Cómo optimizar imágenes para WordPress

Sin imágenes, la mayoría de los sitios web se verían como interminables bloques de texto. Para capturar la atención del visitante son imprescindibles las imágenes de alta calidad.
Crearán espacios en tu contenido y lo harán más legible; sin mencionar el tráfico adicional de las búsquedas de imágenes. Pero para obtener todos estos beneficios, debes buscar optimizar correctamente tus imágenes para WordPress primero.
La mayoría de los propietarios de sitios de WordPress terminan subiendo y usando imágenes que no están optimizadas para la web, lo que puede causar mucho más daño que bien.
En esta guía aprenderás por qué es imprescindible optimizar tus imágenes, así como cinco maneras de optimizar las imágenes para WordPress.

Tabla de Contenidos
Por qué necesitas optimizar tus imágenes para WordPress
No optimizar las imágenes puede conllevar a velocidades de carga increíblemente lentas y problemas de ancho de banda. Las imágenes pueden ocupar una cantidad considerable de espacio, y la mayor parte es innecesaria.
Estas son algunas de las razones principales para optimizar imágenes:
Tu sitio se cargará más rápido
Un sitio de carga lenta crea una experiencia de usuario mediocre. Esto conduce a tasas de rebote más altas y un menor tiempo de cada visita a tu sitio en general. No puedes esperar que tus usuarios se queden y esperen a que se carguen tus imágenes.
Tu sitio ocupará menos espacio en el servidor
Por lo general, no alcanzarás los límites de almacenamiento de tu hosting web actual.
Pero tener un sitio que ocupe menos espacio en el servidor lo hará más ágil.
Puedes quitarle ese peso de más a tu sitio web y tener un sitio más liviano y de mayor rendimiento. Además, puedes reducir los costos del servidor si pagas con base en el almacenamiento.
Mejorará tu posicionamiento en los buscadores
Google y otros motores de búsqueda odian los sitios web de carga lenta.
Al optimizar tus imágenes mejorará tu rendimiento al igual que tu posicionamiento.
Con imágenes optimizadas, Google rastreará y posicionará tus imágenes mucho más rápido también, lo que puede ser bueno para recibir mayor tráfico.
La optimización de tus imágenes no tiene que ser difícil ni requerir de mucho tiempo, y puede formar parte de tu flujo de trabajo de publicación habitual. No optimizar tus imágenes puede ser perjudicial para el éxito de tu sitio.
A continuación, aprenderás cómo puedes optimizar tus imágenes para WordPress de una manera que conserve la calidad y no sacrifique el rendimiento.
6 métodos para optimizar imágenes para WordPress
Tu objetivo con la optimización de imágenes para WordPress es reducir el tamaño del archivo sin sacrificar la calidad de la imagen. No hay una manera perfecta de optimizar, sino un equilibrio que tendrás que encontrar.
Hay muchas formas de abordar la optimización de imágenes. Inclusos puedes combinar un par de métodos para garantizar que tu archivo de imagen sea lo más pequeño posible.
Sigue leyendo para aprender seis métodos diferentes que puedes usar para optimizar fácilmente tus imágenes en la web.
1. Muestra imágenes a través de una CDN
Una red de distribución de contenidos (CDN) es un sistema global de servidores que acelera la distribución del contenido de su sitio web, incluidas imágenes, vídeos y hojas de estilo.
El uso de una CDN en su sitio de WordPress garantiza que los visitantes reciban los datos desde un servidor cercano.
Por ejemplo, si tu visitante se encuentra en Indonesia, recibirá el contenido de un servidor cercano, lo que reduce los tiempos de carga.

