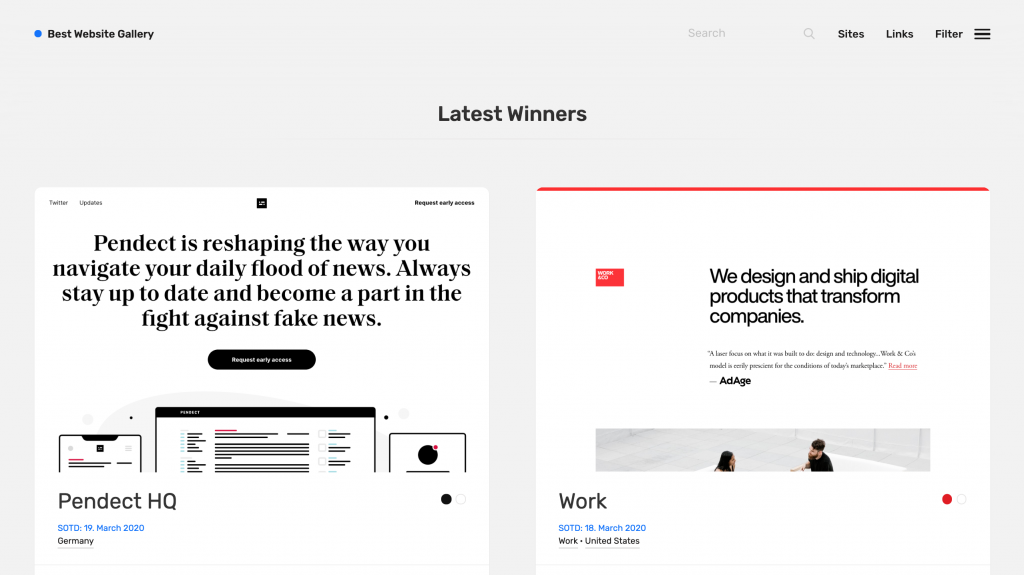
5. Best Website Gallery

Bes Website Gallery comenzó como un proyecto paralelo personal de David Hellmann, pero pronto se convirtió en una de las principales fuentes para encontrar inspiración para el diseño web.
Tiene más de 200 páginas de sitios web, y puedes navegar a través de ellas utilizando el sistema de filtrado de la galería.
Al visitar este sitio, encontrarás:
- Capturas de pantalla de alta resolución: en caso de que no quieras pasar tiempo visitando el sitio web tú mismo, la galería proporciona imágenes de alta calidad de las páginas web.
- Etiquetas detalladas: explora sitios que tengan el mismo color, estilos, marco y servicio.
- Enlaces de Archivos: la galería también cuenta con varios recursos de diseño y desarrollo en línea.
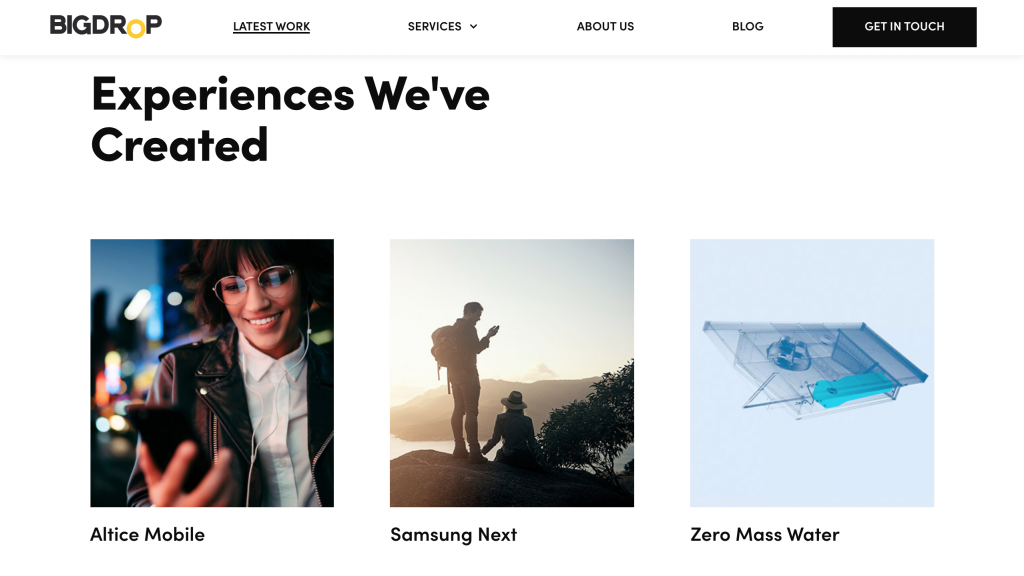
6. Portafolio de los sitios web de agencias

Si necesitas algunas ideas de aspecto profesional, consulta la sección de portafolio de agencias. Puedes ver cómo los expertos en el campo superan los desafíos de diseño y aprenden de ellos. También son un gran recurso para ver algunas tendencias actuales de diseño web.
