Cómo eliminar la barra lateral en WordPress desde cualquier página/publicación
La barra lateral, o sidebar, de WordPress es un espacio para insertar widgets a la izquierda, derecha o parte inferior de tu tema. Aunque es muy útil, a veces necesitarás eliminar la barra lateral en WordPress porque deseas tener una página/publicación sin widgets. La mayoría de los temas modernos tienen opciones específicas en su panel de configuración para eliminar la barra lateral.
Sin embargo, si no tienes acceso a esta sección, este tutorial es perfecto para ti. Te daremos 3 consejos prácticos sobre cómo eliminar la barra lateral de cualquier página/publicación de WordPress.

Tabla de Contenidos
Cómo eliminar la barra lateral de WordPress completamente
Este primer método eliminará la barra lateral de tu tema por completo. Para hacer esto, necesitas editar tus archivos de tema. Te recomendamos que hagas una copia de seguridad de tu sitio de WordPress y uses el tema secundario, de lo contrario, podrías perder todos los cambios realizados. Esto se debe a que un tema secundario hereda toda la funcionalidad, características y código del tema principal sin afectar el tema principal en sí. Por lo tanto, cualquier cambio realizado en tu tema secundario no sobrescribirá el original. Además, no perderás ninguna modificación después de la actualización del tema.
Una vez que hayas configurado tu tema secundario, debes acceder a tus archivos de tema. Puedes usar la ayuda de clientes FTP como FileZilla, abrirlos usando el administrador de archivos Hostinger o ir al panel de WordPress> Apariencia> Editor. En este tutorial, usaremos la primera opción.
Ten en cuenta también que tu tema consta de muchas plantillas. Por lo tanto, deberás copiar todas las plantillas que deseas editar del tema principal al tema secundario y luego editar la barra lateral de cada plantilla. Por ejemplo, puedes editar home.php, index.php, single.php, archive.php, page.php, etc.
Para encontrar los archivos de plantillas, ve a la carpeta /wp-content/themes/tu-tema. Elige la plantilla que desees editar y cópiala en la carpeta de tema secundario. Luego abre el archivo de plantilla y busca este código específico:
<?php get_sidebar(); ?>
Dado que la función del código es para llamar a la barra lateral, debes borrar el código para eliminar tu barra lateral.
Además, existe la posibilidad de que tus temas tengan múltiples barras laterales. En este caso, debes buscar códigos que tengan el nombre de «sidebar». El fragmento de código a continuación llama al widget de pie de página:
<?php get_sidebar('footer-widget-area'); ?>
Eliminar estos tipos de códigos eliminará varias barras laterales en tu plantilla.
Después de completar todos los pasos y guardar, ve a tu sitio web. Verás que las barras laterales ya no están. Sin embargo, todavía las imágenes y textos no se verán de ancho completo. Puedes ver que el punto de la barra lateral anterior se reemplaza por un área en blanco. Esto pasa porque tu tema tiene una configuración predeterminada para el ancho del área de contenido. Para resolverlo puedes simplemente agregar un CSS personalizado que repare el ancho de págia.
Cómo quitar la barra lateral de páginas o publicaciones individuales de WordPress
Tu sitio web está compuesto de múltiples páginas y publicaciones. A veces, es posible que solo necesites eliminar la barra lateral en una página específica y publicar sin afectar otras páginas. El proceso es bastante similar a eliminar la barra lateral por completo de cualquier parte de tu sitio web. La diferencia es que debes crear una nueva plantilla copiando la existente. Para hacerlo más claro, echemos un vistazo más de cerca.
Eliminar la barra lateral de una página estática
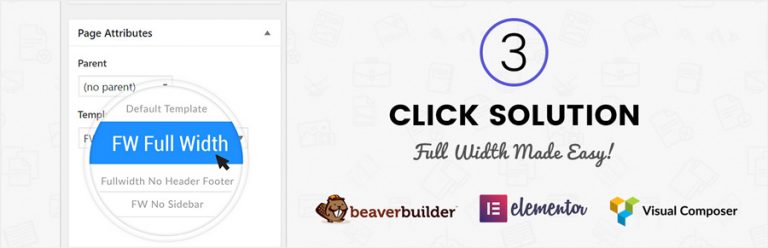
Algunos temas modernos de WordPress han proporcionado la plantilla predeterminada de ancho completo para una página estática. Por lo tanto, eliminar la barra lateral de una página estática es bastante fácil. Solo necesitas ir al cuadro meta Atributos de página y elegir Ancho completo en la selección de Plantilla.