Puedes configurar una CDN por separado, como integrar Cloudflare con tu sitio de WordPress. Afortunadamente, algunos proveedores de hosting gestionado de WordPress como Hostinger ofrecen una CDN como parte de sus servicios.
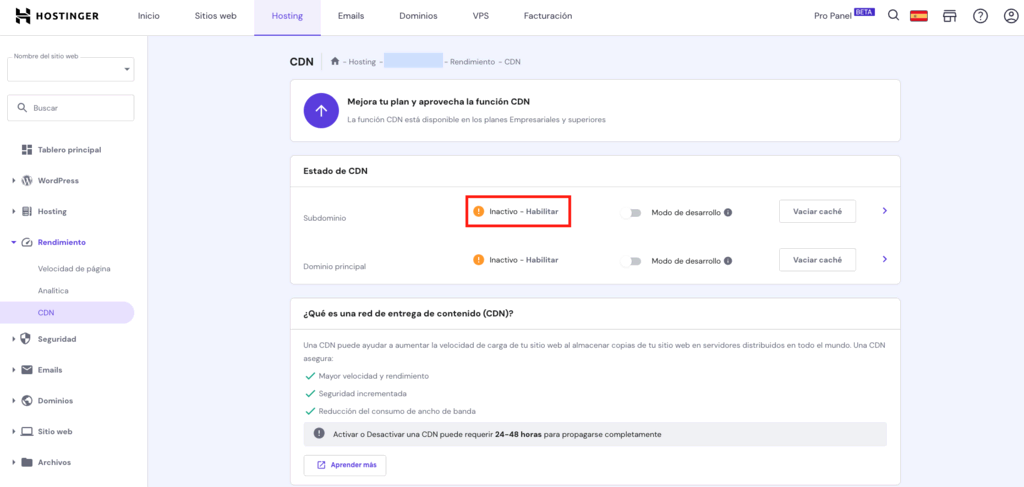
Si tienes un plan Business o superior, activa la CDN de Hostinger siguiendo estos pasos:
- Inicia sesión en hPanel y accede al panel de control de tu alojamiento.
- En el menú de la barra lateral, ve a Rendimiento → CDN.
- Selecciona Habilitar para activar la CDN.

Al hacer clic en el signo de flecha situado junto a Vaciar caché, aparecerán opciones para activar la compresión de imágenes WebP, la minificación de CSS y JavaScript y la optimización inteligente de imágenes.
La propagación de la CDN o el proceso de actualización y distribución de tu contenido por todos los servidores de la red puede tardar entre 24 y 48 horas.
2. Elige el formato de archivo correcto
Antes de comenzar a optimizar, asegúrate de haber elegido el formato de archivo correcto. El formato de archivo que elijas afectará su tamaño total y la capacidad de optimizar la imagen.
Los dos tipos de imágenes más comunes son JPEG y PNG.
Los archivos JPEG se usan comúnmente para fotografías e imágenes generales, ya que:
- Tienen un tamaño de archivo total más pequeño
- Proporcionan una calidad de imagen sólida
- Se pueden cambiar de tamaño o comprimir sin mayores pérdidas de calidad
Los archivos PNG se utilizan para vectores, logotipos, capturas de pantalla e imágenes más pequeñas. Querrás usarlos con menos frecuencia ya que tienen un tamaño de archivo más grande.
Aparte de PNG y JPEG, encontrarás docenas de otros tipos de imágenes. Sin embargo, no se recomiendan al crear imágenes para la web.
Pero, hay una excepción. Probablemente hayas notado la explosión de GIFs en los últimos años. Estos videos poco animados se pueden utilizar para mejorar tu contenido existente. Si planeas insertar un video pequeño, asegúrate de que esté en formato GIF, y no MP4.
3. Comprime tus imágenes
Al comprimir una imagen para WordPress, deberás encontrar el equilibrio entre la calidad de compresión y el tamaño de la imagen.
Con una compresión mínima, obtendrás con un tamaño de archivo grande, pero una imagen de mayor calidad. Con un alto nivel de compresión, el tamaño de la imagen será muy pequeño, pero la calidad de la imagen se verá afectada.
Tu objetivo debe ser encontrar un balance ideal entre el tamaño del archivo y el nivel de compresión que usas.
Si tienes un sitio web que depende de las imágenes de alta calidad, como un sitio de fotografía, te llevará más tiempo encontrar el equilibrio entre las dos. Sin embargo, podrás usar esa configuración de optimización para todas las imágenes en adelante.
A continuación, examinamos herramientas para escritorio, herramientas online e incluso algunos plugins para optimizar imágenes de WordPress que puedes utilizar para comprimir tus imágenes sin sacrificar la calidad.
Herramientas de optimización de imágenes tipo Hazlo tu mismo (DIY)
Las herramientas para escritorio te ofrecen más control sobre tu configuración de optimización. Si estás acostumbrado a trabajar en un editor de fotos como Photoshop, entonces tal vez prefieras este enfoque.
Algunas de las herramientas más populares para escritorio incluyen:
- Adobe Photoshop: Photoshop tiene su propia herramienta integrada de compresión de imágenes que optimiza las imágenes para la web.
- Gimp: Una alternativa gratuita a Photoshop que tiene una curva de aprendizaje grande pero también tiene optimización incorporada.
- Affinity Photo: Esta es una alternativa más económica a Photoshop que tiene funciones integradas de compresión de imágenes.
- NET: Un editor de fotos para usuarios de Windows que es una alternativa sólida a Photoshop e incluye compresión de imágenes.
Las herramientas anteriores tienen una de curva de aprendizaje, pero te permiten encontrar la configuración de optimización de imagen que mejor se adapta a tus necesidades.
Herramientas automáticas de optimización de imagen
Si prefieres un enfoque más sencillo, puedes usar una herramienta en línea que optimice automáticamente tus fotos.
Estas herramientas son excelentes si no quieres perder el tiempo aprendiendo los pormenores del software de edición de fotos.
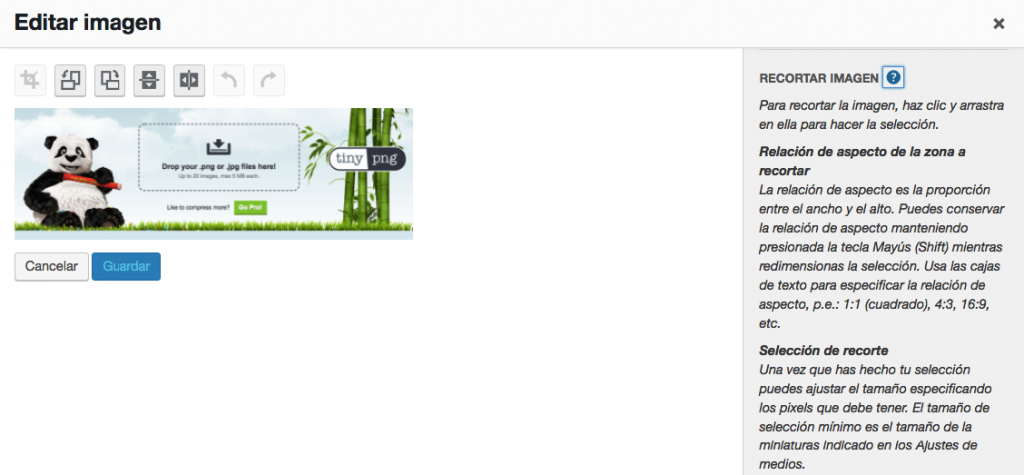
Algunas de las herramientas online más comunes incluyen JPEGmimi y TinyPNG.