Sin mencionar que estos portafolios suelen ser visualmente impresionantes, por lo que también puedes verlos como inspiración.
Busca portafolios que tengan capturas de pantalla de alta calidad y explicaciones detrás de escena. Aquí hay algunos sitios web geniales para comenzar como referencias:
- Bonfire Red: una agencia con sede en los Estados Unidos que ha trabajado con pequeñas empresas y grandes empresas como Aston Martin.
- Toy Fight: disfruta de los galardonados y audaces diseños web de esta agencia digital del Reino Unido.
- Big Drop Inc. – esta compañía global de diseño web tiene un extenso portafolio de trabajos con clientes impresionantes, incluidos Samsung y las Naciones Unidas.
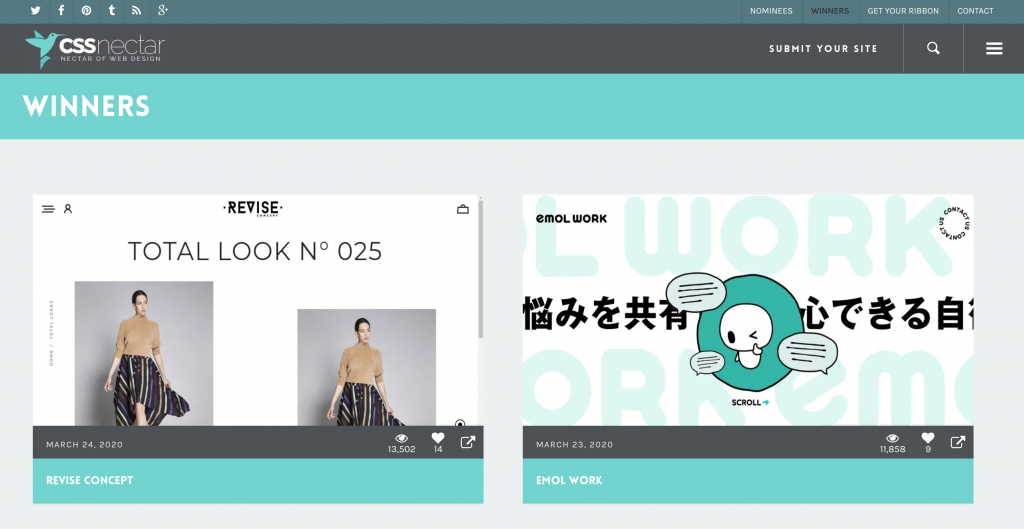
7. CSS Nectar

CSS Nectar es otro excelente catálogo para encontrar páginas atractivas. Aquí puedes encontrar:
- Sitios web de alta calidad: un equipo de revisores revisa cada proyecto presentado antes de aprobarlos. Los participantes también deben pagar una tarifa para que sus trabajos sean evaluados.
- Filtros útiles: especifica por industria o categoría de sitio, características de diseño, colores y país.
Si te gustó este sitio web, puedes suscribirte a su lista de correo para obtener información actualizada sobre los últimos trabajos destacados.