Si esta opción no aparece, significa que el tema no proporciona la plantilla de página de ancho completo. Por lo tanto, deberás crear un nuevo archivo de plantilla de ancho completo. Para hacerlo, sigue los pasos a continuación:
- Usa cualquier editor de texto y crea un nuevo archivo. Nombra este archivo como full-width.php y guárdalo en tu escritorio.
- Conecta tu cuenta de hosting utilizando un cliente FTP.
- Encuentra la carpeta /wp-content/themes/tu-tema
- Elige el archivo page.php y edítalo.
- Copia todo el código de este archivo y pégalo en tu archivo full-width.php.
- Después de abrir la etiqueta <?php, agrega este texto:
/* Template Name: Full Width Template */
- Aún en el archivo full-width.php, necesitas encontrar esta línea <?php get_sidebar(); ?>
- El código indicado genera la barra lateral en tu página. Por lo tanto, simplemente quítalo.
- Guarda los cambios.
- Carga el archivo full-width.php a la carpeta de tu child theme (tema secundario) a través del cliente FTP.
- Ahora, en WordPress, tendrás la opción de plantilla de página de ancho completo.
Eliminar la barra lateral de una página de blog
Si bien una página estática a menudo viene con una plantilla de ancho completo de forma predeterminada, la mayoría de los temas de WordPress siempre ponen una barra lateral en la página de blog. Para eliminar la barra lateral solo de las páginas del blog, sigue estos pasos a continuación:
- Desde tu panel de WordPress, ve a Configuración->Lectura
- En Lectura, busca el nombre de tu página de blog. Digamos que el nombre es «Tutoriales»
- Ahora, ve a Páginas -> Todas las páginas.
- Encuentra tu página de blog, o «Tutoriales» en este caso.
- Busca el cuadro Atributos de página y elige Ancho completo en la sección Plantilla.
- Si no puedes encontrar la opción Ancho completo, debes hacerlo manualmente.
- Repite el procedimiento para crear la plantilla de página de ancho completo de la sección anterior.
Eliminar la barra lateral de una publicación en WordPress
A veces, es posible que solo necesites eliminar la barra lateral en una publicación específica. Si tu tema te ha proporcionado la plantilla de publicación de ancho completo, no tienes que ocuparte del código. Solo necesitas hacer una nueva publicación e ir al cuadro meta Atributos de la misma. Elige la plantilla de ancho completo para eliminar la barra lateral.
Pero, si no puede encontrarla, deberás crear una plantilla de página personalizada. Los pasos son bastante similares a la creación de una plantilla de página personalizada para una página estática. La única diferencia es que deberás copiar y editar el contenido del archivo de plantilla single.php.
Cómo quitar la barra lateral de WordPress con un plugin
Si no deseas lidiar con líneas de código, también puedes administrar tu barra lateral utilizando un plugin. Recomendamos utilizar este útil complemento: Fullwidth Templates for Any Theme & Page Builder.

Tal como lo sugiere su nombre en inglés, este complemento funciona para cualquier tema y generador de páginas que puedas usar para tu sitio web. Además, usarlo es extremadamente fácil. Solo necesitas 3 clics para crear una plantilla de ancho completo.
Una vez que instales y actives el plugin, tendrás acceso a estas 3 configuraciones básicas.
1. Plantilla en blanco
La primera configuración eliminará todo de tu página: encabezado, pie de página, barra lateral, comentarios. Todo lo que le quedará es una página en blanco que te brindará un control total sobre tu diseño. Este diseño es adecuado para crear una página de destino.
2. Plantilla de ancho completo
La segunda configuración eliminará la barra lateral, el título de la página y los comentarios del diseño. Afortunadamente, no queda área vacía. Tu área de contenido se estirará automáticamente en todo su ancho para llenar el diseño. La segunda configuración es ideal si estás utilizando un generador de páginas.
3. Sin plantilla de barra lateral
La tercera configuración solo eliminará la barra lateral de tu diseño. Puede elegir esto si tu tema no ofrece la opción Sin barra lateral. Los otros elementos y el estilo del diseño no se verán afectados.
Conclusión
Aunque una barra lateral es útil para colocar widgets, a veces debes eliminarla de tu plantilla para obtener una mejor apariencia del sitio web. Te proporcionamos 3 opciones prácticas, elige las más adecuadas para tus necesidades. ¿Tienes algún método adicional para eliminar la barra lateral de WordPress? ¡No dudes en compartir tu experiencia con nosotros!



Comentarios
septiembre 15 2021
Siempre agradecido por sus tutoriales y por toda esa labor de hormiguita que desempeñan profesionalmente. ¡Muchas gracias!
octubre 13 2021
¡Muchas gracias a ti por tus palabras! Nos alegra mucho que los tutoriales te sean de utilidad. Saludos!