Con estos, todo lo que tienes que hacer es subir tus fotos y la herramienta se ejecutará y descargarás tus fotos optimizadas.
Si prefiere ejecutar un software en tu computadora tendrás algunas opciones más, como ImageOptim, OptiPNG y Trimage.
Plugins de compresión de WordPress
Como la mayoría de las cosas en WordPress, hay un plugin para cualquier problema que encuentres.

Los siguientes plugins optimizarán tus imágenes mientras las cargas, e incluso optimizan las imágenes que ya estén en tu biblioteca de medios:
- Imagify Image Optimizer: Este plugin ofrece múltiples niveles de compresión de imágenes para WordPress, cambio de tamaño de imagen, restauración de imágenes y mucho más.
- ShortPixel Image Optimizer: Este plugin gratuito te permite comprimir hasta 100 imágenes por mes y maneja múltiples formatos de imagen diferentes. Además, tiene una característica de restauración incorporada y optimización en lotes.
- WP Smush: Este plugin optimizará las imágenes a medida que las cargues a tu sitio, y también optimizará tu biblioteca multimedia existente. Reducirá tus imágenes sin afectar la calidad.
- Optimus Image Optimizer: Este plugin ligero optimiza tus imágenes con compresión sin pérdidas, por lo que no hay pérdida en la calidad general, solo una reducción en el tamaño del archivo.
4. Cambiar el tamaño de las imágenes para una visualización óptima
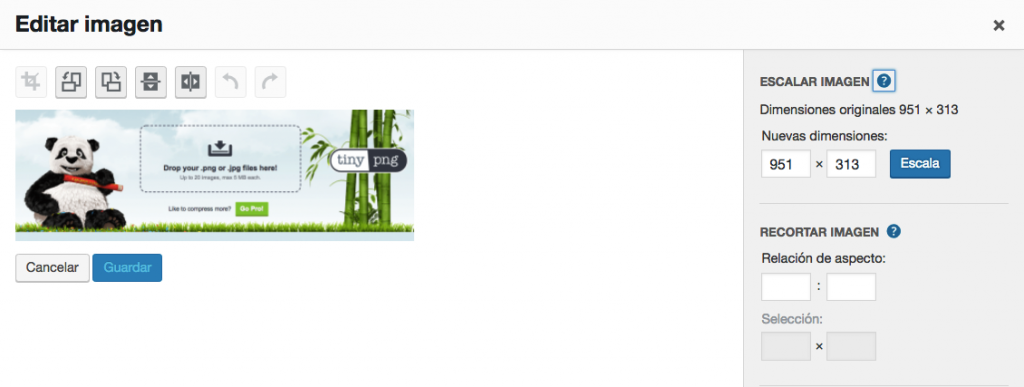
Antes de comenzar a optimizar tus imágenes, puede ser útil dimensionarlas adecuadamente. No tiene sentido cargar una imagen enorme a tu sitio, especialmente cuando se cambiará el tamaño de todos modos.