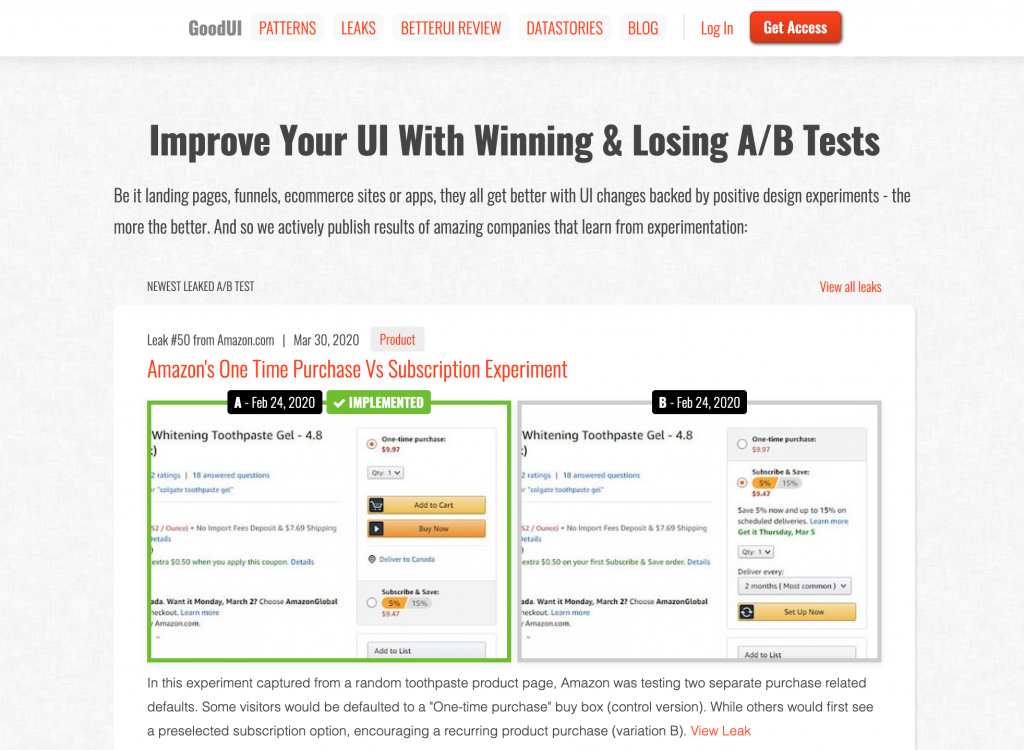
8. GoodUI

Para aquellos que buscan optimizar su diseño para obtener una mejor tasa de conversión, GoodUI debería ser el próximo destino. Tiene varios recursos para optimizar cualquier página web, que incluyen:
- Ideas de diseño gratuitas: la página de inicio ofrece una larga lista de ideas que puedes probar en tu propio sitio web.
- Un blog interesante: ve cómo empresas como Amazon y Netflix están realizando pruebas A/B en sus sitios, incluidas muchas más.
- Ejemplos de práctica de UI: encuentra patrones para implementar en páginas de destino, carritos de compras, formularios, botones de CTA y más.
Para aprovechar al máximo GoodUI, considera convertirte en un miembro pago para acceder a los resultados de los experimentos de UI. O bien, puedes inscribirte en BetterUI para que evalúen tu sitio, donde el equipo revisará tu sitio web y te dará consejos sobre cómo podría mejorarse.
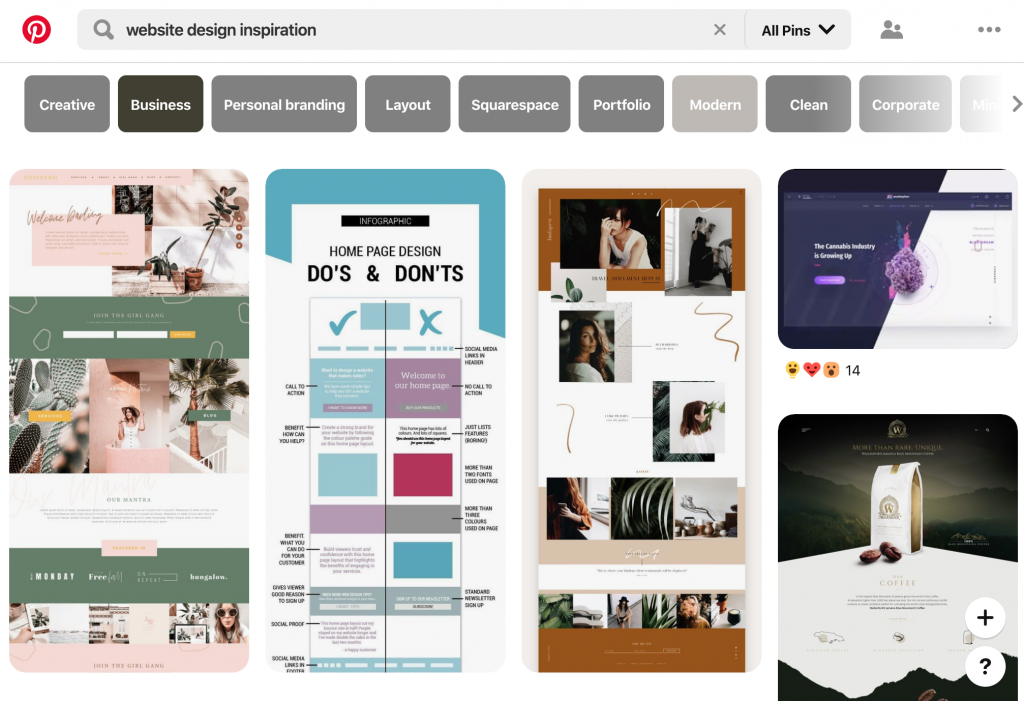
9. Pinterest

Como centro de recursos visuales, Pinterest es una gran plataforma para buscar inspiración, consejos y tutoriales para el diseño de sitios web. Aquí puedes:
- Crear tableros de anuncios: para recopilar todas las referencias de diseño detu sitio web. También puedes seguir los tableros públicos de otros usuarios para hacer un seguimiento de las ideas.
- Utilizar varias palabras clave: sé tan específico como desees utilizando la barra de búsqueda para encontrar los resultados correctos.
- Encontrar plantillas listas para comprar: temas premium que puedes comprar si tienes el presupuesto y necesitas una opción de diseño rápido.
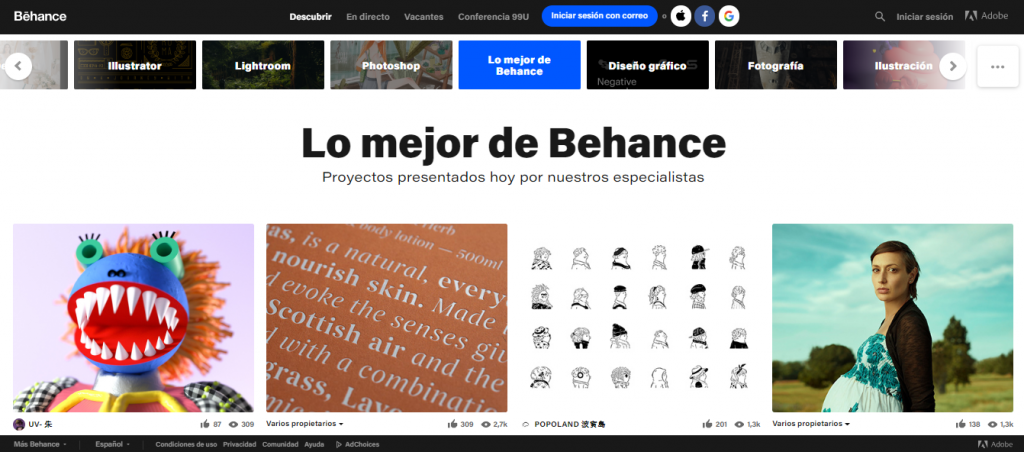
10. Behance

Behance es una red social que diseñadores, artistas y otras personas creativas usan para mostrar su trabajo. Sin embargo, puedes usarla para buscar inspiración para el diseño de sitios web, incluso si no trabajas en la industria creativa.