Ajusta las dimensiones de tu imagen antes de subirlas. De esa forma tendrás que lidiar con una imagen más pequeña desde el principio.
Por ejemplo, supongamos que necesitas una imagen de 300 × 300 píxeles, pero en su lugar, cargas una imagen de 3000 × 3000 píxeles y haces que tu tema de WordPress reduzca la imagen para mostrarla correctamente.
Esto no solo aumentará tu ancho de banda, sino que hará que tu foto cargue muy lentamente.
El mejor enfoque es tomar nota de las dimensiones de la imagen requeridas por tu tema y dimensionar tus imágenes acorde con este. Luego, pasa tu imagen por una herramienta de optimización y cárgala.
5. Asegúrate de que las imágenes estén bien recortadas
WordPress tiene un editor de imágenes incorporado que te permite recortar tus imágenes desde tu escritorio.

Aunque esto puede ser útil, recomendamos recortar tus imágenes antes de optimizarlas y cargarlas.
Si te das cuenta de que una imagen debe recortarse para ajustarse mejor a tu sitio, elimina la imagen de tu sitio, recórtala y vuélvela a cargar.
Al realizar demasiadas ediciones dentro del escritorio, puedes terminar guardando múltiples versiones del mismo archivo. Esto aumenta la carga en tu servidor y el volumen total de tu sitio.
6. Mejorar el SEO de la imagen
¿Sabías que puedes optimizar tus imágenes para ayudar a que tu sitio y tus imágenes se posicionen en los motores de búsqueda?
Optimizar tus imágenes acelerará tu sitio y mejorará tus posibilidades posicionamiento. Sin embargo, hay algunos pasos adicionales que puedes tomar para mejorar el SEO de tu imagen.
Sigue estos pasos para mejorar el SEO de tus imágenes:
Optimiza el título de la imagen
El texto del título de la imagen aparecerá cuando un lector pase el puntero sobre tu imagen. No es muy importante para el SEO, pero este pequeño truco puede mejorar la experiencia del usuario.
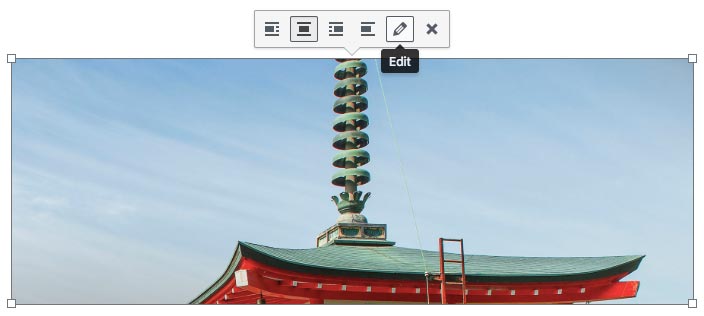
Para cambiar el texto del título de la imagen, ve al editor de entradas en el que colocaste la imagen.
Selecciona la imagen y haz clic en el icono de lápiz, que mostrará la opción ‘Editar‘.

En la pantalla ‘Opciones avanzadas‘, tendrás un lugar donde puedes ingresar o cambiar el título de tu imagen.