Esto es lo que hace de Behance un excelente lugar para ideas de diseño:
- Una gran comunidad: puedes seguir a los diseñadores web que crean trabajos que te gustan y conectarte con ellos. El uso de la página Lo mejor de Behance también te permite encontrar los proyectos más apreciados por los usuarios de Behance.
- Moodboards: para agregar y organizar trabajos que se ajusten a tus criterios.
- Opciones detalladas de filtrado y clasificación: limita la búsqueda por el color dominante y la herramienta utilizada para crear el sitio web. También puedes ordenar por ciudad, país y período de tiempo.
¿Qué hace bueno a un diseño web?
La clave para un buen diseño web es una gran experiencia de usuario. Un sitio web no solo debería verse bien, también debería ser funcional y ayudar a los visitantes a navegar a través del contenido y páginas.
Con eso en mente, te dejamos una lista con de las cosas que debes tener en cuenta al diseñar tu sitio web:
Priorizar a los usuarios móviles
Dado que los usuarios de dispositivos móviles constituyen la mayor parte del tráfico de Internet, crear un sitio web para dispositivos móviles debe ser una prioridad. Sin mencionar que Google pone la capacidad de respuesta como un factor importante en la indexación y clasificación de sitios web.
Sin esto en mente, el ranking en los resultados de búsqueda de un sitio podría verse afectado, al igual que sus tasas de conversión, ventas y otros objetivos establecidos.
Estas son algunas formas en que puedes mejorar la experiencia del usuario que accede desde un móvil a tu sitio:
- Elige un tema responsive, para que las páginas web puedan adaptarse fácilmente a cualquier tamaño de pantalla, sea grande o pequeña.
- Opta por un diseño de una sola página: este tipo de diseños están optimizados para el desplazamiento, que es la forma más conveniente de navegar a través del contenido web en dispositivos más pequeños.
- Haz que los botones se vean claramente: deben ser lo suficientemente grandes como para poder identificarlos y hacer clic con un dedo.
Que tu diseño sea simple y limpio
Es más fácil para los visitantes ver el contenido cuando los elementos no solo están bien diseñados sino también bien organizados. Además, los sitios web limpios y simples generalmente se cargan más rápido y se adaptan mejor a los dispositivos móviles.
Sigue estos consejos si deseas simplificar el diseño de tu sitio web:
- Solo muestra los elementos más importantes: la decoración innecesaria puede hacer que la página se sienta sobrecargada y distraiga a los usuarios de la información principal.
- Deja algunos espacios en blanco: asegúrate de que todo el contenido mostrado no esté demasiado cerca, dejando espacio para la claridad.
Haz que tu sitio web sea legible
La mayoría de los usuarios de Internet de hoy solo escanean contenido, en lugar de leerlo todo. Para adaptarte a dicho comportamiento, el diseño de tu sitio web debe permitir a los visitantes encontrar información rápidamente. Además, los elementos de texto deberían poder captar la atención de tus visitantes de inmediato.
Una forma de hacerlo es mejorar la legibilidad de tu sitio, lo que se puede hacer con una jerarquía tipográfica. Esencialmente, es una forma de organizar el contenido de texto en función de su nivel de importancia. De esta manera, la información más esencial puede captar la mayor atención.
Para emplear una jerarquía tipográfica, debes dividir el contenido en las siguientes categorías:
- El título principal: debe representar los puntos clave de tu contenido, como un eslogan comercial. Tiene que ser grande y colocarse en la parte superior.
- Subtítulos: puntos que detallan el título principal. Tienen que estar en un tamaño de fuente ligeramente más pequeño. También se usan para indicar las secciones de la página.
- Párrafos: información breve que expande los subtítulos. Deben ser concisos y escritos en una fuente legible.
Aparte de eso, el uso de colores de alto contraste para subrayar información importante puede ayudar a dirigir la atención de los visitantes.
Haz que tu sitio web sea fácil de navegar
La navegación de un sitio también puede determinar qué tan fácil es para los usuarios encontrar información. Con una buena navegación y estructura, los visitantes pueden descubrir los botones en los que deben hacer clic para llegar al destino correcto por sí mismos.
Por otro lado, una navegación deficiente puede frustrar a los usuarios y abandonar tu sitio web demasiado rápido. A largo plazo, esto podría resultar en tasas de conversión, ventas, registros, etc. más bajos.
Estos son algunos consejos a probar si deseas optimizar la navegabilidad de tu sitio:
- Crea un menú de navegación fácil del identificar: un diseño común como la barra de menú horizontal puede hacer que los usuarios visiten tu sitio web más fácilmente.
- Haz que los enlaces y botones sean descriptivos: indica claramente lo que los visitantes encontrarán cuando se dirijan a una página determinada.
- Considera la regla de los tres clics: idealmente, todas las páginas e información deben estar accesibles dentro de tres clics desde la página de inicio.
Sé consistente con tu diseño
Mantener la coherencia del diseño en todo tu sitio web es crucial. Los usuarios no deberían sentir que van a un sitio web diferente cada vez que acceden a una nueva página de tu sitio.
Además, la repetición de elementos en todas las páginas puede hacer que tu sitio web o marca sea más fácil de recordar.
Por lo tanto, es importante seguir una paleta de colores, que consta de un color dominante y un par de colores secundarios.
El color dominante es el que debe estar en todo tu sitio web o marca, mientras que los secundarios lo complementarán. Prueba herramientas como Paletton para ayudarte a encontrar las combinaciones de colores correctas.
Además, no incluyas varios temas en el mismo sitio web. No solo puede ser difícil de implementar, sino que también puede confundir a tus visitantes.

Conclusión
Hacer páginas web creativas no debería ser una tarea difícil. Como demostramos en este artículo, hay muchas fuentes de inspiración para los diseños web.
En resumen, estos son algunos de los mejores sitios web para encontrar inspiración para el diseño del tuyo:
- Creador de sitios de Hostinger: encuentra plantillas hermosas e intuitivas que puedes usar de forma gratuita.
- siteInspire: explora esta galería para buscar diseños de sitios web limpios y simples.
- Awwwards: descubre algunos diseños web galardonados e impresionantes seleccionados por profesionales.
- TemplateMonster: inspírate con la vasta colección de plantillas para WordPress de este mercado.
- Best Website Gallery: una plataforma donde puedes buscar no solo inspiración para el diseño web, sino también recursos de desarrollo y diseño en línea.
- Portafolios de los sitios web de agencias: sitios web como Bonfire Red o Toy Fight pueden brindarte ideas de diseño web de aspecto profesional.
- CSS Nectar: encuentra sitios web de alta calidad y utiliza las opciones de filtrado de la galería para limitar tu búsqueda.
- GoodUI: una excelente fuente donde puedes aprender cómo optimizar el diseño de tu sitio web para las tasas de conversión.
- Pinterest: una plataforma donde puedes crear pinboards para recopilar referencias, consejos y tutoriales.
- Behance: únete a esta gran comunidad de diseño para crear tus propios foros de inspiración y mantente al día con los diseñadores web que te gustan.
Ahora que sabes dónde buscar inspiración para el diseño de sitios web, es hora de ser creativo.




Comentarios
septiembre 17 2020
Excelente explicación y muy clara. Los recursos necesarios y explicados de manera sencilla. Gracias!
septiembre 23 2020
¡Hola Alejandro!, que bueno que te haya sido útil la información, gracias a ti por leernos y dedicar unos minutos a dejar tu opinión. ¡Saludos!