Agregar etiqueta ALT
El texto alternativo de tu imagen le dará a Google un indicador de lo que trata tu página.
Si tienes varias imágenes en tu página, entonces la primera imagen debería incluir tu palabra clave objetivo. Cada imagen que le sigue debería usar una variación de esa frase, sin dejar de ser relevante para la imagen.
Para cambiar el texto alternativo de tu imagen ve a tu editor visual y desplaza el cursor sobre la imagen que has insertado. Una vez más, haz clic en el ícono del lápiz que abrirá la opción ‘Editar‘.

En esta pantalla, busca un cuadro llamado ‘Texto alternativo‘ y escribe tu palabra clave objetivo o palabra clave relacionada en ese cuadro.
Dale un nombre apropiado a tu archivo de imagen
El nombre de archivo de tu imagen puede ayudarte a posicionarte en la búsqueda de imágenes de Google, que puede ser una buena fuente de tráfico adicional.

En lugar de tener un nombre de archivo sin sentido, cámbialo a algo que incluya tu palabra clave objetivo o refleje de qué se trata la imagen.
Antes de subir la imagen a WordPress dedica un tiempo a considerar cuál nombre sería apropiado para esa imagen.
Finalmente, si usas varias palabras en tu nombre de archivo, asegúrate de estar usando un guion entre las palabras, ya que Google las leerá como un espacio. De lo contrario, las palabras estarán juntas y tu nombre de archivo no será legible.

Conclusión
Si sigues los pasos anteriores para optimizar tus imágenes para WordPress, será más fácil para Google enamorarse de tu sitio.
Se cargará más rápido, tus visitantes te lo agradecerán, y también lo harán tu posicionamiento en los motores de búsqueda.
Cuando se trata de compresión, es importante jugar con la configuración y las diferentes herramientas hasta encontrar el equilibrio perfecto entre la calidad de la imagen y el tamaño del archivo de imagen. Es un equilibrio difícil de alcanzar, pero definitivamente vale la pena lograrlo para mejorar tus velocidades de carga y tu experiencia de navegación.
¿La optimización de tus imágenes ha mejorado la velocidad y el rendimiento de carga de tu sitio web? Comparte tu experiencia en los comentarios a continuación.
Aprende más sobre WordPress
Cambiar el tamaño de fuente en WordPress
Aumentar el límite de memoria de WordPress
Eliminar la barra lateral de WordPress
Crear un sitio de pruebas de WordPress
Añadir campos personalizados en entradas de WordPress
Guía completa de WordPress GDRP
Cómo optimizar imágenes para WordPress – FAQ
Esta sección responderá a algunas preguntas frecuentes sobre la optimización de imágenes en WordPress.
¿WordPress optimiza automáticamente las imágenes?
Sí, desde la versión 4.5, WordPress comprime todas las imágenes subidas a un 82% de su calidad original. Sin embargo, este porcentaje de compresión no ofrece una mejora significativa de la velocidad del sitio. Recomendamos usar los métodos listados en este artículo.
¿Cuál es el mejor tamaño de imagen para WordPress?
Los tamaños recomendados para los diferentes tipos de imágenes en WordPress son:
Imágenes de entradas de blog: 1200 x 630 píxeles
Encabezados: 1048 x 250 píxeles
Miniaturas: 150 x 150 píxeles
Logotipos: 200 x 100 píxeles
Imágenes destacadas: 1200 x 900 píxeles (horizontal) o 900 x 1200 píxeles (vertical)
Imágenes de fondo: 1920 x 1080 píxeles
¿Cuál es el mejor optimizador de imágenes para WordPress?
El mejor optimizador de imágenes para WordPress depende de tus necesidades específicas. Busca un optimizador de imágenes que ofrezca funciones de compresión y optimización para mejorar la velocidad de tu sitio web de WordPress.
¿Puedo optimizar mis imágenes de WordPress sin un plugin?
Sí, puedes optimizar tus imágenes de WordPress sin un plugin ajustándolas a las dimensiones adecuadas, comprimiéndolas con una herramienta en línea y optimizando sus nombres de archivo y etiquetas alt. También puedes utilizar la carga lenta para mejorar los tiempos de carga de la página.


Comentarios
agosto 14 2018
Efectivamente optimizar las imágenes ya es algo básico para cualquier web del tipo que sea por todas las razones que habeis mencionado. Probaremos todos los plugins de optimización, parecen muy buenos. Gracias!